数据传递
我们在开发中,都是对数据的处理,下面记录了博主总结的SpringMvc的一些数据传递的方式。
环境准备
- 创建一个maven的web项目。
- 添加maven依赖
<!--Spring的大部分依赖-->
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-webmvc</artifactId>
<version>5.2.4.RELEASE</version>
</dependency>
<!--jackson依赖-->
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-databind</artifactId>
<version>2.10.3</version>
</dependency>
<!--单元测试依赖-->
<dependency>
<groupId>junit</groupId>
<artifactId>junit</artifactId>
<version>4.13</version>
</dependency>
<!--Servlet依赖-->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>servlet-api</artifactId>
<version>2.5</version>
</dependency>
<!--JSP依赖-->
<dependency>
<groupId>javax.servlet.jsp</groupId>
<artifactId>jsp-api</artifactId>
<version>2.2</version>
</dependency>
<!--JSTL依赖-->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>jstl</artifactId>
<version>1.2</version>
</dependency>
- 配置SpringMvc的配置文件(在resources下创建spring-mvc.xml)
<?xml version="1.0" encoding= "UTF-8"?>
<beans xmlns= "http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:context="http://www.springframework.org/schema/context"
xmlns:mvc="http://www.springframework.org/schema/mvc"
xsi:schemaLocation="http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans.xsd
http://www.springframework.org/schema/context
https://www.springframework.org/schema/context/spring-context.xsd
http://www.springframework.org/schema/mvc
https://www.springframework.org/schema/mvc/spring-mvc.xsd">
<!--自动扫描包,让指定包下的注解生效,由Spring容器统一管理-->
<context:component-scan base-package="com.ara.controller"/>
<!--让Spring不处理静态资源-->
<mvc:default-servlet-handler />
<!--支持mvc注解驱动-->
<mvc:annotation-driven>
<mvc:message-converters register-defaults="true" >
<!--配置消息转换为UTF-8编码-->
<bean class="org.springframework.http.converter.StringHttpMessageConverter">
<constructor-arg value="UTF-8"/>
</bean>
<!--使用MappingJackson2HttpMessageConverter处理转换-->
<bean class="org.springframework.http.converter.json.MappingJackson2HttpMessageConverter">
<property name="objectMapper">
<bean class="org.springframework.http.converter.json.Jackson2ObjectMapperFactoryBean">
<property name="failOnEmptyBeans" value="false"/>
</bean>
</property>
</bean>
</mvc:message-converters>
</mvc:annotation-driven>
<!--视图解析器-->
<bean id="internalResourceViewResolver" class="org.springframework.web.servlet.view.InternalResourceViewResolver" >
<!--视图前缀-->
<property name="prefix" value="/WEB-INF/jsp/"/>
<!--视图后缀-->
<property name="suffix" value=".jsp"/>
</bean>
</beans>
- 将web的所有请求交由SpringMvc(在web.xml中配置SpringMvc)
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd"
version="4.0">
<!--配置Spring的DispatcherServlet-->
<servlet>
<servlet-name>dispatcherServlet</servlet-name>
<servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class>
<!--配置Spring的DispatcherServlet的初始化参数,加载配置文件-->
<init-param>
<param-name>contextConfigLocation</param-name>
<param-value>classpath:spring-mvc.xml</param-value>
</init-param>
<!--配置Spring的DispatcherServlet的启动级别为1,与服务器同时启动-->
<load-on-startup>1</load-on-startup>
</servlet>
<!--配置DispatcherServlet来拦截所有的除jsp的请求-->
<servlet-mapping>
<servlet-name>dispatcherServlet</servlet-name>
<url-pattern>/</url-pattern>
</servlet-mapping>
<!--配置Spring的字符编码过滤器-->
<filter>
<filter-name>characterEncodingFilter</filter-name>
<filter-class>org.springframework.web.filter.CharacterEncodingFilter</filter-class>
<!--设置指定编码为UTF-8-->
<init-param>
<param-name>encoding</param-name>
<param-value>UTF-8</param-value>
</init-param>
</filter>
<!--字符编码过滤器会处理所有的请求-->
<filter-mapping>
<filter-name>characterEncodingFilter</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
</web-app>
- 编写测试demo(在com.ara.controller包下创建HelloController)
package com.ara.controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
@RestController
public class HelloController {
@RequestMapping("/hello")
public String hello(){
System.out.println("HelloController==》hello()");
return "Hello MVC";
}
}
-
测试环境搭建是否成功(启动Tomcat,访问HelloController)

这里测试成功,说明环境没问题,下面演示数据传递。
提交数据
在com.ara.controller包下编写CommitParamController类:
package com.ara.controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RestController;
@RestController
public class CommitParamController {
}
Get方式提交单个参数
在CommitParamController类中添加方法如下:
/**
* get方式提交单个参数
* @param name 提交参数的key
* @return 返回提交内容显示在客户端
*/
@GetMapping("/getMethodParam")
public String getMethodParam(String name) {
System.out.println("name:" + name);
return "commit:" + name;
}
重启Tomcat,测试如下:

打印台也得到了对应的数据。
这里需要注意的是,提交参数的key值一定要和处理方法的参数一致,否则获取为null。
Post方式提交多个参数
这里我们先准备一个封装数据的Bean(在com.ara.pojo下面创建Param):
package com.ara.pojo;
import java.util.Arrays;
public class Param {
private String str;
private int numInt;
private double numDouble;
private boolean choose;
private String[] hobbies;
public Param() {
}
public String getStr() {
return str;
}
public void setStr(String str) {
this.str = str;
}
public int getNumInt() {
return numInt;
}
public void setNumInt(int numInt) {
this.numInt = numInt;
}
public double getNumDouble() {
return numDouble;
}
public void setNumDouble(double numDouble) {
this.numDouble = numDouble;
}
public boolean isChoose() {
return choose;
}
public void setChoose(boolean choose) {
this.choose = choose;
}
public String[] getHobbies() {
return hobbies;
}
public void setHobbies(String[] hobbies) {
this.hobbies = hobbies;
}
@Override
public String toString() {
return "Param{" +
"str='" + str + '\'' +
", numInt=" + numInt +
", numDouble=" + numDouble +
", choose=" + choose +
", hobbies=" + Arrays.toString(hobbies) +
'}';
}
}
在CommitParamController添加方法:
/**
* post方式提交参数
*
* @param param 提交的参数将会封装到该对象中
* @return 返回提交内容显示在客户端
*/
@PostMapping("/postMethodParam")
public String postMethodParam(Param param) {
System.out.println(param);
return "commit:" + param;
}
一般表单我们都会采用post方式提交,下面准备一个页面index.jsp:
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>post提交演示</title>
</head>
<body>
<form action="${pageContext.request.contextPath}/postMethodParam" method="post">
字符:<input type="text" name="str" /><br>
整数:<input type="text" name="numInt" /><br>
小数:<input type="text" name="numDouble" /><br>
选中:<select name="choose">
<option value="false">false</option>
<option value="true">true</option>
</select>
<br>
爱好:
<input type="checkbox" value="coding" name="hobbies" />coding
<input type="checkbox" value="smoking" name="hobbies" />smoking
<input type="checkbox" value="drinking" name="hobbies" />drinking
<br>
<input type="submit" value="提交"/>
</form>
</body>
</html>
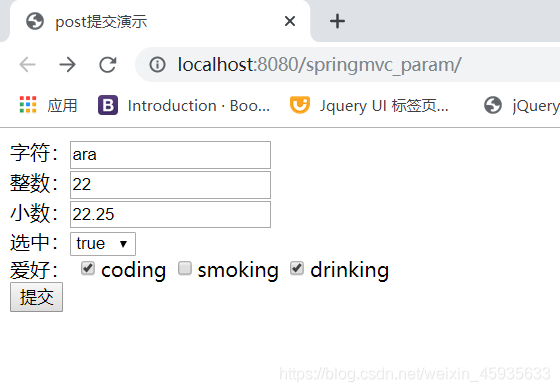
重启Tomcat,访问index.jsp,并提交数据,结果如下:


在控制台,我们也能看到提交的参数。
这里需要注意的是,表单提交的名字要和封装对象的属性对应,并且封装对象需要提供对应的set方法,Spring会帮我们自动转换其类型,但是不能转换的类型就会报错。
RestFul风格提交参数
在CommitParamController中添加方法如下:
/**
* restFul风格提交参数
* @param name 获取请求路径中的name
* @param age 获取请求路径中的age
* @return 返回提交内容显示在客户端
*/
@RequestMapping("/restFulParam/{name}/{age}")
//@PathVariable("name"):表示在请求路径中提取{name}的值
public String restFulParam(@PathVariable("name") String name, @PathVariable("age") int age) {
System.out.println("name:" + name + ",age:" + age);
return "commit: name:" + name + ",age:" + age;
}
然后重启Tomcat,访问该方法结果如下:

对应的控制台也得到了提交的参数。
回写数据
在com.ara.controller包下创建ResponseParamController类:
package com.ara.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
@Controller
public class ResponseParamController {
}
直接响应客户端字符串
在ResponseParamController类中添加方法如下:
/**
* 直接在客户端写入字符串
*
* @return 写回客户端的字符串
*/
@RequestMapping("/responseString")
@ResponseBody //表示该方法的返回值不经过视图解析器
public String responseString() {
return "字符串";
}
重启Tomcat,测试结果如下:

返回的字符串直接显示在客户端。
响应客户端Json数据
在ResponseParamController中添加方法如下:
/**
* 向客户端写回json数据
*
* @return 返回json数据
*/
@RequestMapping("/responseJson")
@ResponseBody
public Param responseJson() {
Param param = new Param();
param.setStr("我是字符串");
param.setNumInt(20);
param.setNumDouble(20.25);
param.setChoose(true);
String[] hobbies = {"编代码", "打游戏", "听音乐"};
param.setHobbies(hobbies);
return param;
}
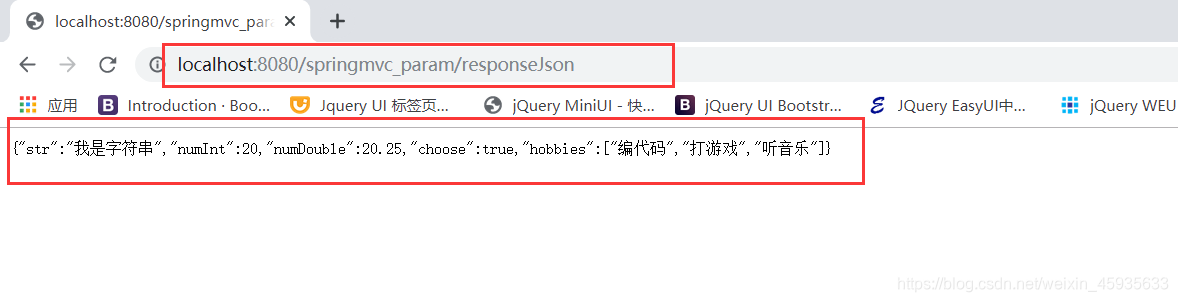
重启Tomcat,访问结果如下:

向客户端返回json数据成功。
数据封装到Model,视图解析数据
准备一个新的Bean对象,User对象:
package com.ara.pojo;
public class User {
private int id;
private String name;
private String password;
public User() {
}
public User(String name, String password) {
this.name = name;
this.password = password;
}
public User(int id, String name, String password) {
this.id = id;
this.name = name;
this.password = password;
}
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
@Override
public String toString() {
return "User{" +
"id=" + id +
", name='" + name + '\'' +
", password='" + password + '\'' +
'}';
}
}
这个实验需要视图,我们在web\WEB-INF下创建jsp文件夹,在其中添加jsp页面(data.jsp),准备jsp页面内容如下:
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<html>
<head>
<title>视图解析数据</title>
<style type="text/css">
.datalist {
border: 1px solid #429fff; /* 表格边框 */
border-collapse: collapse; /* 边框重叠 */
text-align: center;
width: 1100px;
margin: auto;
}
.datalist tr:hover {
background-color: #c4e4ff; /* 动态变色,IE6下无效!*/
}
.datalist th {
border: 1px solid #429fff; /* 行、列名称边框 */
background-color: #d2e8ff;
font-weight: bold;
padding: 4px 10px;
text-align: center;
}
.datalist td {
border: 1px solid #429fff; /* 单元格边框 */
text-align: center;
padding: 4px;
}
</style>
</head>
<body>
<table class="datalist">
<tr>
<th>编号</th>
<th>姓名</th>
<th>编码</th>
</tr>
<c:forEach items="${users}" var="user">
<tr>
<td>${user.id}</td>
<td>${user.name}</td>
<td>${user.password}</td>
</tr>
</c:forEach>
</table>
</body>
</html>
还是在ResponseParamController类中添加如下方法:
/**
* 向返回视图上渲染数据
*
* @param model 数据模型
* @return 返回渲染数据的页面
*/
@RequestMapping("/viewShowModel")
public String viewShowModel(Model model) {
List<User> users = new ArrayList<User>();
users.add(new User(1, "张三", "123456"));
users.add(new User(2, "李思", "123456"));
users.add(new User(3, "王武", "123456"));
users.add(new User(4, "赵柳", "123456"));
users.add(new User(5, "田七", "123456"));
model.addAttribute("users", users);
return "data";
}
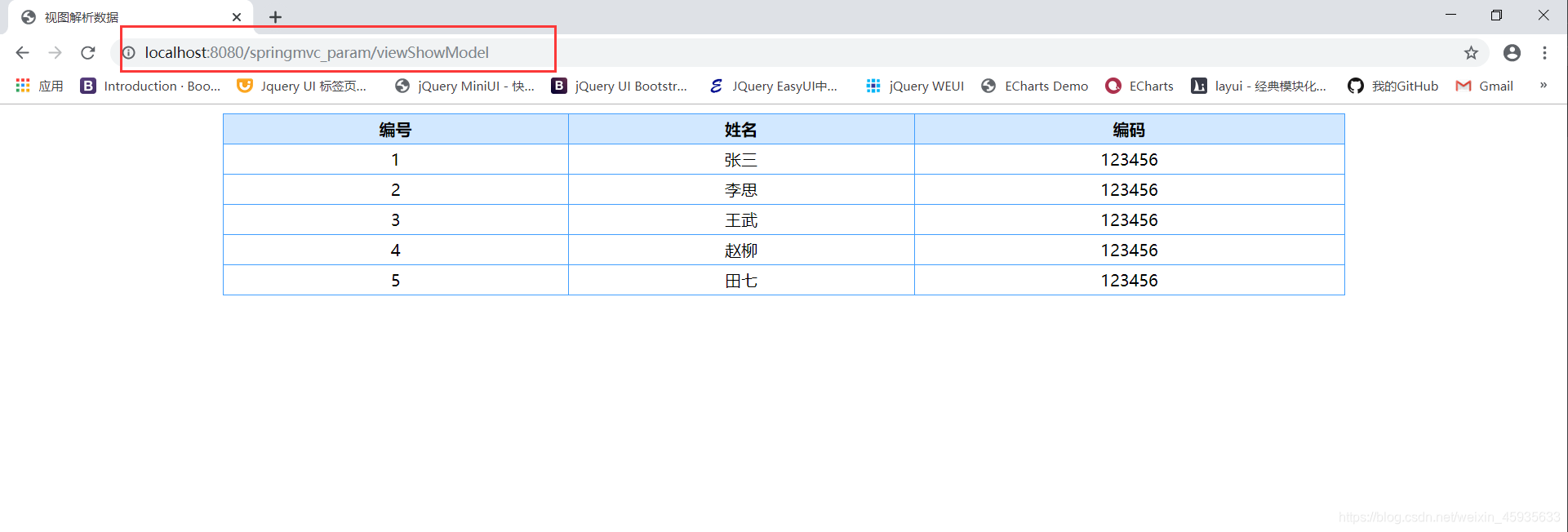
重启Tomcat,访问测试方法,结果如下:

我们发现,数据就已经渲染到视图上了。