js:
new Vue({ el: ".main", data: { tradeName: "", tradeCostRate: "", domain:"", dataList: [ { firstCategory: { id: "", name: "衣服", secondCategory: [ { id: "", name: "毛衣", thirdCategory: [ { id: "", name: "儿童" }, { id: "", name: "中老年" } ] }, { id: "", name: "T恤", thirdCategory: [ { id: "", name: "小号" }, { id: "", name: "大号" } ] } ] } } ], delFirstClassIndex:0, delSecondClassIndex:0, delThirdSecondClassIndex:0, addClassName:"", firstClassNames:[], firstClassNameIndex:-1, secondClassNames:[], secondClassNameIndex:-1, thirdClassNames:[], addClassModalStatus:"modal", editFirstClassName:"", editFirstClassModalStatus:"modal", editFirstClassIndex:0, editSecondClassName:"", editSecondClassModalStatus:"modal", editSecondClassIndex:0, editThirdClassName:"", editThirdClassModalStatus:"modal", editThirdSecondClassIndex:0, isClickSaved:false, saveModalStatus:"modal" }, mounted: function () { this.$nextTick(function () { }) }, methods: { // 删除操作 delFirstClassModel:function (index) { this.delFirstClassIndex=index; }, delFirstClassConfirm:function () { this.dataList.splice(this.delFirstClassIndex,1) }, delSecondClassModal:function (firstClassIndex,secondClassIndex) { this.delFirstClassIndex=firstClassIndex; this.delSecondClassIndex=secondClassIndex; }, delSecondClassConfirm:function () { // console.log(this.dataList[this.delFirstClassIndex].firstCategory.secondCategory[this.delSecondClassIndex]) this.dataList[this.delFirstClassIndex].firstCategory.secondCategory.splice(this.delSecondClassIndex,1) }, delThirdClassModal:function (firstClassIndex,secondClassIndex,thirdClassIndex) { this.delFirstClassIndex=firstClassIndex; this.delSecondClassIndex=secondClassIndex; this.delThirdSecondClassIndex=thirdClassIndex; // console.log(this.delFirstClassIndex); // console.log(this.delSecondClassIndex); // console.log(this.delThirdSecondClassIndex); }, delThirdClassConfirm:function () { this.dataList[this.delFirstClassIndex].firstCategory.secondCategory[this.delSecondClassIndex].thirdCategory.splice(this.delThirdSecondClassIndex,1) }, // 关闭操作 closeFirstClass:function (index) { $(".content li .secondClass").eq(index).toggle(); if($(".content li .class-1 .firstClassImg").eq(index).attr("src")=="../img/common_down.png"){ $(".content li .class-1 .firstClassImg").eq(index).attr("src","../img/common_up.png") }else { $(".content li .class-1 .firstClassImg").eq(index).attr("src","../img/common_down.png") } }, closeSecondClass:function (firstClassIndex,secondClassIndex) { var secondClass= $(".content .secondClass").eq(firstClassIndex) secondClass.find(".thirdClass").eq(secondClassIndex).toggle() // console.log(firstClassIndex) // console.log(secondClassIndex) if(secondClass.find(".secondClassImg").eq(secondClassIndex).attr("src")=="../img/common_down.png"){ secondClass.find(".secondClassImg").eq(secondClassIndex).attr("src","../img/common_up.png") }else { secondClass.find(".secondClassImg").eq(secondClassIndex).attr("src","../img/common_down.png") } }, // 添加操作 addClassModal:function () { this.firstClassNames=[]; this.addClassName="" this.firstClassNameIndex=-1; this.secondClassNameIndex=-1 for(var i=0;i<this.dataList.length;i++){ this.firstClassNames.push(this.dataList[i].firstCategory.name) } // console.log(this.firstClassNames) }, firstClassNamesChange:function () { // console.log(this.firstClassNameIndex) this.secondClassNames=[]; if(this.firstClassNameIndex!=-1){ var secondClass=this.dataList[this.firstClassNameIndex].firstCategory.secondCategory for(var a=0;a<secondClass.length;a++){ this.secondClassNames.push(secondClass[a].name) } }else{ this.secondClassNameIndex=-1 } }, addClassConfirm:function () { if(this.addClassName!=""){ this.addClassModalStatus="modal" }else{ this.addClassModalStatus="" } if(this.firstClassNameIndex==-1&&this.secondClassNameIndex==-1){ var index=$.inArray(this.addClassName,this.firstClassNames) if(index>-1){ alert("一级分类:"+this.addClassName+" 已存在!") this.addClassModalStatus="" }else{ this.dataList.push({ firstCategory:{ id:"", name:this.addClassName, secondCategory: [] } }) this.addClassModalStatus="modal" } } if(this.firstClassNameIndex!=-1&&this.secondClassNameIndex==-1){ var index=$.inArray(this.addClassName,this.secondClassNames) if(index>-1){ alert("二级分类:"+this.addClassName+" 已存在!") this.addClassModalStatus="" }else{ this.dataList[this.firstClassNameIndex].firstCategory.secondCategory.push({ id:"", name:this.addClassName, thirdCategory:[] }) this.addClassModalStatus="modal" } } if(this.firstClassNameIndex!=-1&&this.secondClassNameIndex!=-1){ var thirdClass=this.dataList[this.firstClassNameIndex].firstCategory.secondCategory[this.secondClassNameIndex].thirdCategory for(var c=0;c<thirdClass.length;c++){ this.thirdClassNames.push(thirdClass[c].name) } var index=$.inArray(this.addClassName,this.thirdClassNames) if(index>-1){ alert("三级分类:"+this.addClassName+" 已存在!") this.addClassModalStatus="" }else{ thirdClass.push({ id:"", name:this.addClassName }) this.addClassModalStatus="modal" } } }, //修改操作 editFirstClassModal:function (name,index) { this.editFirstClassName=name; this.editFirstClassIndex=index; }, editFirstClassConfirm:function () { if(this.editFirstClassName==""){ this.editFirstClassModalStatus="" }else { if(this.dataList[this.editFirstClassIndex].firstCategory.name!=this.editFirstClassName){ var index=$.inArray(this.editFirstClassName,this.firstClassNames) if(index>-1){ alert("一级分类:"+this.editFirstClassName+" 已存在!"); this.editFirstClassModalStatus="" }else{ this.dataList[this.editFirstClassIndex].firstCategory.name=this.editFirstClassName; this.editFirstClassModalStatus="modal" } } } }, editSecondClassModal:function (name,firstClassIndex,secondClassIndex) { this.editSecondClassName=name; this.editFirstClassIndex=firstClassIndex; this.editSecondClassIndex=secondClassIndex; }, editSecondClassConfirm:function () { if(this.editSecondClassName==""){ this.editSecondClassModalStatus="" }else { var editSecondClass=this.dataList[this.editFirstClassIndex].firstCategory.secondCategory; var editSecondClassNames=[] if(editSecondClass[this.editSecondClassIndex].name!=this.editSecondClassName){ for(var a=0;a<editSecondClass.length;a++){ editSecondClassNames.push(editSecondClass[a].name) } var index=$.inArray(this.editSecondClassName,editSecondClassNames) if(index>-1){ alert("二级分类:"+this.editSecondClassName+" 已存在!"); this.editSecondClassModalStatus="" }else{ editSecondClass[this.editSecondClassIndex].name=this.editSecondClassName; this.editSecondClassModalStatus="modal" } } } }, editThirdClassModal:function (name,firstClassIndex,secondClassIndex,thirdClassIndex) { this.editThirdClassName=name; this.editFirstClassIndex=firstClassIndex; this.editSecondClassIndex=secondClassIndex; this.editThirdSecondClassIndex=thirdClassIndex; }, editThirdClassConfirm:function () { if(this.editThirdClassName==""){ this.editThirdClassModalStatus="" }else { var editThirdClass=this.dataList[this.editFirstClassIndex].firstCategory.secondCategory[this.editSecondClassIndex].thirdCategory; // console.log(editThirdClass) var editThirdClassNames=[] if(editThirdClass[this.editThirdSecondClassIndex].name!=this.editThirdClassName){ for(var a=0;a<editThirdClass.length;a++){ editThirdClassNames.push(editThirdClass[a].name) } var index=$.inArray(this.editThirdClassName,editThirdClassNames) if(index>-1){ alert("三级分类:"+this.editThirdClassName+" 已存在!"); this.editThirdClassModalStatus="" }else{ editThirdClass[this.editThirdSecondClassIndex].name=this.editThirdClassName; this.editThirdClassModalStatus="modal" } } } }, save:function () { this.isClickSaved=true; if(this.dataList.length==0){ this.saveModalStatus="modal"; }else{ this.saveModalStatus=""; var _this = this; $.ajax({ type: "post", url: $lm_url.saveTradeManage, data: { token:token, id:"", name:_this.tradeName, domain:_this.domain, rate:_this.tradeCostRate, tradeCategoryData:JSON.stringify(_this.dataList) }, success: function (response) { $lm.checkTokenExpires(response) // console.log(response) if (response.code == 0) { $lm.success(response.message); $lm.load("trade-manage/trade-manage.html") } else { $lm.error(response.message); } }, error: function (httpReq, status, exception) { console.log(status + " " + exception); } }); } // // // // console.log(this.tradeName) // console.log(parseInt(this.tradeCostRate)) // console.log(this.domain) // console.log(JSON.stringify(this.dataList)) }, } });
html:
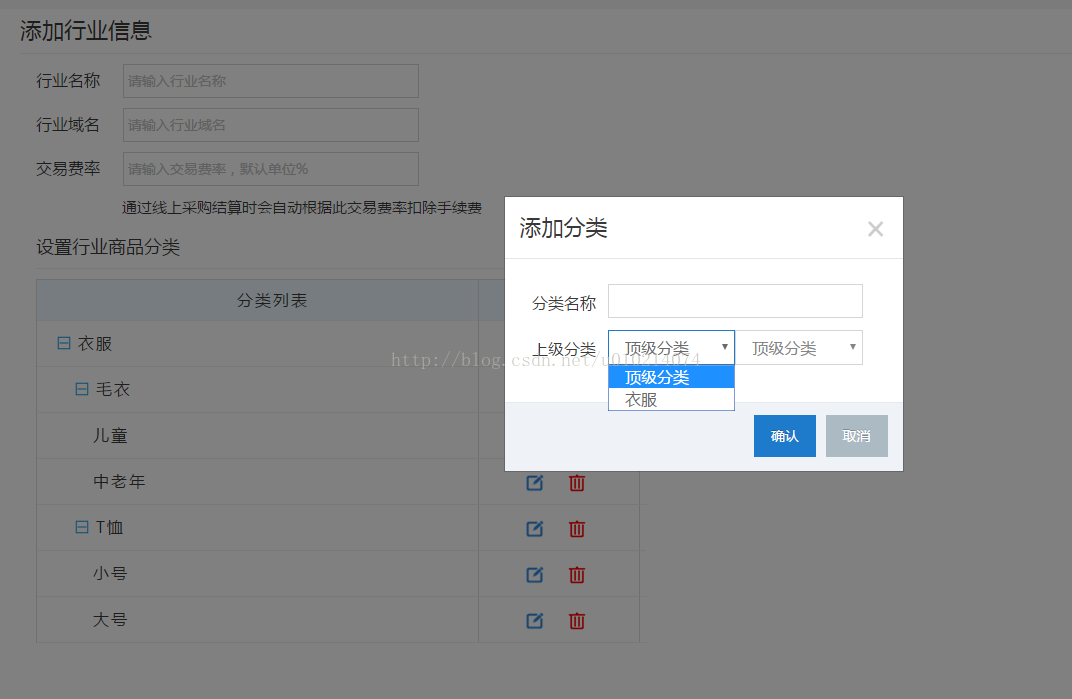
<link rel="stylesheet" href="trade-manage/trade-add-edit.css"> <div class="main"> <div class="breadcrumbs ace-save-state" id="breadcrumbs"> <ul class="breadcrumb"> <li> <i class="ace-icon fa fa-home home-icon"></i> <a href="../home.html">主页</a> </li> <li class="active">系统设置</li> <li class="active">行业管理</li> <li class="active" id="road-title">添加行业信息</li> </ul> </div> <div id="box"> <h3 id="page-title">添加行业信息</h3> <hr/> <form action="###" @submit.prevent class="warpper"> <div class="main-box"> <div class="input-box"> <label>行业名称</label> <input type="text" required v-model="tradeName" placeholder="请输入行业名称"> </div> <div class="input-box"> <label>行业域名</label> <input type="text" required v-model="domain" placeholder="请输入行业域名"> </div> <div class="input-box"> <label>交易费率</label> <input type="text" required v-model="tradeCostRate" placeholder="请输入交易费率,默认单位%"> </div> <div class="tips"> <span>通过线上采购结算时会自动根据此交易费率扣除手续费</span> </div> <div class="title-box"> <h4 class="pull-left">设置行业商品分类</h4> <button type="button" data-toggle="modal" data-target="#addClassModal" class="pull-right add-btn" @click="addClassModal()"> 添加行业分类 </button> </div> <div class="clearfix"></div> <hr> <ul class="content"> <li class="theader"><span class="theader-left">分类列表</span><span class="theader-right">操作</span></li> <hr> <div class="vertical-line"></div> <li v-for="(item,index) in dataList"> <div class="class-1"> <span @click="closeFirstClass(index)"> <img src="../img/common_up.png" class="up-down-img firstClassImg"> {{item.firstCategory.name}} </span> <span class="right"> <img src="../img/common_edit@25.png" data-toggle="modal" data-target="#editFirstClassModal" @click="editFirstClassModal(item.firstCategory.name,index)"> <img src="../img/common_del@25.png" data-toggle="modal" data-target="#delFirstClassModal" @click="delFirstClassModel(index)"> </span> </div> <hr> <ul class="secondClass" > <li v-for="(seconditem,secondindex) in item.firstCategory.secondCategory"> <div class="class-1"> <span @click="closeSecondClass(index,secondindex)"> <img src="../img/common_up.png" class="up-down-img secondClassImg"> {{seconditem.name}} </span> <span class="right"> <img src="../img/common_edit@25.png" data-toggle="modal" data-target="#editSecondClassModal" @click="editSecondClassModal(seconditem.name,index,secondindex)" > <img src="../img/common_del@25.png" data-toggle="modal" data-target="#delSecondClassModal" @click="delSecondClassModal(index,secondindex)"> </span> </div> <hr class="second-line"> <ul class="thirdClass"> <li v-for="(thirditem,thirdindex) in seconditem.thirdCategory"> <div class="class-1"> <span>{{thirditem.name}}</span> <span class="right"> <img src="../img/common_edit@25.png" data-toggle="modal" data-target="#editThirdClassModal" @click="editThirdClassModal(thirditem.name,index,secondindex,thirdindex)"> <img src="../img/common_del@25.png" data-toggle="modal" data-target="#delThirdClassModal" @click="delThirdClassModal(index,secondindex,thirdindex)"> </span> </div> <hr class="third-line"> </li> </ul> </li> </ul> </li> </ul> </div> <div class="btns"> <button type="submit" class="btn btn-primary btn-lg" :data-toggle="saveModalStatus" data-target="#bcModal" @click="save()">保存 </button> <button type="button" class="btn btn-default btn-lg" data-toggle="modal" data-target="#qxModal">取消 </button> </div> </form> </div> <!--添加行业分类弹窗--> <div class="modal fade" id="addClassModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true"> <div class="modal-dialog modal-sm"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-hidden="true"> × </button> <h3 class="modal-title"> 添加分类 </h3> </div> <form role="form" @submit.prevent> <div class="modal-body form-horizontal"> <div class="row "> <label class="control-label col-md-3">分类名称</label> <input type="text" class="col-md-8 " v-model="addClassName" required> </div> <div class="row"> <label class="control-label col-md-3">上级分类</label> <select class="col-md-4" @change="firstClassNamesChange()" v-model="firstClassNameIndex"> <option value="-1">顶级分类</option> <option v-for="(item,index) in firstClassNames" :value="index">{{item}}</option> </select> <select class="col-md-4" v-model="secondClassNameIndex"> <option value="-1">顶级分类</option> <option v-for="(item,index) in secondClassNames" :value="index">{{item}}</option> </select> </div> </div> <div class="modal-footer "> <button type="submit" class="btn btn-primary" :data-dismiss="addClassModalStatus" @click="addClassConfirm()"> 确认 </button> <button type="button" class="btn btn-default" data-dismiss="modal">取消 </button> </div> </form> </div> </div> </div> <!--删除一级分类弹窗--> <div class="modal fade" id="delFirstClassModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true"> <div class="modal-dialog modal-sm"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-hidden="true"> × </button> <h3 class="modal-title"> 警告! </h3> </div> <div class="modal-body"> <div class="del-tips">您当前的操作将会影响所有与此相关的数据,请谨慎操作,受影响的内容如下:</div> <div class="del-res">• 商品参数</div> <div class="del-res">• 下级分类</div> <div class="del-conf"><h3 class="text-center">确定要继续吗?</h3></div> </div> <div class="modal-footer"> <button type="button" class="btn btn-primary" data-dismiss="modal" @click="delFirstClassConfirm()"> 确认 </button> <button type="button" class="btn btn-default" data-dismiss="modal">取消 </button> </div> </div> </div> </div> <!--删除二级分类弹窗--> <div class="modal fade" id="delSecondClassModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true"> <div class="modal-dialog modal-sm"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-hidden="true"> × </button> <h3 class="modal-title"> 警告! </h3> </div> <div class="modal-body"> <div class="del-tips">您当前的操作将会影响所有与此相关的数据,请谨慎操作,受影响的内容如下:</div> <div class="del-res">• 商品参数</div> <div class="del-res">• 下级分类</div> <div class="del-conf"><h3 class="text-center">确定要继续吗?</h3></div> </div> <div class="modal-footer"> <button type="button" class="btn btn-primary" data-dismiss="modal" @click="delSecondClassConfirm()"> 确认 </button> <button type="button" class="btn btn-default" data-dismiss="modal">取消 </button> </div> </div> </div> </div> <!--删除子分类弹窗--> <div class="modal fade" id="delThirdClassModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true"> <div class="modal-dialog modal-sm"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-hidden="true"> × </button> <h3 class="modal-title"> 警告! </h3> </div> <div class="modal-body"> <div class="del-tips">您当前的操作将会影响所有与此相关的数据,请谨慎操作,受影响的内容如下:</div> <div class="del-res">• 商品参数</div> <div class="del-conf"><h3 class="text-center">确定要继续吗?</h3></div> </div> <div class="modal-footer"> <button type="button" class="btn btn-primary" data-dismiss="modal" @click="delThirdClassConfirm()"> 确认 </button> <button type="button" class="btn btn-default" data-dismiss="modal">取消 </button> </div> </div> </div> </div> <!--修改一级分类弹窗--> <div class="modal fade" id="editFirstClassModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true"> <div class="modal-dialog modal-sm"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-hidden="true"> × </button> <h3 class="modal-title"> 添加分类 </h3> </div> <form role="form" @submit.prevent> <div class="modal-body form-horizontal"> <div class="row "> <label class="control-label col-md-3">分类名称</label> <input type="text" class="col-md-8 " v-model="editFirstClassName" required> </div> </div> <div class="modal-footer "> <button type="submit" class="btn btn-primary" :data-dismiss="editFirstClassModalStatus" @click="editFirstClassConfirm()"> 确认 </button> <button type="button" class="btn btn-default" data-dismiss="modal">取消 </button> </div> </form> </div> </div> </div> <!--修改二级分类弹窗--> <div class="modal fade" id="editSecondClassModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true"> <div class="modal-dialog modal-sm"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-hidden="true"> × </button> <h3 class="modal-title"> 添加分类 </h3> </div> <form role="form" @submit.prevent> <div class="modal-body form-horizontal"> <div class="row "> <label class="control-label col-md-3">分类名称</label> <input type="text" class="col-md-8 " v-model="editSecondClassName" required> </div> </div> <div class="modal-footer "> <button type="submit" class="btn btn-primary" :data-dismiss="editSecondClassModalStatus" @click="editSecondClassConfirm()"> 确认 </button> <button type="button" class="btn btn-default" data-dismiss="modal">取消 </button> </div> </form> </div> </div> </div> <!--修改三级分类弹窗--> <div class="modal fade" id="editThirdClassModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true"> <div class="modal-dialog modal-sm"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-hidden="true"> × </button> <h3 class="modal-title"> 添加分类 </h3> </div> <form role="form" @submit.prevent> <div class="modal-body form-horizontal"> <div class="row "> <label class="control-label col-md-3">分类名称</label> <input type="text" class="col-md-8 " v-model="editThirdClassName" required> </div> </div> <div class="modal-footer "> <button type="submit" class="btn btn-primary" :data-dismiss="editThirdClassModalStatus" @click="editThirdClassConfirm()"> 确认 </button> <button type="button" class="btn btn-default" data-dismiss="modal">取消 </button> </div> </form> </div> </div> </div> <!--保存提示弹窗--> <div class="modal fade" id="bcModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true"> <div class="modal-dialog modal-sm"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-hidden="true"> × </button> <h3 class="modal-title"> 注意! </h3> </div> <div class="modal-body"> <div class="del-tips">至少需要设置一个行业分类,请检查表单填写是否正确</div> </div> <div class="modal-footer"> <button type="button" class="btn btn-primary" data-dismiss="modal" > 确认 </button> <button type="button" class="btn btn-default" data-dismiss="modal">取消 </button> </div> </div> </div> </div> <!--取消弹窗--> <div class="modal fade" id="qxModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true"> <div class="modal-dialog modal-sm"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-hidden="true"> × </button> <h3 class="modal-title"> 注意! </h3> </div> <div class="modal-body"> <div class="del-tips">当前表单数据未保存确定退出吗?</div> </div> <div class="modal-footer"> <button type="button" class="btn btn-primary" data-dismiss="modal"> 确认 </button> <button type="button" class="btn btn-default" data-dismiss="modal">取消 </button> </div> </div> </div> </div> </div> <script src="trade-manage/trade-add.js"></script>
css:
@charset "utf-8"; img{ cursor: pointer; display: inline-block; } label{ font-size: 16px; } #box{ background: #ffffff; padding: 20px; } #box h3{ margin-top: -10px; } #box hr{ margin: 0 0 10px 0; padding: 0; } #box .main-box{ width: 620px; padding-left: 1%; } #box .main-box .input-box{ width: 70%; margin-bottom:10px; } #box .main-box .input-box input{ width: 70%; margin-left: 18px; } #box .main-box .tips{ margin-left:86px; margin-bottom: 10px; font-size: 15px; } #box .main-box .title-box{ width: 600px; position: relative; } #box .add-btn{ position: relative; top:-6px; background: #14badd; border: none; width: 120px; min-height: 30px; font-size: 16px; height: 40px; cursor: pointer; vertical-align: top; border-radius: 4px; color: #ffffff; } #box .add-btn:hover{ background: #1e7aca; } #box .btns{ margin-left:150px; } #box .btns button{ border-radius: 4px; width: 130px; margin-right: 40px; } /*编辑弹窗*/ #addClassModal .modal-body{ padding: 25px 20px; } #addClassModal .modal-body .row{ margin-bottom:12px; } #bcModal .del-tips,#qxModal .del-tips{ min-height: 80px; margin-top: 16px; font-size: 15px; text-align: center; } .modal-body select{ height: 35px; } /*表格*/ ul,li{ list-style-type: none; } li{ display: block; } .warpper{ display: flex; flex-direction: column; min-height: 100vh; } .main-box{ margin-bottom: 50px; flex: 1; } .content{ border: 1px solid #ddd; border-bottom: none; position: relative; letter-spacing: 2px; } .content .theader{ background: #EAF6FF; height: 40px; line-height: 40px; } .content .theader-left{ margin-left: 200px; } .content .theader-right{ float: right; margin-right: 60px; } .right{ display: inline-block; float: right; padding: 0 50px; } .right img{ margin-right: 10px; } .right img:last-child{ margin-right: 0; } .class-1{ padding-left: 20px; height: 20px; margin-bottom: 15px; } .content span{ display: inline-block; } .second-line{ position: relative; left: -19px; width: 610px; } .third-line{ position: relative; left: -36px; width: 610px; } .vertical-line{ width: 1px; height: 100%; background: #ddd; position: absolute; right:160px ; top:0 } .up-down-img{ margin-top: -3px; }
需要导入vue.jsjq,bootstrap等
折叠用到了jq,不知道用vue怎么处理,望请教,谢谢
版权声明:本文为u010214074原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。