最近在看《
计算机程序的构造与解释(原书第二版)
》,从中了解了门函数式编程语言Lisp方言Scheme。这种非主流的编程语言在书中说到了它的解释器。在这儿,本人想简单的讲下 JavaScript 的控制台,因为它与Lisp的解释器的作用相类似。
多行与单行的JS控制台

我们以《
Professional JavaScript for Web Developers
》英文书中变量一节的全局变量为实例。局部变量与全局变量的区别是 JavaScript 编程中的一个重点。下面的是在该书中全局变量的示例代码(见英文第2版第27页):
function test(){
msg = 'hi';
}
test();
msg;
firebug
的JavaScript控制台是比较强大的工具。将上面的代码拷到如下图所示的多行文本框中,点击“运行”:

结果将会在控制台中打印出来。上面的例子是打印出字符串“hi”。
这种控制台的命令行允许多行模式除了 firebug 外,还有IE 8 浏览器中带的Web开发人员工具也支持,但是IE8的开发人员工具不太好用,原因是在控制台中打印出来的结果只能看到1/3,另2/3的大截无法看到。而且在文本框中的内容点击“运行脚本”后无故不见了。
另外,DebugBar的JavaScript控制台也是支持的,不过它需要与其同公司出品的兄弟工具(Companion.JS)配合使用。
而在命令行的单行模式中,在 Google Chrome 浏览器中有“Developer Tools”工具,里面的控制台就是 Safari 浏览器的“克隆”。Opera 浏览器中的“开发者工具”个人感觉是仿照了 firebug 的设计风格,但在操作上的体验相比而言有些麻烦。
延伸阅读:解释器与编译器

在《
程序设计语言:实践之路(第2版)
》
第一章
中有解释器与编译器的相关知识内容。本贴文略过不讲。
交互式语言
在《SICP》中的第6页第7页:“在如LISP这样的交互式语言里”。下面是本人对“交互式语言”的笔记:
交互式语言支持用户与计算机系统通过交互应答完成计算任务的语言,又称:会话语言。
交互式语言的程序执行过程中可请求用户输入数据,指定下一步该采取的动作。用户也可以终止程序的执行,等待其他工作完成后再从程序中断点处接着继续执行。交互式语言的程序执行一旦停止,系统仍还在该语言的执行环境中,运行程序设置的状态(变量、赋的值等)保持不变。它的程序一般以解释方式执行。用户、程序员可在同一环境内输入、调试、运行程序,这样使得编程开发比较容易,编程环境对用户也比较友善,但也影响了程序的执行效率。
比如: LISP语言、SQL语言等编程语言。
下面在实际中来测验上述枯燥无味的、一套一套的理论。
在JavaScript控制台中测验
理论讲的不能没有凭据,那么不就成大话空话了吗?OK,下面,在 Google Chrome 浏览器中,用快捷键 Ctrl、Shift 和 J 来打开“Develper Tools”,在控制台(console)输入:
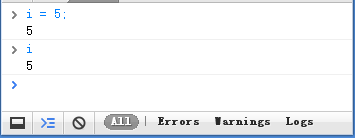
i = 5;
执行,打印的结果为:
5
接着再在控制台输入:
i
执行,打印的结果为:
5

在IronScheme中测验
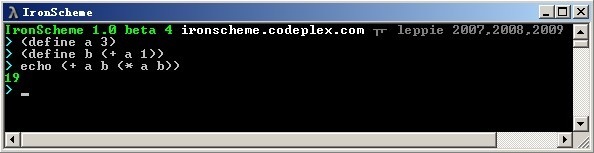
在桌面上双击 IronScheme,运行交互式控制台。
在命令行中输入:
(define a 3)
回车后不打印出任何结果。接着再在命令行中输入:
(define b (+ a 1))
回车后同样也不打印出任何结果。接着我们再一次在命令行中输入:
echo (+ a b (* a b))
这是求算表达式的值。回车后会打印出:
19

转载于:https://www.cnblogs.com/georgewing/archive/2009/09/03/1559315.html