父传子
通过props传值,使用useState来控制state的状态值
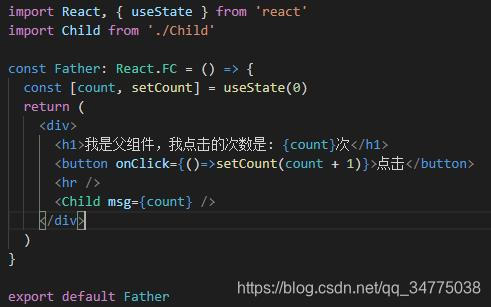
父组件 Father.tsx里:

子组件 Child.tsx里:

展示效果:

子传父
跟react的方式一样,像子组件传入回调函数,通过接收子组件的返回值,再去更新父组件的state
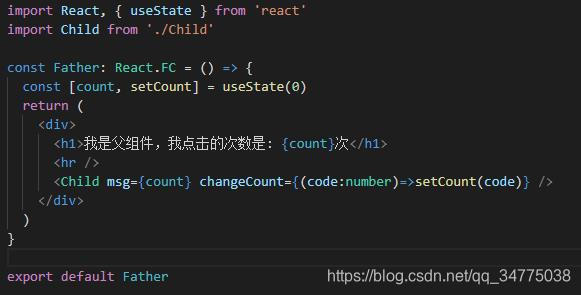
父组件,Father.tsx里:

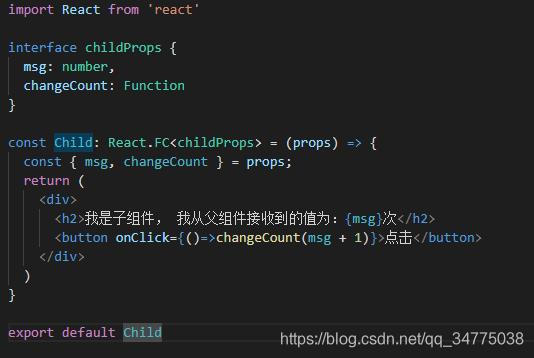
子组件,Child.tsx里:

展示效果:

子传父优化版,使用useCallback存放处理事件的函数
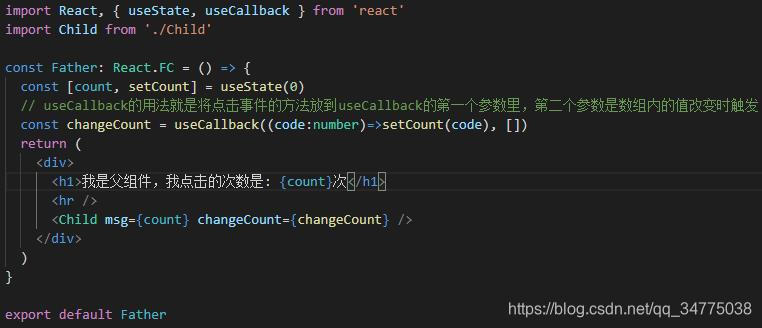
父组件,Father.tsx里:

子组件,Child.tsx里:

跨级组件(父传后代)
使用useContext传值,跟React的Context类似
使用步骤:
- 创建context
- 使用context.provider关联需要传值的组件
- 引入context,和useContext并获取值
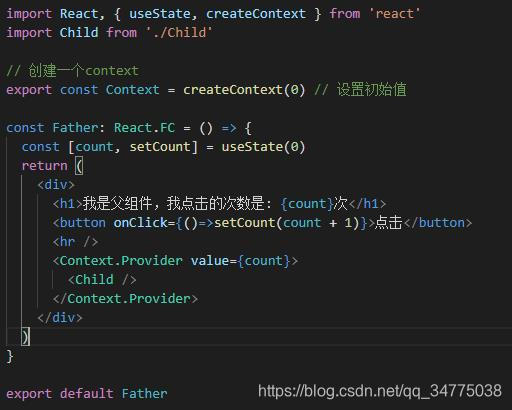
父组件,Father.tsx里:

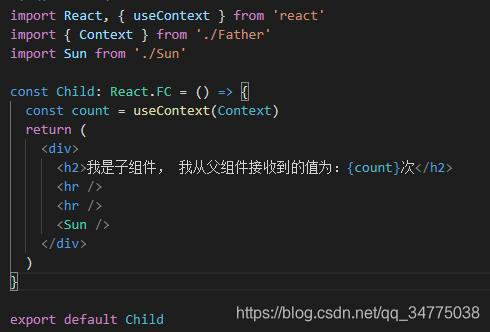
子组件,Child.tsx里:

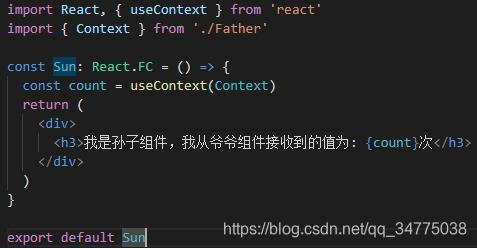
孙子组件,Sun.tsx里:

展示效果

版权声明:本文为qq_34775038原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。