1.首先初始化项目,创建一个脚手架create-react-app demo01
创建好项目之后将一些无用的东西都删除掉,只留下

这两个文件足以。
2.先进行组件的细分,使组件的结构清晰,可以实现类似todomvc一样的结构用来做demo
然后创建如下的目录

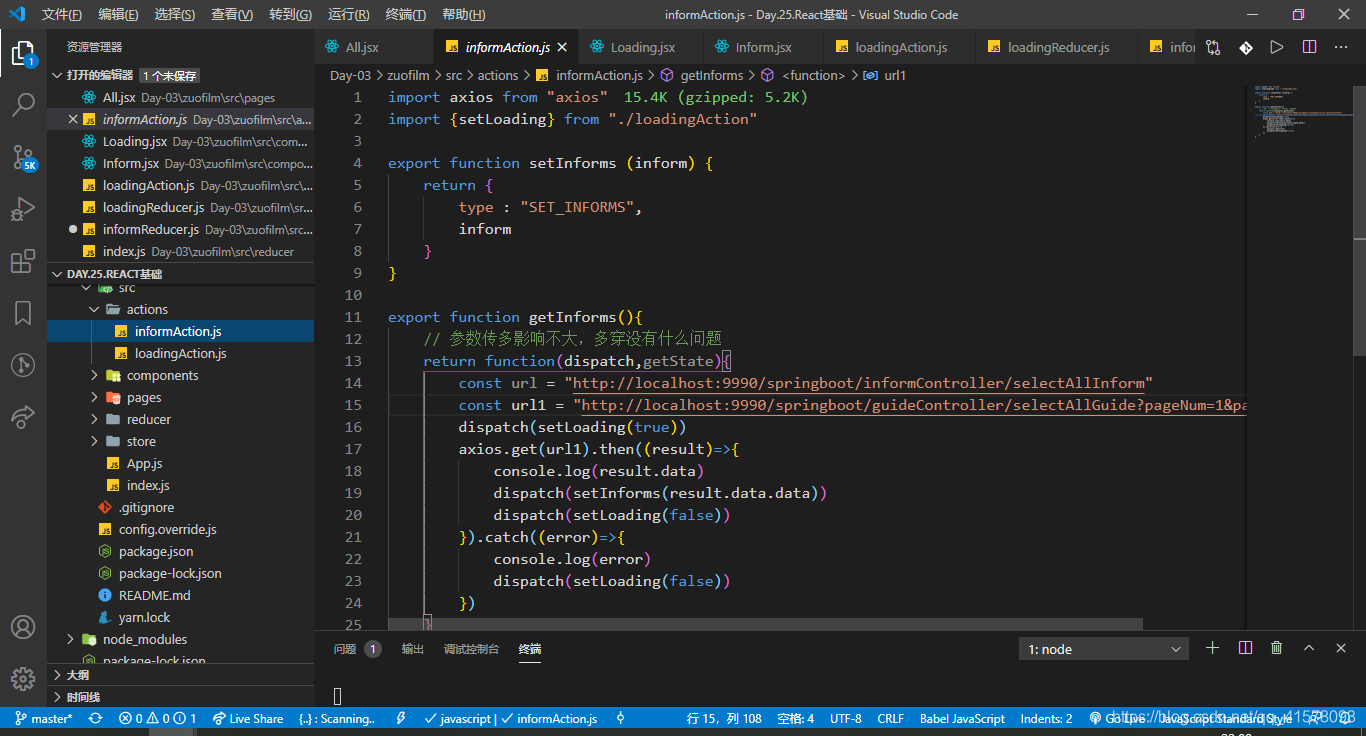
其中action文件用来作为一个方法,在仓库store提交一个action的时候动态返回一个可使用的action,从而加强了action的功能,

这里是一个写好的action,异步操作的话需要使用
import ThunkMiddleware from “redux-thunk”的中间件,将action的对象返回加强为函数
仓库的增强如下

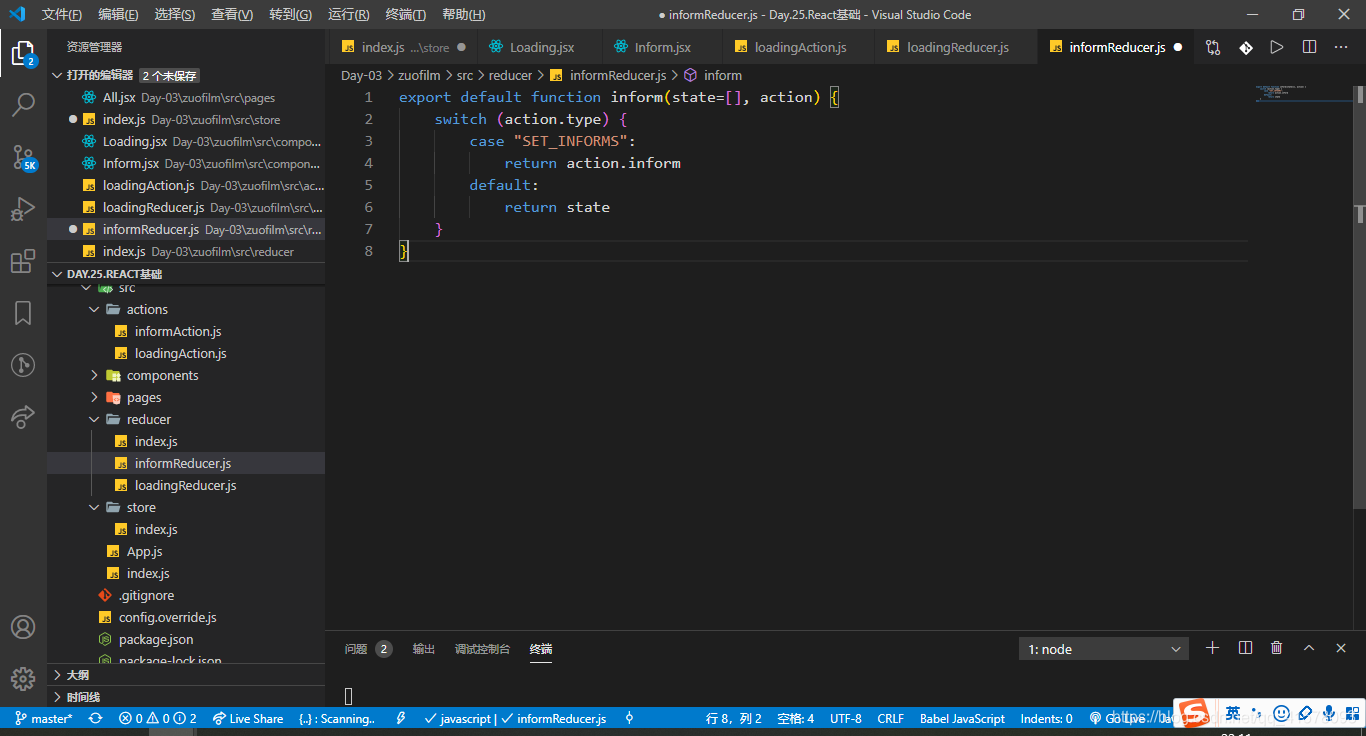
创建对应的reducer

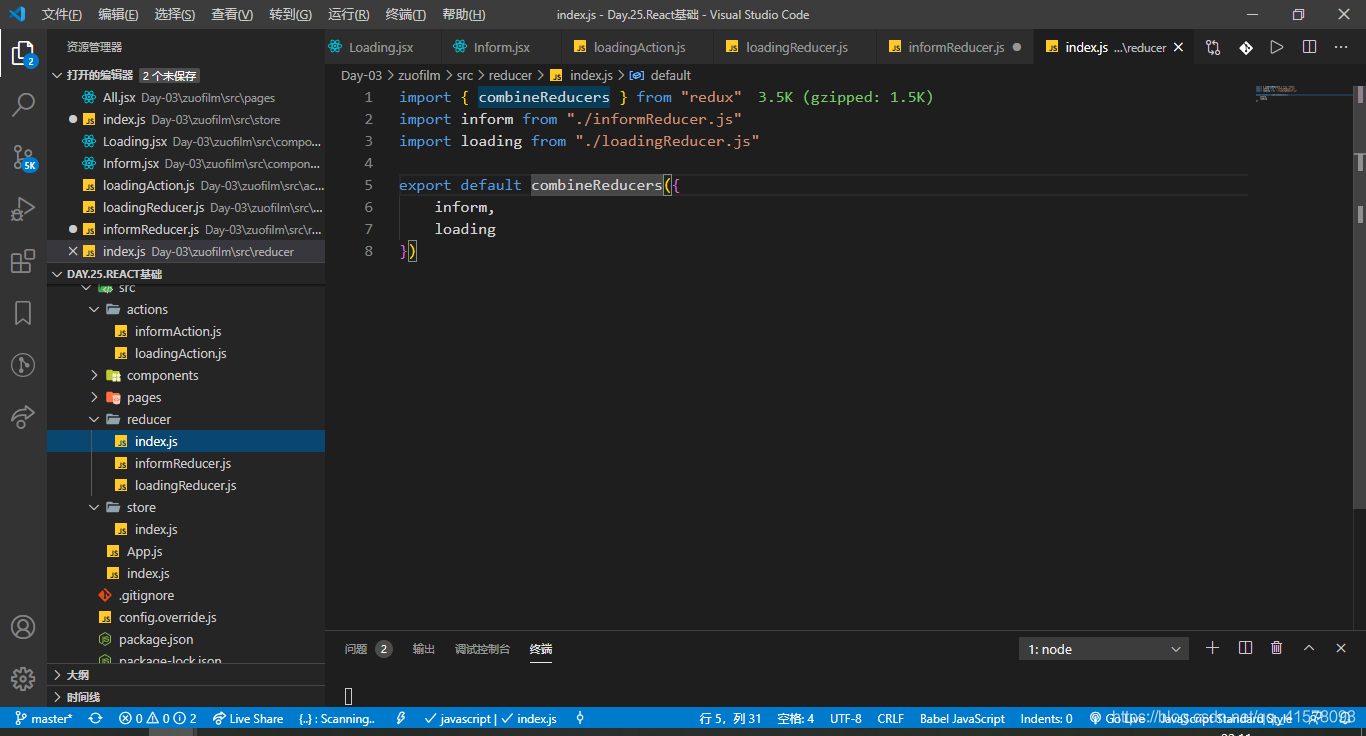
必要的时候在reducer的文件夹中整合一下多个reducer,需要注意的是,reducer的函数与仓库中的状态需要对应

接下来就是创建store并在组件中引入store并且进行dispatch或者subscribe
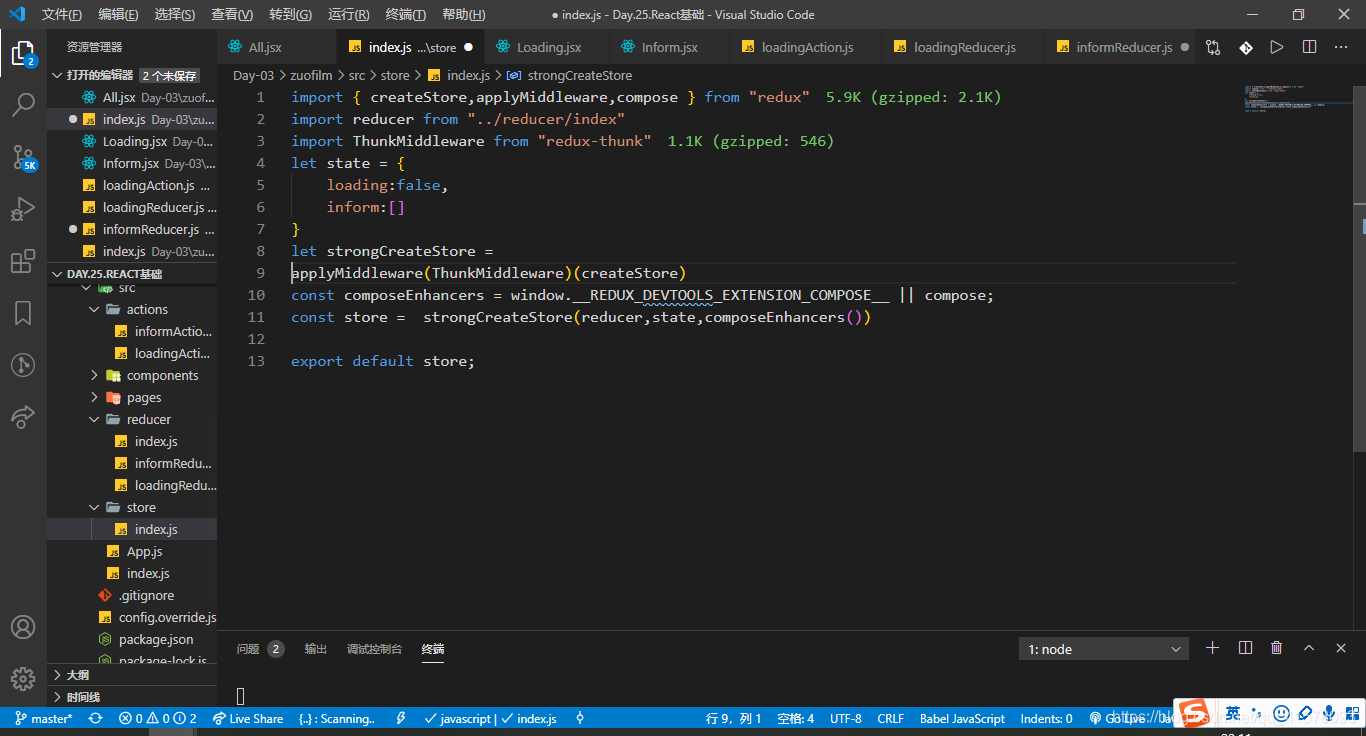
这里先创建store,需要制定一些初始状态,并且从redux中引入createStore的包
创建一个store,把整合后的管理员传进去,由于要在action中解析函数式的action,
因此需要安装redux-thunk中间件,并导入redux中的applyMiddleware,具体操作如下:
import { createStore,applyMiddleware,compose } from “redux”
import reducer from “…/reducer/index”
import ThunkMiddleware from “redux-thunk”
let state = {
loading:false,
inform:[]
}
let strongCreateStore =
applyMiddleware(ThunkMiddleware)(createStore)
const composeEnhancers = window.
REDUX_DEVTOOLS_EXTENSION_COMPOSE
|| compose;
const store = strongCreateStore(reducer,state,composeEnhancers())
export default store;
这时的仓库已经可以使用,接下来就是最后一步使用react-redux映射,吧react和redux关联起来,这里需要注意三个一:
一个思想:组件需要分为两类,一类展示型组件,一类容器性组件
一个方法:connect方法,在需要银蛇的组件中使用此方法
一个组件:Provider,将store传入到跟组件的上层Provider上,和vue中的跟组件挂载类似。
具体映射组件代码如下:
import React from ‘react’;
import Loading from “…/components/Loading”
import Inform from “…/components/Inform”
import store from “…/store/index”
import Test from “…/components/Test”
import {connect} from “react-redux”
import {setInforms,getInforms} from “…/actions/informAction.js”
import {setLoading} from “…/actions/loadingAction”
class All extends React.Component{
constructor(props){
super(props)
this.state = {
informNum:[],
loading:false
}
}
componentDidMount(){
// store.dispatch(getInforms())
this.props.getInforms()
}
render(){
store.subscribe(()=>{
this.setState({informNum:store.getState().inform
,loading:store.getState().loading})
// console.log(this.informNum)
})
return (
<div>
<h6 style={{"margin":"auto"}}>导航栏</h6>
{/* <Test></Test> */}
<Loading loading = {this.state.loading}></Loading>
<Inform inform = {this.state.informNum}></Inform>
</div>
);
}
}
// 把值映射成props中的属性,再把操作的方法也映射过来
export default connect((state=>({inform:state.inform,loading:state.loading})),{setInforms,getInforms,setLoading})(All)
然后通过react-devtools和this.props都可以查看到映射过来的值