翻遍了整个度娘硬是找不到靠谱的解决方法,自行解决后分享一下。
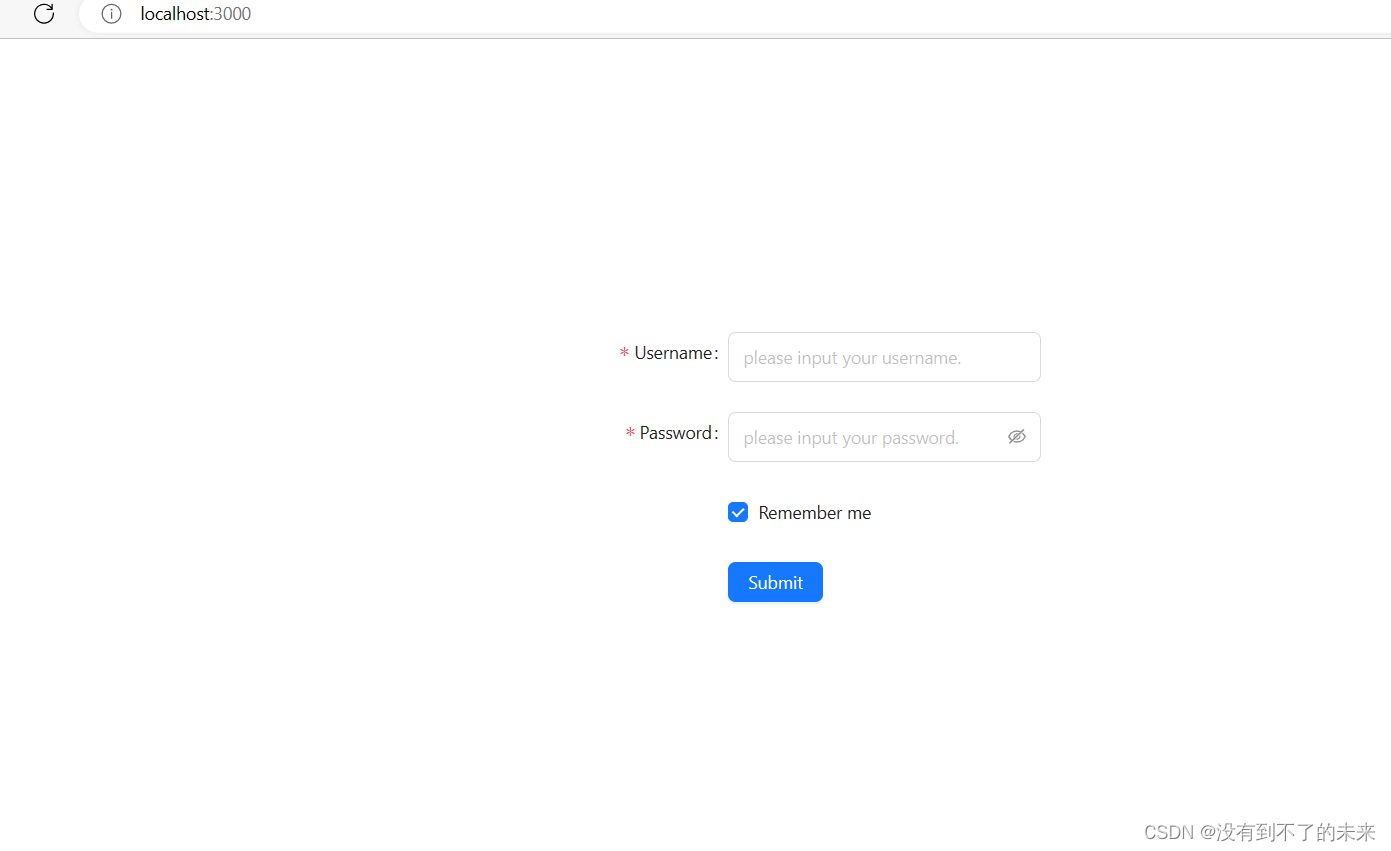
页面效果:

开发登录校验界面的整体代码,因为主打后端,所以基本结构有点混乱,有不足之处还望指点。
目录
登录表单页面的完整代码:
login.js
import React,{Component} from 'react';
import { Button, Checkbox, Form, Input } from 'antd';
class LoginTo extends Component {
FormRef = React.createRef();
// namepaths = ['username','password'];
onFinish = (values) => {
console.log('Success:', values);
};
onFinishFailed = (errorInfo) => {
this.FormRef.current.resetFields();
console.log('Failed:', errorInfo);
};
//校验不通过清空表单输入框中的输入内容
handleSubmit = () => {
console.log(this);
this.FormRef.current.resetFields();
}
render(){
return (
<Form
ref={this.FormRef}
name="basic"
labelCol={{
span: 8,
}}
wrapperCol={{
span: 16,
}}
//设置初始化值
initialValues={{
'username': '',
'password': '',
'remember': true
}}
onFinish={this.onFinish}
onFinishFailed={this.onFinishFailed}
autoComplete="off"
//设置整个<Form>元素的位置
style={{
width: 1200,
border: 75,
padding: 34,
margin: 200
}}
>
<Form.Item
label="Username"
name="username"
//设置校验规则
rules={[
{required: true, message: 'Please input your username!'},
{pattern: /^[\u4E00-\u9FA5A-Za-z0-9]+$/, message: '不支持特殊字符或空格!'},
{ max: 20, message: '用户名最长不超过20位,请正确输入' }
]}
>
<Input placeholder='please input your username.' style={{width: 250, height: 40}}/>
</Form.Item>
<Form.Item
label="Password"
name="password"
//设置校验规则,一旦匹配不上立即报错
rules={[
{
required: true,
message: 'Please input your password!',
},
{pattern: /^[\u4E00-\u9FA5A-Za-z0-9]+$/, message: '不支持特殊字符或空格!'}
]}
>
<Input.Password placeholder='please input your password.' style={{width: 250, height: 40}}/>
</Form.Item>
<Form.Item
name="remember"
valuePropName="checked"
wrapperCol={{
offset: 8,
span: 16,
}}
>
<Checkbox>Remember me</Checkbox>
</Form.Item>
<Form.Item
wrapperCol={{
offset: 8,
span: 16,
}}
>
<Button type="primary" htmlType="submit" onClick={this.handleSubmit}>
Submit
</Button>
</Form.Item>
</Form>
);
};
}
export default LoginTo;
一段段逻辑讲一下
首先是设置
校验规则
,设置在
Form.Item
组件的
rules
属性,类型是
Rules[]
数组。校验时机由
Form.Item
组件中的
validataFirst
属性设置,不设置默认表单值改变时触发,校验规则就是
rules
属性。
pattern定义正则表达式,msg为错误提示信息。
//用正则表达式进行匹配字段值来校验判定,不符合提示msg中的自定义信息
//username的校验
<Form.Item
label="Username"
name="username"
//设置校验规则
rules={[
{required: true, message: 'Please input your username!'},
{pattern: /^[\u4E00-\u9FA5A-Za-z0-9]+$/, message: '不支持特殊字符或空格!'},
{ max: 20, message: '用户名最长不超过20位,请正确输入' }
]}
>
<Input placeholder='please input your username.' style={{width: 250, height: 40}}/>
</Form.Item>
//password的校验
<Form.Item
label="Password"
name="password"
//设置校验规则,一旦匹配不上立即报错
rules={[
{
required: true,
message: 'Please input your password!',
},
{pattern: /^[\u4E00-\u9FA5A-Za-z0-9]+$/, message: '不支持特殊字符或空格!'}
]}
>
<Input.Password placeholder='please input your password.' style={{width: 250, height: 40}}/>
</Form.Item>然后是输入框的默认显示palceholder属性,显示效果是虚化的字体提示。同样见以上代码。
接着就是bug的罪恶来源了。。先说说
需求
:
提交表单校验失败后清空表单项
。
查看antd的官方文档,找到有可以直接使用的方法

配合
Form
组件的
initialValues
属性使用:
<Form
ref={this.FormRef}
name="basic"
labelCol={{
span: 8,
}}
wrapperCol={{
span: 16,
}}
//设置初始化值
initialValues={{
'username': '',
'password': '',
'remember': true //设置remember me功能,默认勾选。
}}
onFinish={this.onFinish}
onFinishFailed={this.onFinishFailed}
autoComplete="off"
//设置整个<Form>元素的位置
style={{
width: 1200,
border: 75,
padding: 34,
margin: 200
}}
>
需要注意的是
Form
组件中的
initialValues
属性和
Form.Item
子组件中的
initialValue
属性会有冲突,不能一同设置,会报错
Warning: Form already set ‘initialValues’ with path ‘xxx’. Field can not overwrite it. 警告
,因为initialValue 和 initialValues 不推荐共用的。
然后是设置提交后校验失败回滚表单项的功能。这里触发事件放在button组件的onClick属性上。而resetFields方法无法在组件中调用,需要抽取出来,代码如下:
//button组件
<Form.Item
wrapperCol={{
offset: 8,
span: 16,
}}
>
<Button type="primary" htmlType="submit" onClick={this.handleSubmit}>
Submit
</Button>
</Form.Item>
//handleSubmit方法
//校验不通过清空表单输入框中的输入内容
handleSubmit = () => {
console.log(this);
this.FormRef.current.resetFields();
}这里handleSubmit方法中用到了FormRef,那么肯定在上文是有设置的。
FormRef = React.createRef();这样完整的登录校验表单页面就能够实现了。
下面是排错参考文章和一些资料:
关于initialValues使用:antd的Form组件实例
表单 Form – Ant Design (antgroup.com)