-
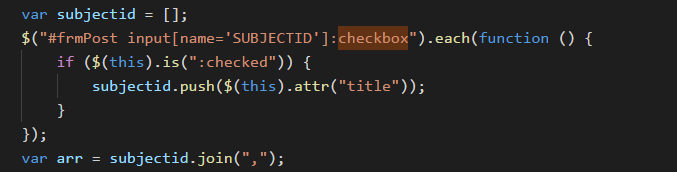
checkbox多选取值传值
layui checkbox 多选取值传值 组成数组[‘’,’’,’’]
先建一个数组,循环列表,将选中的就全部push到 数组中,然后用逗号隔开。

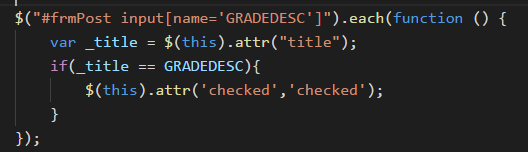
要将数组拆分 用split,然后 循环整个radio 或者是checkbox 然后值与值相等的就checked上

checkbox多个参数时 需要循环数组里的值 再一一对应回填

-
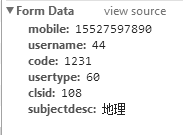
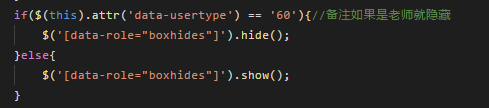
如何全局接口内容 第一个接口返回的值是第二个接口要用的参数,
先定义要全局用的名字 如userid是几个接口里都要用到的
var userid = ‘’;
然后在post里面写
userid = res.data.userid;
usertype = res.data.usertype;
再调用第二个接口 第二个接口会用到第一个接口里的userid
那么直接将第二个接口封成方法写在function()括号中即可完成赋值







-
旋转之后如果有锯齿 就加上translateZ(0)
CSS3 transform rotate(旋转)锯齿的解决办法 消除锯齿
transform:rotate(-140deg) translateZ(0);

环形进度条
环形进度条
-
循环判断宝箱开启的状态
思路 已开启的就找到span 和img 调用open方法
有点击开启的就调用d方法
循环3个宝箱,先循环开启的宝箱个数,当宝箱个数大于0,并且有一个宝箱,那么数量就减一,走下面循环,当可以点击宝箱有一个,那么点击宝箱显示,并减一,跳出循环,走第二遍,依次类推。
当开启的宝箱个数为2个,那么走可以点的个数,当可以点的个数为0 ,直接跳出
当宝箱开启个数为3个那么直接跳出


-
css3内容上下左右居中
第一种 css3的transform写在子级上
.ele{
display:inline-block;
position:absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
第二种 flex盒子布局 写在父级上
ele{
display:flex;
justify-content: center;
align-items: center;
}
第三种 display的table-cell
.box{
/*让元素渲染为表格单元格*/
display:table-cell;
/*设置文本水平居中*/
text-align:center;
/*设置文本垂直居中*/
vertical-align:middle;
}
第四种: 绝对定位:在子级上写,父级写相对定位
.div{
position:absolute;
top:0;
bottom:0;
left:0;
right:0;
margin:auto;
}
-
css禁用鼠标点击事件
.disabled{pointer-events:none;}

-
去掉表单自带的蓝色边框
如果 表单自带的蓝色边框用
outline:none;
去不掉的话就用
box-shadow:none
把阴影去掉


版权声明:本文为Khun_HWJ原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。