geoserver是做地图领域开发必会的插件之一,今天我们来分享多种安装方式与发布服务过程:
一、安装下载
1、官网地址:
GeoServer

进入下载页面选择下载的版本,我这里选择2.22.3的稳定版本。

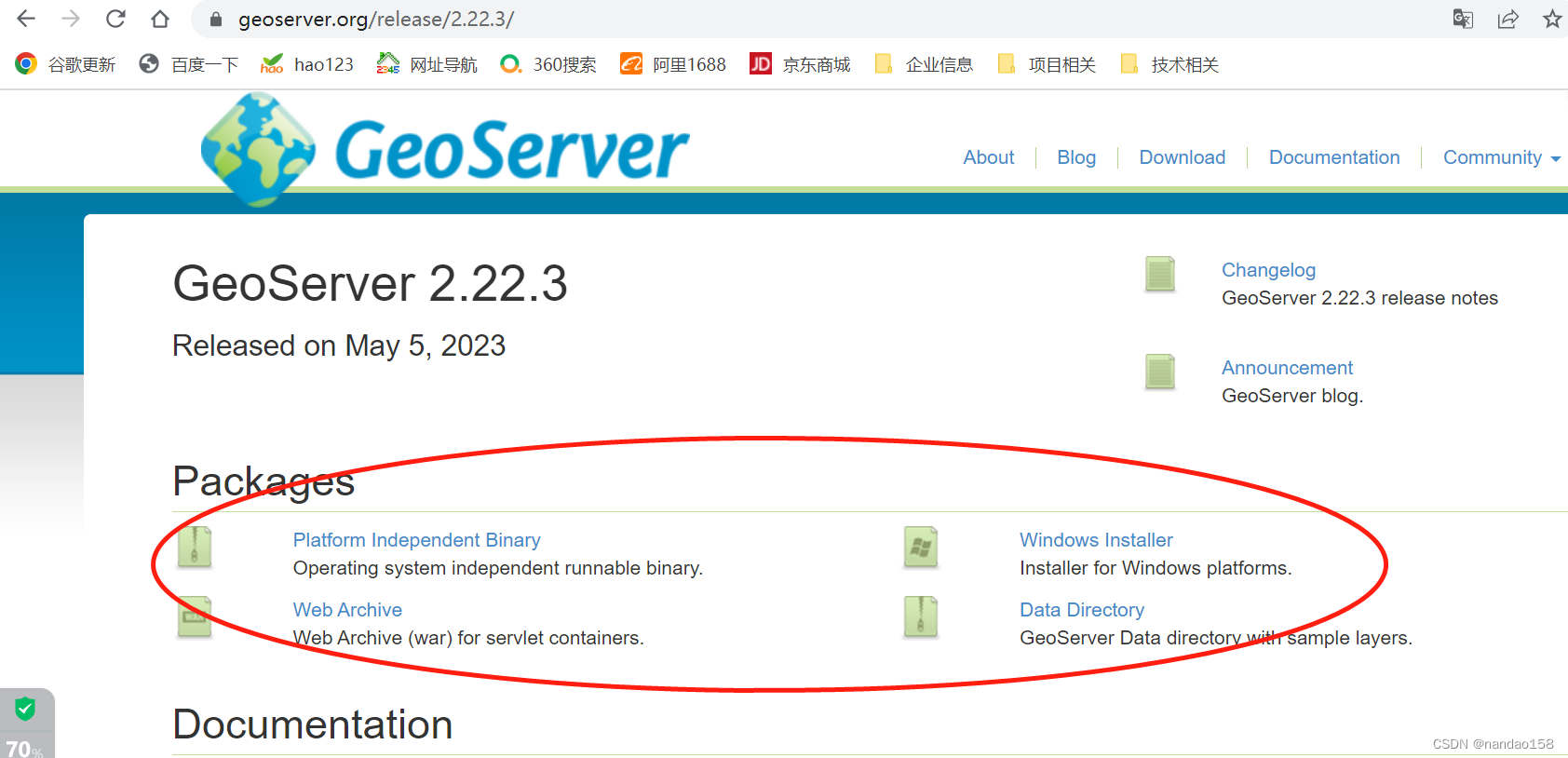
来到:

多种安装包可选,建议选择Web Archive方式,可以放到tomcat里面直接启动,因为geoserver是用java语言开发的。
下载的包名:geoserver-2.22.3-war.zip
2、配置tomcat
tomcat建议7及以上版本,直接放到,apache-tomcat\webapps目录下,默认端口号8080,win环境点击bin目录下的startup.bat文件,启动成功如下:

发现中午乱码解决方案:
在tomcat目录下conf中找到logging.properties文件最底部添加参数:
java.util.logging.ConsoleHandler.encoding = GBK 或者把
java.util.logging.ConsoleHandler.encoding = UTF-8等值设置改为GBK
重启tomcat就OK了

如果还存在乱码:
乱码解决参考
3、登录访问
http://127.0.0.1:8080/geoserver/
来到登录页面:

在没有登录的情况下,只有左边几个菜单,可以查看geoserver版本等一些简单配置信息。登录默认账号admin;密码:geoserver ,登录成功页面如下:

所有的菜单都出来了。然后可以进行一些基本的操作,比如下面要分享的发布服务功能。
二、发布服务过程
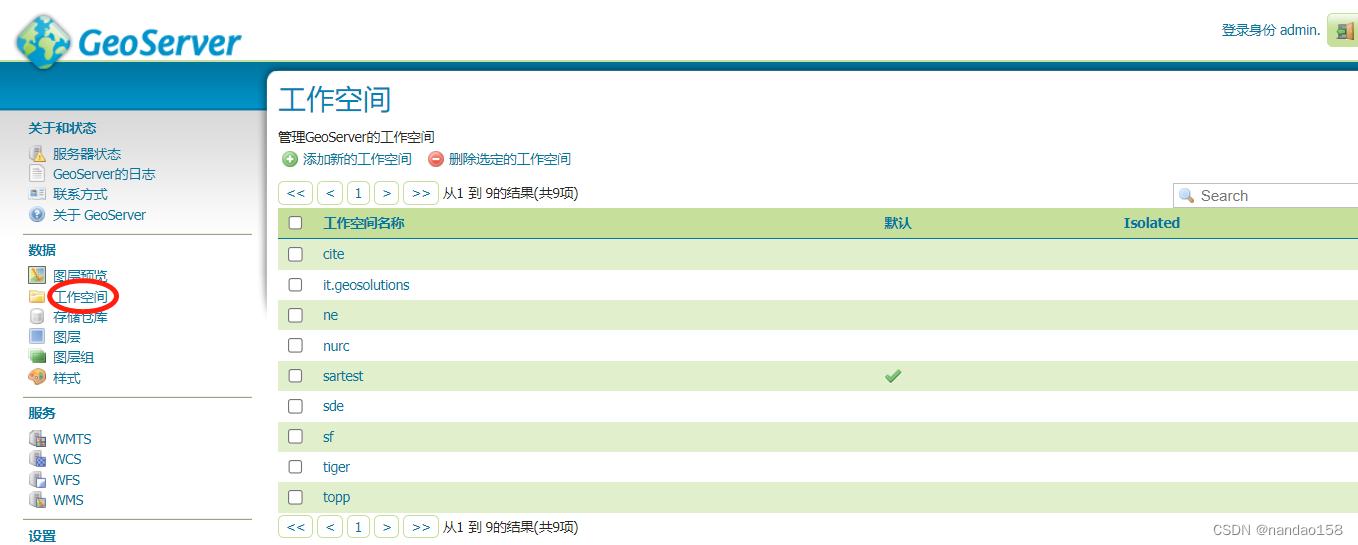
分享之前简单看一下核心的几个相关的菜单,如下:

geoserver 自带默认的工作空间,存储仓库,图层、图层组、样式、还有预览图层都可以先点击看看,如果感觉无用也可以删除清理掉。这些菜单是发布服务一定会用到的菜单。
现在我们模拟一个场景功能,前端页面要展示一组shp格式的矢量文件,如果直接获取文件路径去解析的话,有时候会出现性能瓶颈,比如10M大小的shp文件到前端解析成geojson就达到了100M。因此,核心解析功能放到后端,以减轻前端服务的压力。
1、准备数据
一直测试点的形变速率数据

放到固定位置。
2、创建工作空间
点击

看到默认的工作空间列表,点击添加新的工作空间,创建自己测试的工作空间:

填完信息,选择默认此工作空间,点击保存。
3、创建存储仓库

点击存储仓库,进入仓库列表

点击添加新的存储仓库

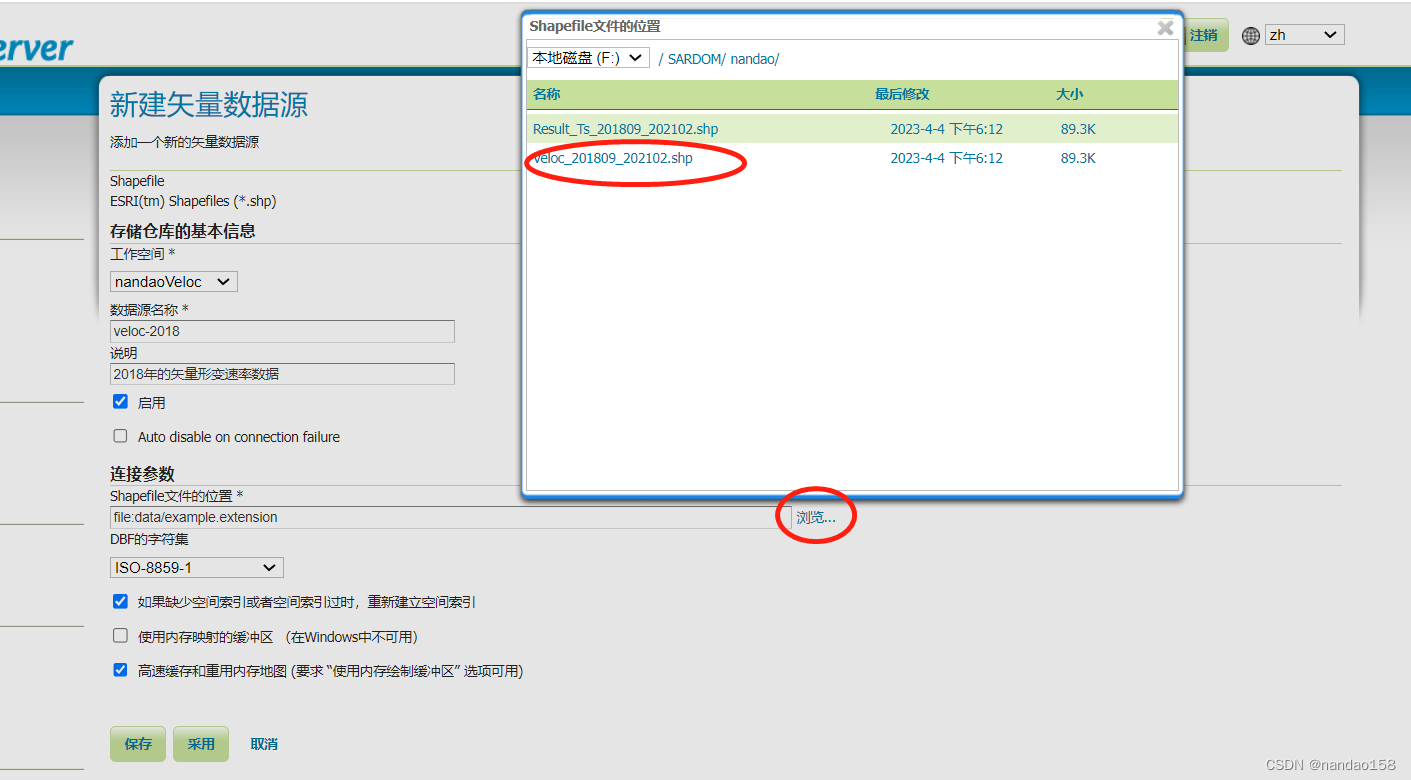
这里面有多种数据源,根据需求我们选择矢量数据源中的shp格式。

注意:如果数据中有中文字符,建议在DBF的字符集中选择GBK
看到默认的工作空间,填写基本信息,选择数据文件,字符集等信息; 点击保存,进入到新建图层的首次发布页面:

4、发布服务
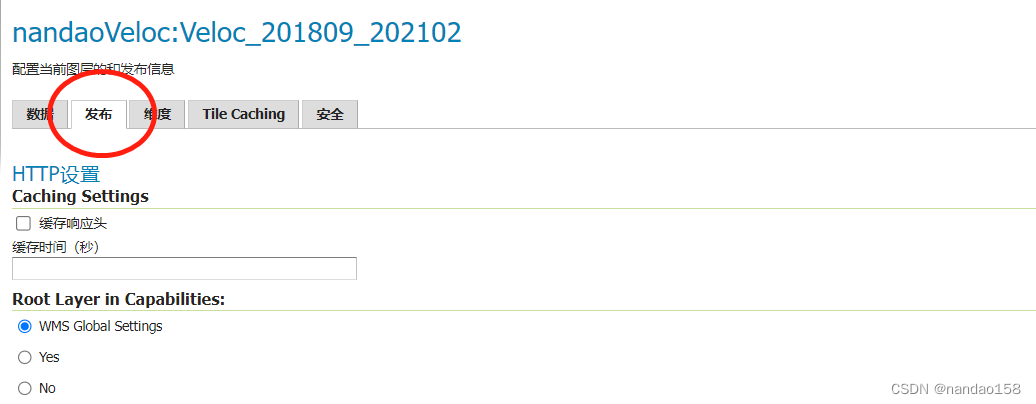
点击发布

填写信息,必填项

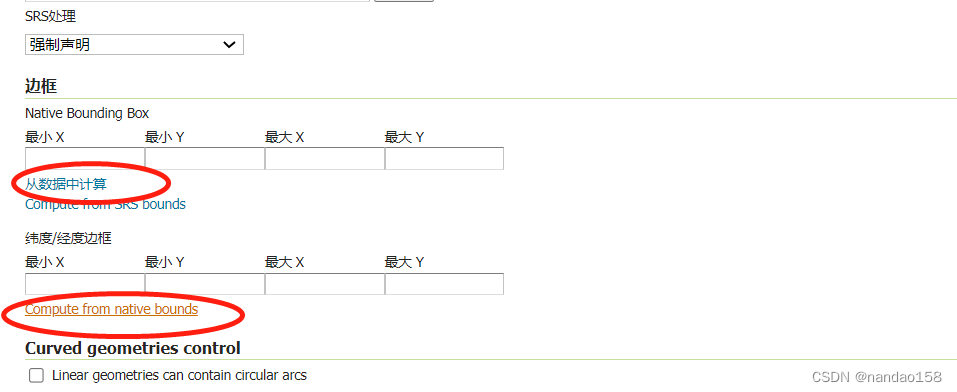
填完后点击采用,再点击发布页面:

基本功能可以不用修改,默认即可。

这里就是矢量点的样式颜色,一会会看到。 后面的三个菜单可以先不处理,默认即可,点击保存:直接来到了图层列表页

5、图层预览
此时可以看看刚才发布的图层服务的效果,点击图层预览菜单

点击openLayers

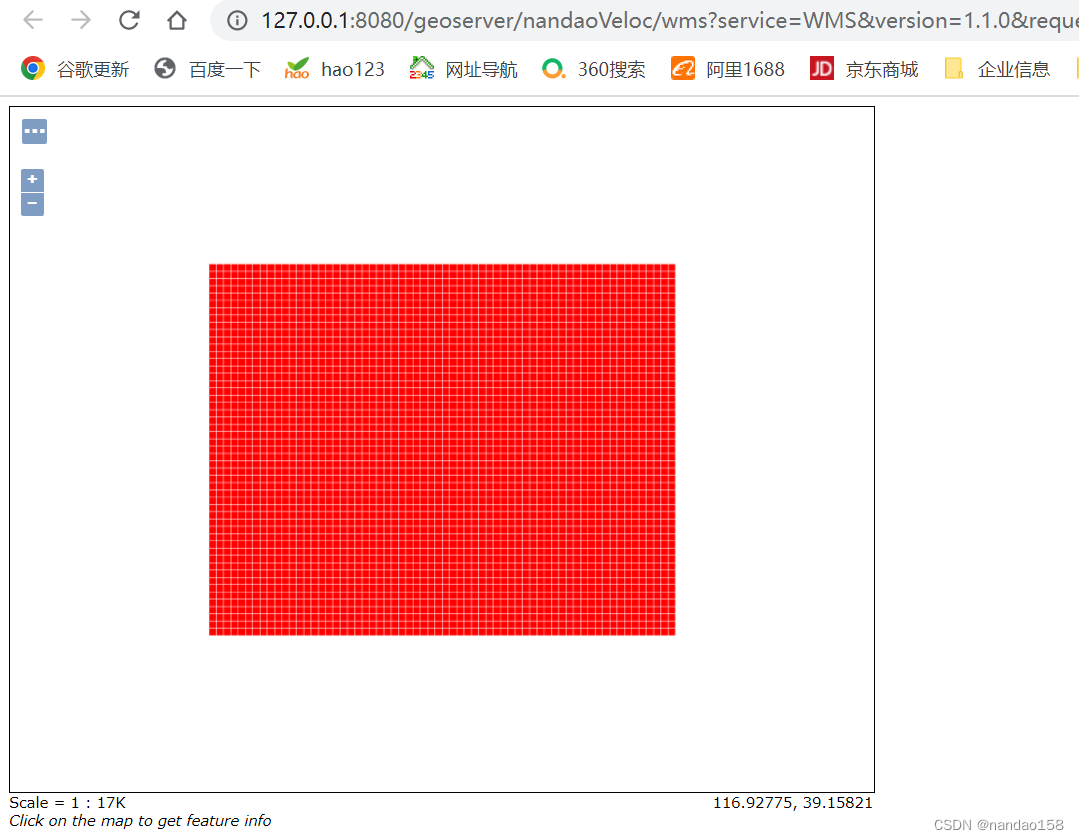
此时刚刚发布的服务效果出来了;
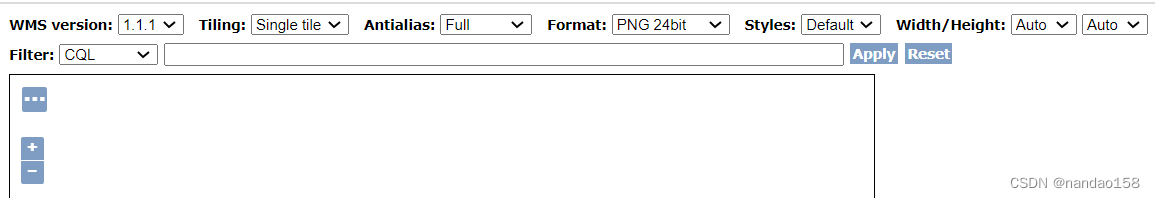
点击左上角,显示一些操作的属性

点击后:

6、前端配置
此时前端可以直接用浏览器上的连接获取此服务,为了更清楚的看到浏览器上传的参数,可以点击F12:

此处看的更清楚,前端配置更加灵活。
7、Cesium加载Geoserver发布的shp文件
var provider = new Cesium.WebMapServiceImageryProvider({
url: 'http://localhost:8080/geoserver/nandaoVeloc/wms',
layers: 'nandaoVeloc:Veloc_201809_202102',
parameters: {
service: 'WMS',
format: 'image/png',
#format:'application/openlayers'
transparent: true,
}
});
viewer.imageryLayers.addImageryProvider(provider);到此,geoserver安装与发布服务过程分享完毕,下一篇我们分享geoserver跨域问题多种解决方案,敬请期待!
、