javascript怎么让图片居中显示?下面本篇文章给大家介绍一下。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

javascript让图片居中显示的方法
1、准备一个图片,如图,我将图片放到了和HTML同级目录中

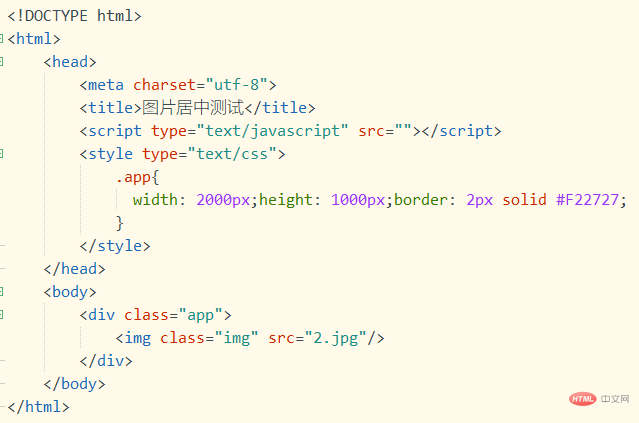
2、编写HTML文件,如代码所示,写了一个div,在style中设置了div的边框,宽度高度等,在div中添加一个图片标签img

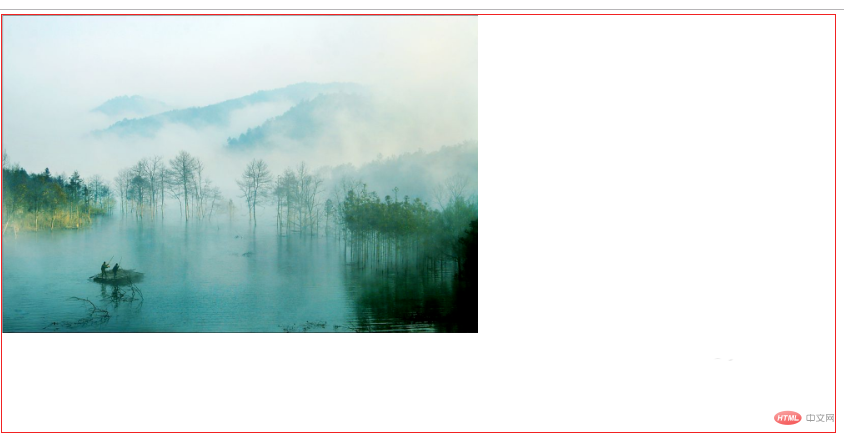
3、页面显示结果如图所示

4、现在我们来实现图片水平居中,代码如下,其中text-align: center;的意思是将div中的内容排列到中间,vertical-align: middle;的意思是将元素放在父元素中部

5、页面显示结果如下

6、然后将图片设为水平垂直居中,代码如下,其中display: table;的意思是将div作为块级表格来显示,display: table-cell;的意思是将图片span标签作为一个表格单元格来显示

7、页面显示结果如图

8、如果要使用js将图片居中的话,就引入jQuery,再在JavaScript中添加代码$(‘.app’).css({‘display’:’table’, ‘text-align’:’center’});
$(‘.img’).css({‘display’:’table-cell’, ‘vertical-align’:’middle’ });
就可以了,效果和上面是一样的

更多web前端开发知识,请查阅 HTML中文网 !!