在开发过程中,我们可能遇到范围值,如一个对象最大值是5000,最小值是0,我们需要将其进行缩放,放到一个折线图上,也有可能我们需要增加多条折线图动态向左移动。
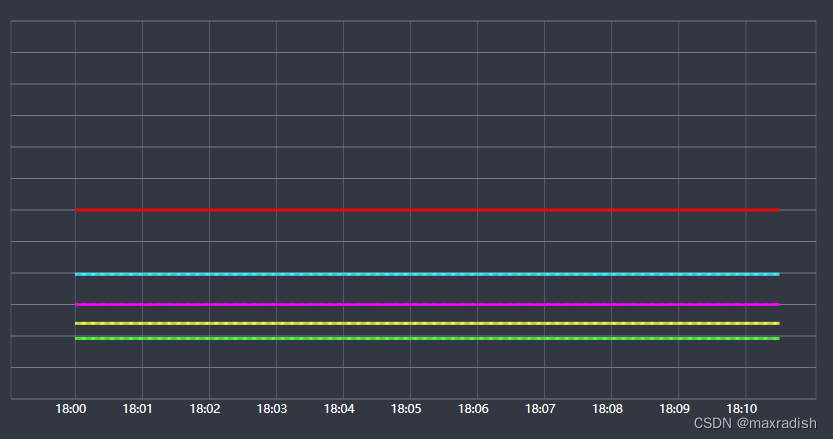
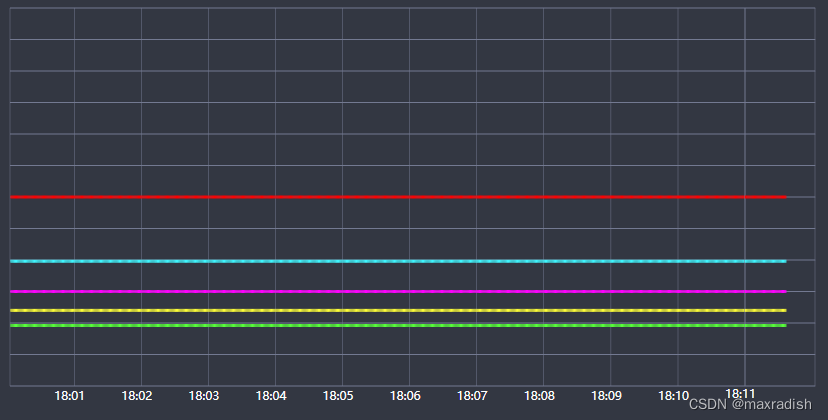
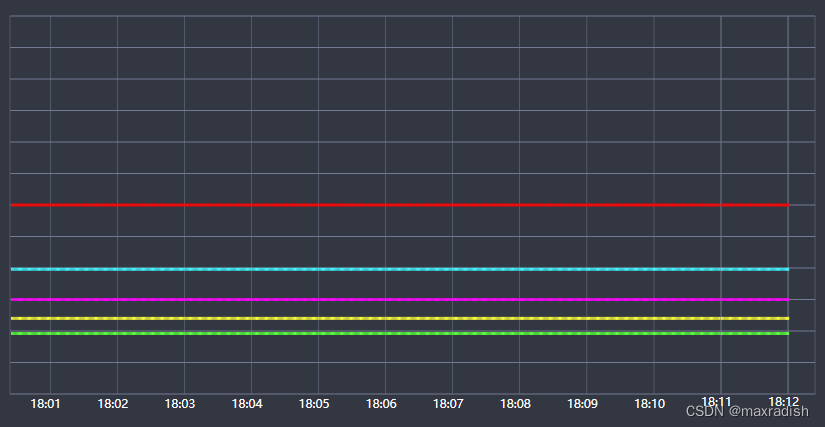
效果图:



前台面板
<Canvas Name="cvs_Main2" Background="#333742" Margin="0,0,0,0" Visibility="Collapsed" >
</Canvas>绘制X轴
/// <summary>
/// 绘制X轴
/// </summary>
public void DrawXScale2()
{
double xAvgLen = (chatItems.TableWidth - 28) / 12; //将整个高度分为10等分
chatItems.xRangeValue2 = xAvgLen;
chatItems.xStep = xAvgLen / 60;
double plusNumber = 0;
int plusIndex = 0;
while (plusNumber <= chatItems.TableWidth)
{
Line x_scale = new Line();
x_scale.StrokeEndLineCap = PenLineCap.Triangle;
x_scale.StrokeThickness = 0.5;
x_scale.Stroke = new SolidColorBrush(Color.FromRgb(115, 121, 145));
x_scale.X1 = 20 + plusIndex * xAvgLen;
x_scale.X2 = x_scale.X1;
x_scale.Y1 = chatItems.TableHeight;
x_scale.Y2 = x_scale.Y1 - chatItems.TableHeight + 28;
chatItems.xLines.Add(x_scale);
chatItems.CanvasMain.Children.Add(x_scale);
plusNumber += xAvgLen;
plusIndex++;
}
//绘制完毕,移除第一个和最后一个
chatItems.xStartLine = chatItems.xLines[0];
chatItems.xEndLine = chatItems.xLines[chatItems.xLines.Count - 1];
chatItems.xLines.RemoveAt(chatItems.xLines.Count - 1);
chatItems.xLines.RemoveAt(0);
}绘制Y轴
/// <summary>
/// 绘制Y轴
/// </summary>
private void DrawYScale2()
{
double yAvgLen = (chatItems.TableHeight - 28) / 12; //将整个高度分为10等分
double plusNumber = 0;
chatItems.yRangeValue = yAvgLen;
while (plusNumber <= chatItems.TableHeight)
{
Line y_scale = new Line();
y_scale.StrokeEndLineCap = PenLineCap.Triangle;
y_scale.StrokeThickness = 1;
y_scale.Stroke = new SolidColorBrush(Color.FromRgb(115, 121, 145));
y_scale.X1 = 20;
y_scale.X2 = y_scale.X1 + chatItems.TableWidth - 28;
y_scale.Y1 = chatItems.TableHeight - plusNumber;
y_scale.Y2 = y_scale.Y1;
chatItems.CanvasMain.Children.Add(y_scale);
chatItems.YLines.Add(y_scale);
plusNumber += yAvgLen;
}
}
绘制X轴标签
/// <summary>
/// 绘制X轴标签
/// </summary>
private void DrawXLabel2()
{
DateTime nowTime = DateTime.Now;
DateTime lastTime = DateTime.Now.AddMinutes(-10);
double xAvgLen = (chatItems.TableWidth - 28) / 10; //将整个高度分为10等分
double xAvgLen2 = (chatItems.TableWidth - 28) / 12; //标签只放在中间10条线上
chatItems.xRangeValue = xAvgLen;
chatItems.xRangeValue2 = xAvgLen2;
double plusNumber = 0;
int plusIndex = 0;
DateTime newLastTime = lastTime;
while (plusNumber <= chatItems.TableWidth)
{
TextBlock x_ScaleLabel = new TextBlock();
x_ScaleLabel.Foreground = new SolidColorBrush(Colors.White);
x_ScaleLabel.Text = $"{newLastTime:HH:mm}";
Canvas.SetLeft(x_ScaleLabel, plusIndex * xAvgLen2 + xAvgLen2);
Canvas.SetTop(x_ScaleLabel, chatItems.TableHeight + 2);
chatItems.CanvasMain.Children.Add(x_ScaleLabel);
chatItems.xLabels.Add(x_ScaleLabel);
newLastTime = newLastTime.AddMinutes(1);
plusNumber += xAvgLen;
plusIndex++;
}
}
……
版权声明:本文为lwherewq原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。