文章目录
✨文章有误请指正,如果觉得对你有用,请点三连一波,蟹蟹支持😘
⡖⠒⠒⠒⠤⢄⠀⠀⠀
⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⢸ ⠀⠀⠀⡼⠀⠀⠀⠀ ⠀
⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⢶⣲⡴⣗⣲⡦⢤⡏⠀⠀⠀⠀⠀
⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⣰⠋⠉⠉⠓⠛⠿⢷⣶⣦⠀⠀⠀
⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⢠⠇⠀⠀⠀⠀⠀⠀⠘⡇⠀⠀⠀⠀
⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⡞⠀⠀⠀⠀⠀⠀⠀⢰⠇⠀⠀⠀⠀
⠀⠀⠀⠀⠀⠀⠀⠀⡴⠊⠉⠳⡄⠀⢀⣀⣀⡀⠀⣸⠀⠀⠀⠀⠀
⠀⠀⠀⠀⠀⠀⠀⢸⠃⠀⠰⠆⣿⡞⠉⠀⠀⠉⠲⡏⠀⠀⠀⠀⠀
⠀⠀⠀⠀⠀⠀⠀⠈⢧⡀⣀⡴⠛⡇⠀⠈⠃⠀⠀⡗⠀⠀⠀⠀⠀
⠀⠀⠀⠀⠀⠀⠀⠀⠀⣿⣱⠃⡴⠙⠢⠤⣀⠤⡾⠁⠀⠀⠀⠀⠀
⠀⠀⠀⠀⠀⠀⠀⠀⢀⡇⣇⡼⠁⠀⠀⠀⠀⢰⠃⠀⠀⠀⠀⠀⠀
⠀⠀⠀⠀⠀⠀⠀⠀⣸⢠⣉⣀⡴⠙⠀⠀⠀⣼⠀⠀⠀⠀⠀⠀⠀
⠀⠀⠀⠀⠀⠀⠀⠀⡏⠀⠈⠁⠀⠀⠀⠀⢀⡇⠀⠀⠀⠀⠀⠀⠀
⠀⠀⠀⠀⠀⠀⠀⢸⠃⠀⠀⠀⠀⠀⠀⠀⡼⠀⠀⠀⠀⠀⠀⠀⠀
⠀⠀⠀⠀⠀⠀⠀⢸⠀⠀⠀⠀⠀⠀⠀⣰⠃⠀⠀⠀⠀⠀⠀⠀⠀
⠀⠀⠀⠀⠀⣀⠤⠚⣶⡀⢠⠄⡰⠃⣠⣇⠀⠀⠀⠀⠀⠀⠀⠀⠀
⠀⢀⣠⠔⣋⣷⣠⡞⠀⠉⠙⠛⠋⢩⡀⠈⠳⣄⠀⠀⠀⠀⠀⠀⠀
⠀⡏⢴⠋⠁⠀⣸⠁⠀⠀⠀⠀⠀ ⠀⣹⢦⣶⡛⠳⣄⠀⠀⠀⠀⠀
⠀⠙⣌⠳⣄⠀⡇ 不能 ⡏⠀⠀ ⠈⠳⡌⣦⠀⠀⠀⠀
⠀⠀⠈⢳⣈⣻⡇ 白嫖 ⢰⣇⣀⡠⠴⢊⡡⠋⠀⠀⠀⠀
⠀⠀⠀⠀⠳⢿⡇⠀⠀⠀⠀⠀⠀⢸⣻⣶⡶⠊⠁⠀⠀
⠀⠀⠀⠀⠀⢠⠟⠙⠓⠒⠒⠒⠒⢾⡛⠋⠁⠀⠀⠀⠀⠀⠀⠀⠀
⠀⠀⠀⠀⣠⠏⠀⣸⠏⠉⠉⠳⣄⠀⠙⢆⠀⠀⠀⠀⠀⠀⠀⠀⠀
⠀⠀⠀⡰⠃⠀⡴⠃⠀⠀⠀⠀⠈⢦⡀⠈⠳⡄⠀⠀⠀⠀⠀⠀⠀
⠀⠀⣸⠳⣤⠎⠀⠀⠀⠀⠀⠀⠀⠀⠙⢄⡤⢯⡀⠀⠀⠀⠀⠀⠀
⠀⠐⡇⠸⡅⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠹⡆⢳⠀⠀⠀⠀⠀⠀
⠀⠀⠹⡄⠹⡄⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⣇⠸⡆⠀⠀⠀⠀⠀
⠀⠀⠀⠹⡄⢳⡀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⢹⡀⣧⠀⠀⠀⠀⠀
⠀⠀⠀⠀⢹⡤⠳⡄⠀⠀⠀⠀⠀⠀⠀⠀⠀⢀⣷⠚⣆⠀⠀⠀⠀
⠀⠀⠀⡠⠊⠉⠉⢹⡀⠀⠀⠀⠀⠀⠀⠀⠀⢸⡎⠉⠀⠙⢦⡀⠀
⠀⠀⠾⠤⠤⠶⠒⠊⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠉⠙⠒⠲⠤⠽
前言
-
Node.js
是一个javascript运行环境。它让javascript可以开
发后端程序
,实现几乎其他后端语言实现的所有功能,可以与“`PHP、Java、Python、.NET、Ruby等后端语言平起平坐。 -
Nodejs是基于V8引擎,V8是Google发布的开源JavaScript引擎,本身就是用于Chrome浏览器的JS解释,但是Node之父
Ryan Dahl

把这V8搬到了服务器上,用于做服务器的软件。
开发环境搭建
–
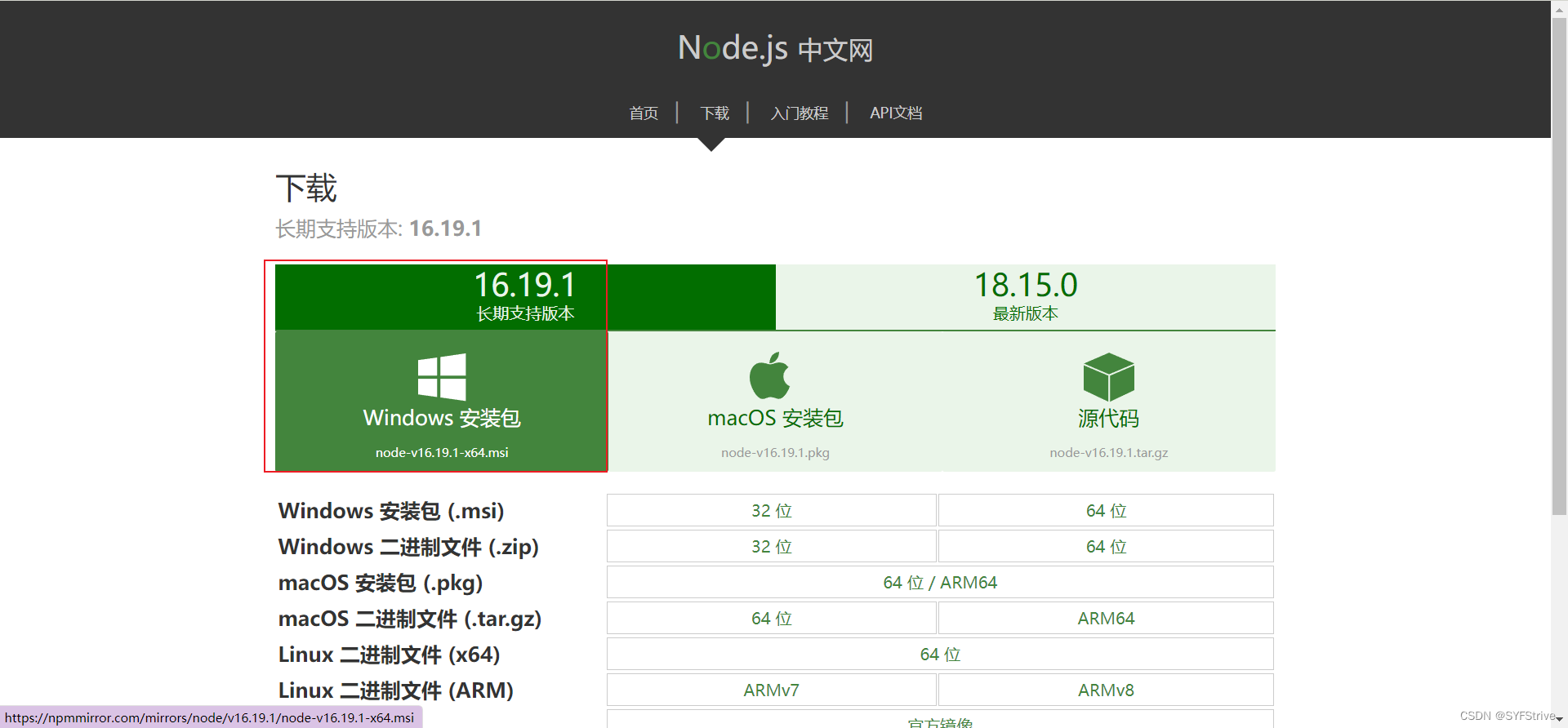
官方链接:
https://nodejs.cn/node.js
(无脑下一步即可)

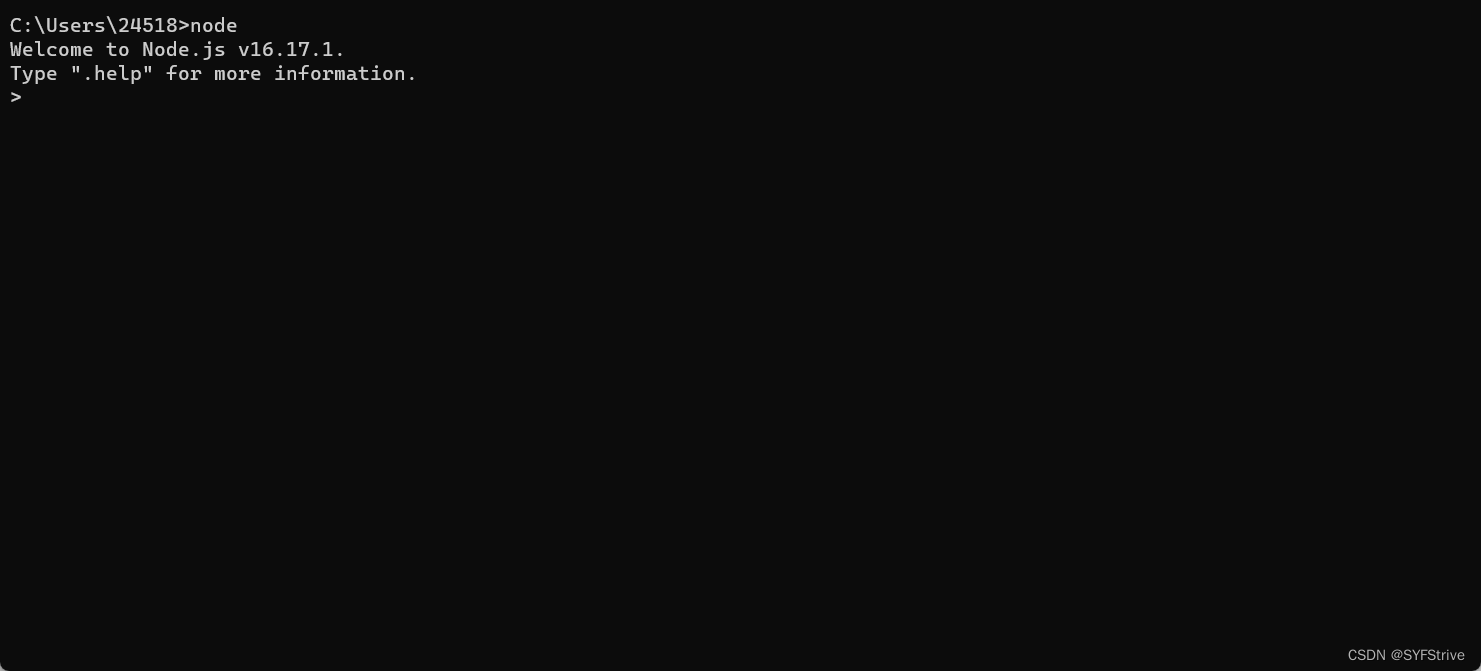
如何看是否安装成功❓
cmd → node ↓

NODEJS基础
网站 :
https://nodejs.cn/
NODEJS的特性
- Nodejs语法完全是js语法,只要你懂js基础就可以学会Nodejs后端开发
- NodeJs超强的高并发能力,实现高性能服务器
- 开发周期短、开发成本低、学习成本低
浏览器环境 VS Node环境
–
Node.js 可以解析JS代码(没有浏览器安全级别的限制)提供很多系统级别的API 如:文件的读写 (File System)、进程的管理 (Process)、网络通信 (HTTP/HTTPS)…
HTTP演示
const fs = require('fs')
fs.readFile('./As.png', 'utf-8', (err, content) => {
console.log(content)
})
function main(argv) {
console.log(argv)
}
main(process.argv.slice(2))
const http = require("http")
http.createServer((req,res) => {
res.writeHead(200, {
"content-type": "text/plain"
})
res.write("hello nodejs")
res.end()
}).listen(8080)
Modules&CommonJS规范
–
Eg : 我们可以把公共的功能 抽离成为一个单独的 js 文件 作为一个模块,默认情况下面这个模块里面的方法或者属性,外面是没法访问的。如果要让外部可以访问模块里面的方法或者属性,就必须在模块里面通过
exports
或者
module.exports
暴露属性或者方法。
图示 ↓

-
CommonJS规范
-
特点
-
-
每个文件都是一个
单独的模块
,有自己的作用域,声明的变量不是全局变量(除非在模块内声明的变量挂载到global上) - 模块的加载有缓存机制,当加载完一次后,后续再加载就会读取缓存中的内容
- 模块的加载顺序是按照代码的书写顺序来加载
- 仅Node环境支持
- 动态依赖(需要代码运行后才能确定依赖,可以在各种代码里写)
- 动态依赖是同步执行的(本质上就是个函数而已)
- 演示: exports.A=1 ==> module.exports={} ==> module.exports.A = 1
-
Modules模块化规范
-
特点
-
-
每一个模块只加载一次, 并只执行一次,重复加载同一文件,直接从内存中读取; 每一个模块内声明的变量都是局部变量, 不会污染全局作用域; 通过
export
导出模块,通过“`import“导入模块 -
新增语法
(import xx from ‘path')
… - 所有环境均支持 , 同时支持静态依赖(代码运行前就要确定依赖关系)和动态依赖 (异步的(返回promise))
- 演示: export let a = 1; ==> import {a} from ‘path’; ==> console.log(a); //1
-
模块化规范使用注意
1、package.json文件设置类型为 → “type”: “module”,
2、开启后不能使用CommonJ规范 如 request(path)导入语法
安装淘宝镜像
- 全局安装基于淘宝源的cnpm
说明:由于npm的服务器在海外,所以访问速度比较慢,访问不稳定 ,cnpm的服务器是由淘宝团队提供,服务器在国内,cnpm是npm镜像,一般会同步更新,相差在10分钟,所以cnpm在安装一些软件时候会比较有优势。但是cnpm一般只用于模块安装。
Npm :
npm install -g cnpm --registry=http://registry.npmmirror.com
NPM&CNPM&YARN~ORDER
NPM
- 命令
-
npm init
(初始化Package.json包文件 记录包详细详细) 或
npm init --yes
(快速创建包文件) -
npm install
包名 –g (全局安装 , 不加-g,局部安装) -
npm install 包名 --save-dev
1、(–save => -S)(安装包信息将加入到
Dependencies
(生产阶段的依赖,也就是项目运行时的依赖,就是程序上线后仍然需要依赖))
2、(–save-dev => -D)(安装包信息将加入到
devDependencies
(开发阶段的依赖,就是我们在开发过程中需要的依赖,只在开发阶段起作用。)) -
npm list -g
(查看已安装包 , 不加-g,列举当前目录下的安装包) -
npm info PackageName
(详细信息) npm info 包名 version(获取最新版本) npm -
nstall PackageName@1
(安装指定版本) -
npm outdated
( 检查包是否已经过时) -
npm uninstall PackageName
( 删除包) -
npm (update | up | upgrade ) PackageName
( 更新包) -
pavkage,json
(~ & ^ & *)
区别1、“dependencies”: { “md5”: “^2.1.0” } ^ 表示 如果 直接npm install 将会安md5
2.*.* 最新版本
2、 “dependencies”: { “md5”: “~2.1.0” } ~ 表示 如果 直接npm install 将会 安装md5
2.1.* 最新版本
3、“dependencies”: { “md5”: “*” } * 表示 如果 直接npm install 将会 安装 md5
最新版本
- 全局安装 NRM
作用:NRM (npm registry manager)是npm的镜像源管理工具,有时候国外资源太慢,使用这个就可以快速地在 npm 源间切换。
- 手动切换方法: npm config set registry https://registry.npm.taobao.org
- 安装 nrm → npm install -g nrm
- 查看可选的源 → nrm ls (其中,带*的是当前使用的源)
- 如果要切换到taobao源 → nrm use taobao
- 测试速度 → nrm test
CNPM
NPM镜像 图 ↓

执行命令:npm install -g cnpm –registry=https://registry.npmmirror.com
YARN
-
安装Yarn : npm install -g yarn
-
Yarn VS npm
-
速度超快:
Yarn 缓存了每个下载过的包,所以再次使用时无需重复下载。 同时利用并行下载以最大化资源利用率,因此安装速度更快。 -
超级安全: 在执行代码之前,Yarn 会通过算法校验每个安装包的完整性。
–
-
-
开始新项目
-
初始化 yarn init
-
添加依赖包
1、yarn add [package]
2、yarn add [package]@[version]
3、yarn add [package] –dev -
升级依赖包
yarn upgrade [package]@[version]
-
移除依赖包
yarn remove [package]
-
安装项目的全部依赖
yarn install
扩展内容
- 在很多语言中都有包管理工具
| 语言 | 包管理工具 |
|---|---|
| PHP | composer |
| Python | pip |
| Java | maven |
| Go | go mod |
| JavaScript | npm/yarn/cnpm/other |
| Ruby | rubyGems |
-
除了编程语言领域有包管理工具之外,操作系统层面也存在包管理工具,不过这个包指的是『
软件包
』
| 操作系统 | 包管理工具 | 网址 |
|---|---|---|
| Centos | yum |
https://packages.debian.org/stable/ |
| Ubuntu | apt |
https://packages.ubuntu.com/ |
| MacOS | homebrew |
https://brew.sh/ |
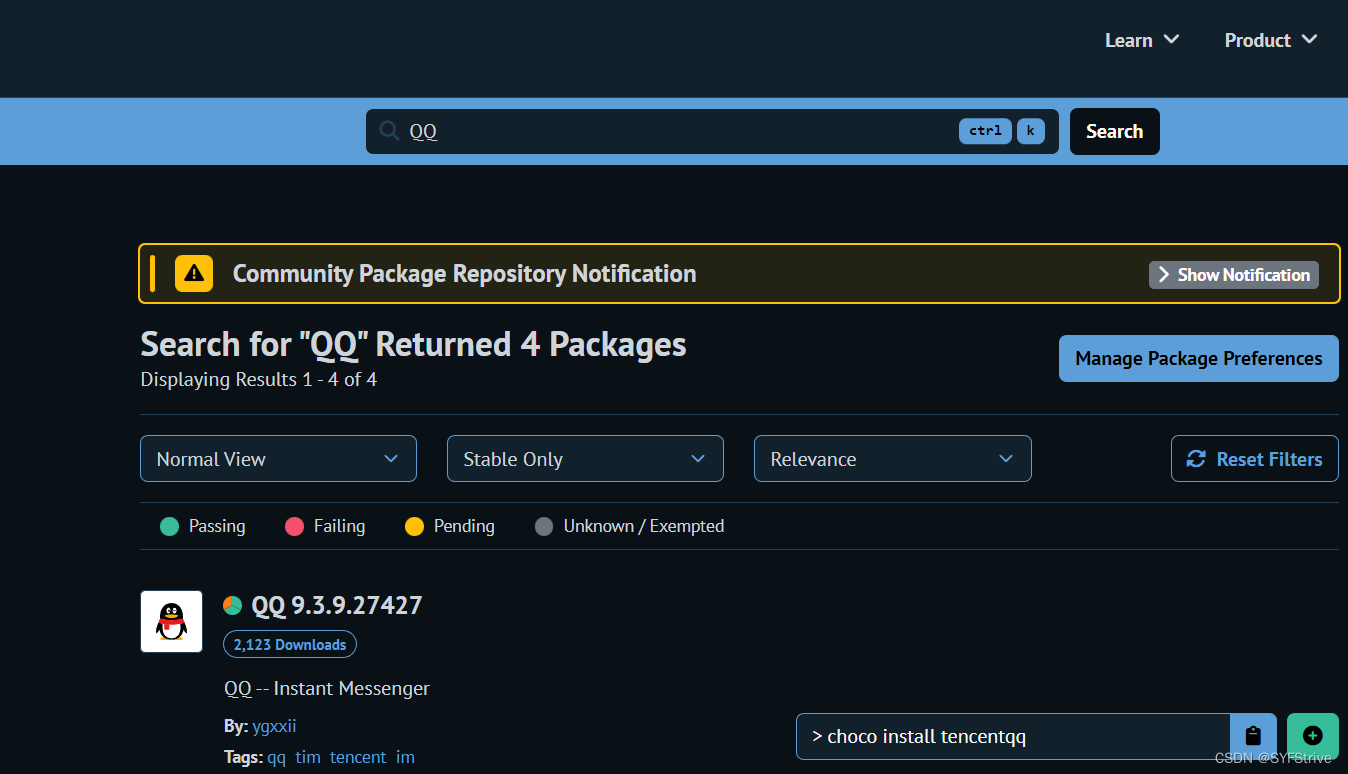
| Windows | chocolatey |
https://chocolatey.org/ |
例如 Windows
–

总结
以上是个人学习Node的相关知识点,一点一滴的记录了下来,有问题请评论区指正,共同进步,这才是我写文章的原因之,如果这篇文章对您有帮助请三连支持一波