6. SpringBoot整合JqeuryEasyUI
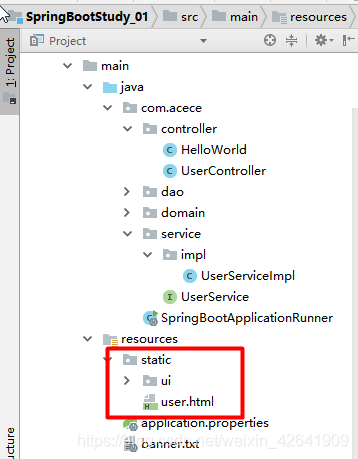
6.1 首先复制前端页面到resources下面

static前端样式压缩包已上传至博客资源中, 请点击https://download.csdn.net/download/weixin_42641909/11473382下载资源~
注意:前端样式,必须以static包命名,否则SpringBoot不认识该样式
6.2 接着我们修改user.html页面
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>人员信息</title>
<link rel="stylesheet" type="text/css"
href="ui/themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="ui/themes/icon.css">
<script type="text/javascript" src="ui/jquery.min.js"></script>
<script type="text/javascript" src="ui/jquery.easyui.min.js"></script>
<script type="text/javascript" src="ui/locale/easyui-lang-zh_CN.js"></script>
<script type="text/javascript">
$(function() {
$('#grid').datagrid({
url : 'user/findAll',
columns : [ [ {
field : 'userId',
title : '编号',
width : 50
}, {
field : 'userName',
title : '用户名',
width : 100
}, {
field : 'password',
title : '密码',
width : 200
},{
field : 'name',
title : '姓名',
width : 200
} ] ]
});
});
</script>
</head>
<body>
<table id="grid"></table>
</body>
</html>
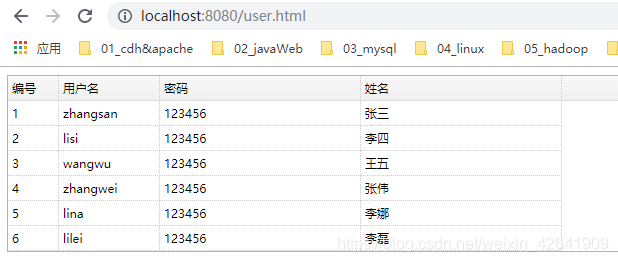
6.3 浏览器访问localhost:8080/user.html

至此,SpringBoot整合EasyUI功成~
版权声明:本文为weixin_42641909原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。