参数传递有多种形式
-
对于GET请求,可以将参数通过
localhost:3000?param1=value1
的形式进行传递 -
也可以使用路径参数,将参数拼到url上
localhost:3000/1/
- 对于POST请求,传递则是一整个对象
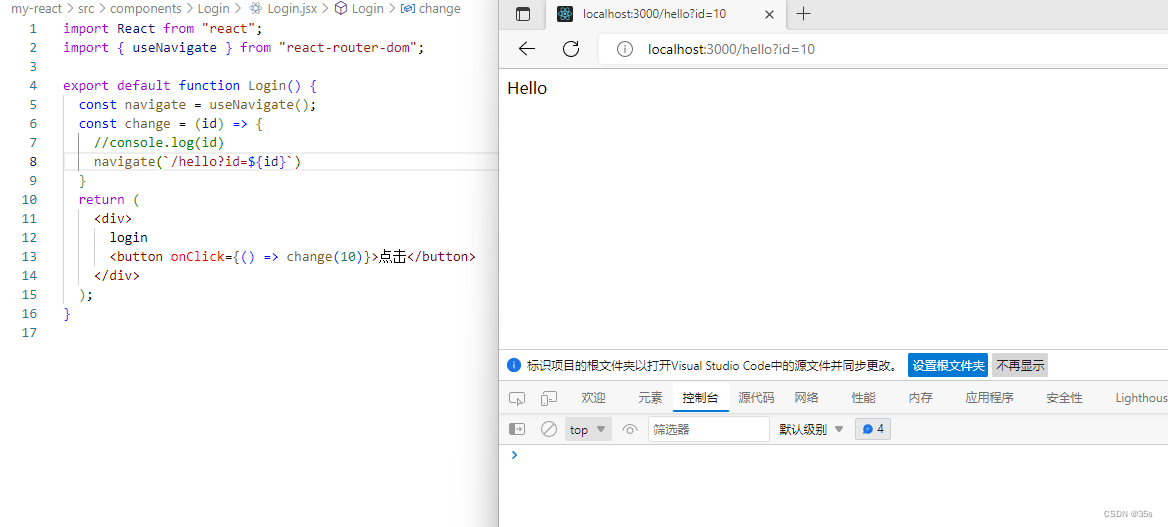
一、? 传参 – useSearchParams

- 踩坑:包裹表达式的不是单引号,是“,tab键上面的符号,如果写成了单引号或者双引号就会是原样输出
`/hello?id=${id}`
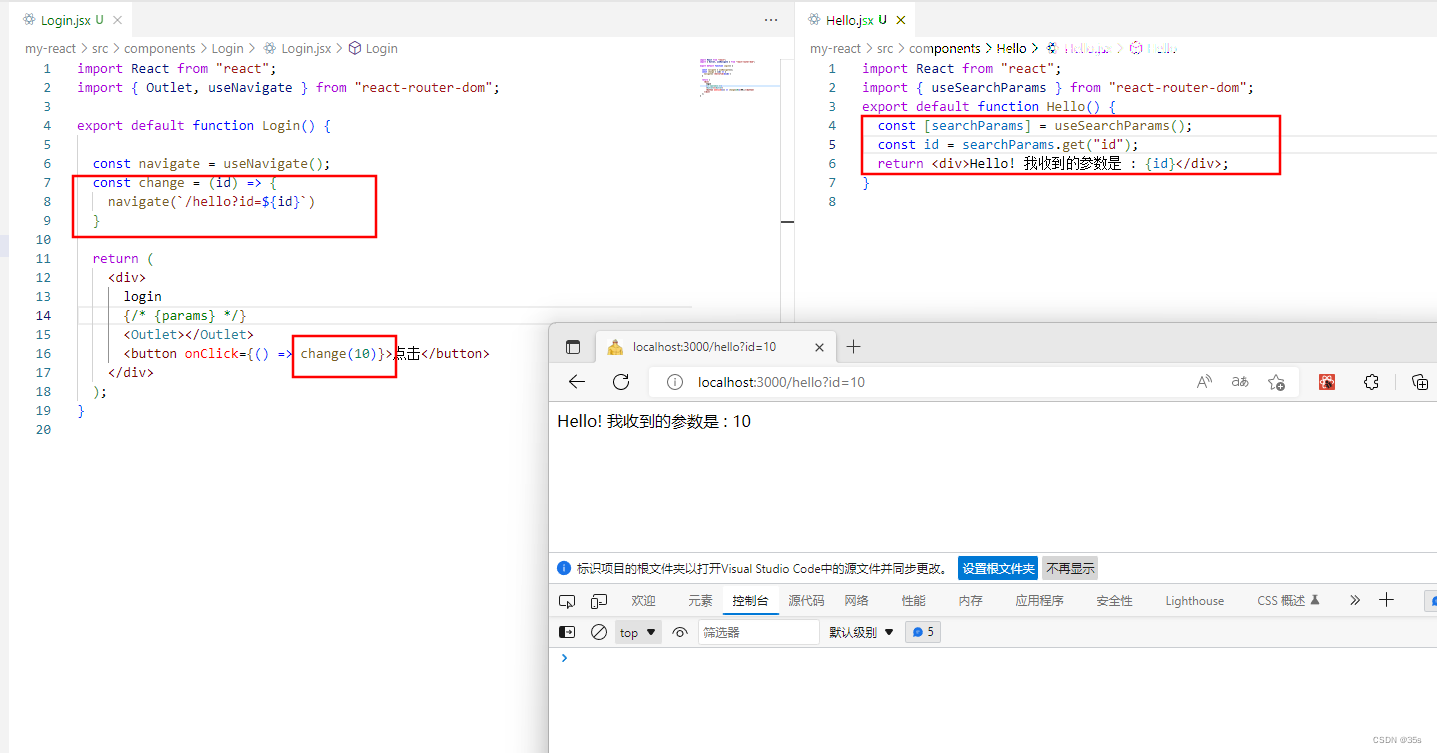
获取?后面的参数
-
函数式组件可以使用
useSearchParams
这个hook -
useSearchParams
用来匹配URL中?后面的搜索参数,所以仅仅只能用于?传参的形式
import { useSearchParams } from "react-router-dom";
const [searchParams, setSearchParams] = useSearchParams();
- 该hook返回一个数组,包含一个路径参数的对象,和改变路径参数的方法
- 要想获取路径参数上具体某一个参数的值,必须通过get,传入具体的key,获取value
const id = searchParams.get("id");
- 也可以判断参数存不存在
searchParams.has("id")

修改路径参数,可以修改路径参数,从而继续跳转,具体场景有:猜你喜欢
setSearchParams({"id":2})
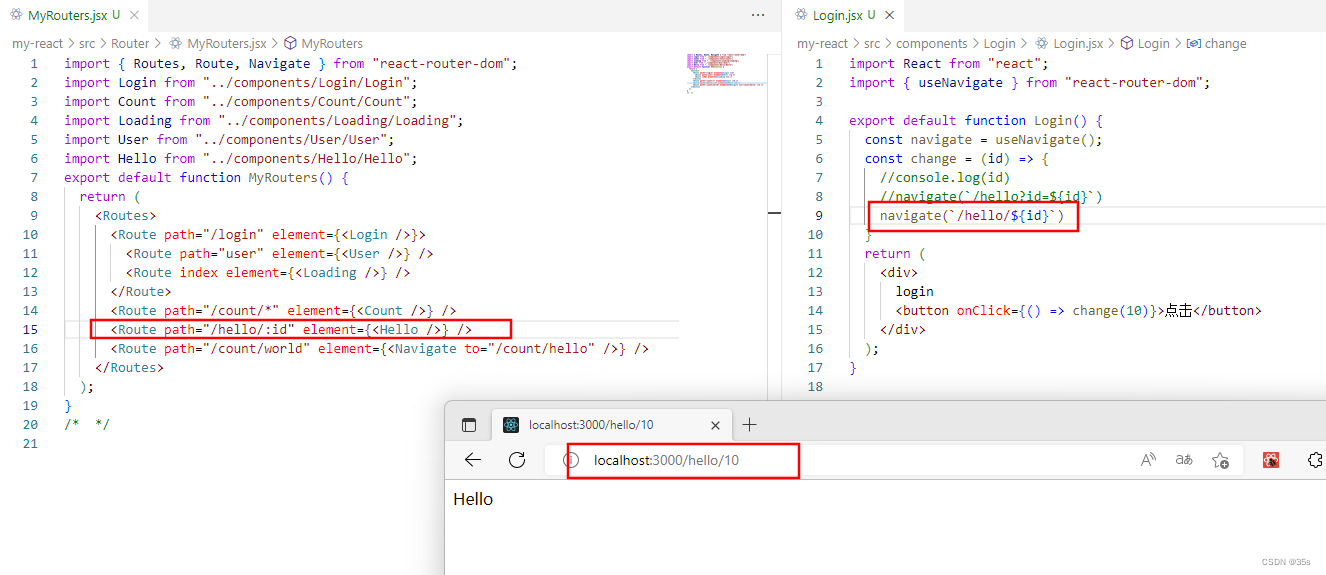
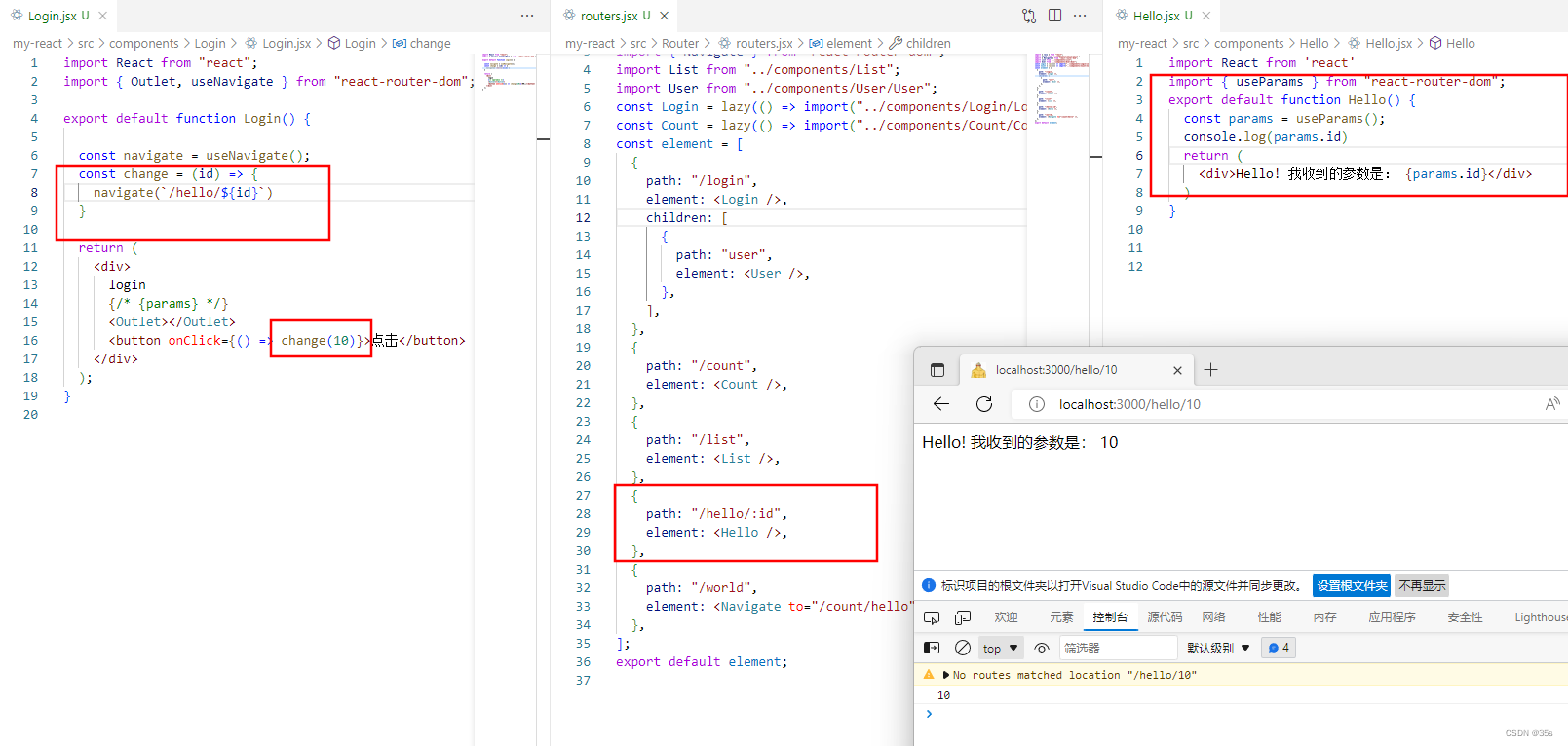
二、 路由传参 – useParams
-
这种传参需要借助路由组件,共同配合,在路由组件后面通过
:
符号留一个占位符,至于
:
后面是什么属性名并不重要,只要层级对应上就可以,但是为了规范,一般还是要和传进去的参数名匹配上的
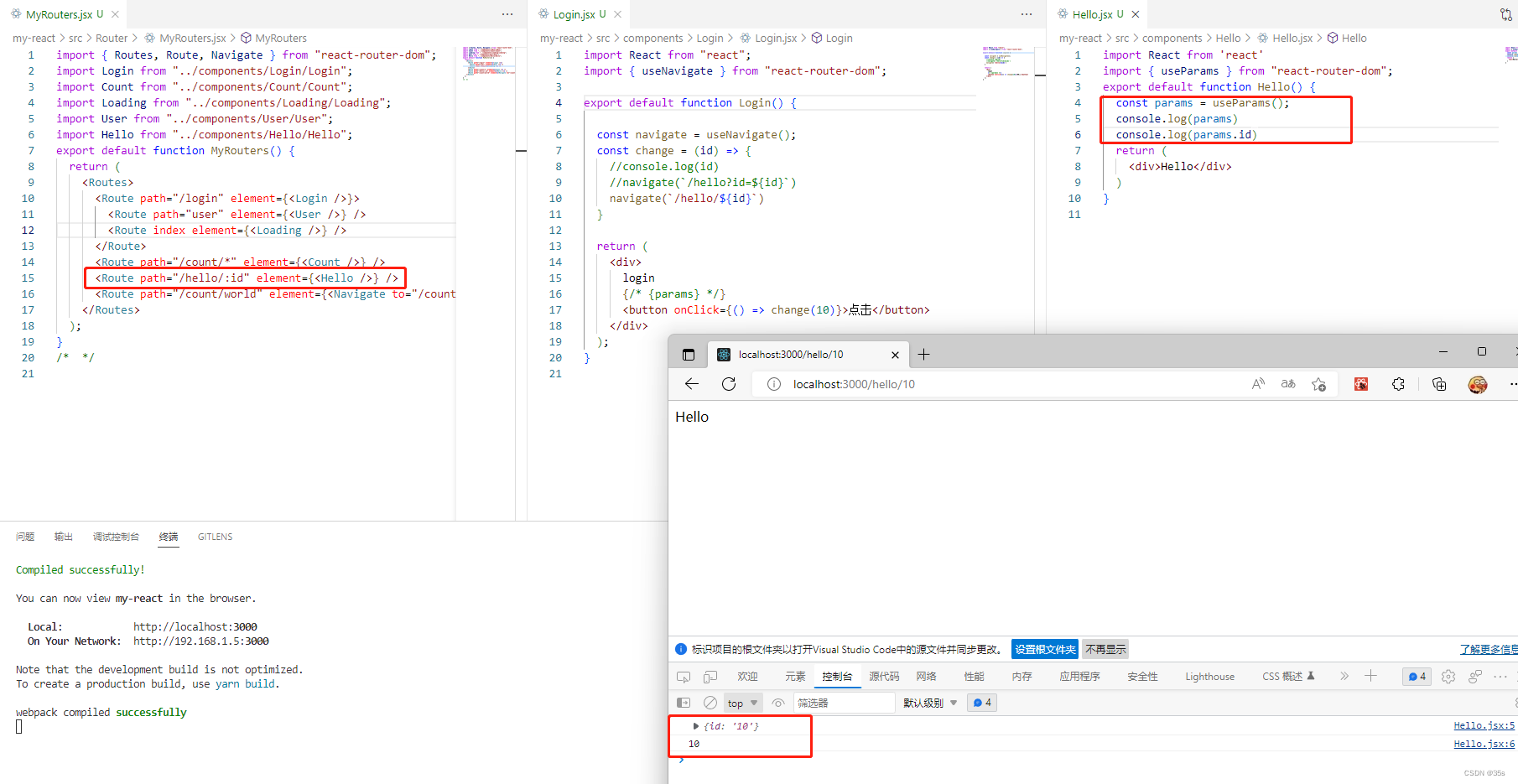
import { useParams } from "react-router-dom";
const params = useParams();
console.log(params)

获取路由中的参数
-
函数式组件可以使用
useParams
这个hook -
useParams 用来匹配URL中的路由参数


-
useParams的返回值就是一个对象,key是路由组件的占位符的名字
-
相比于useSearchParams,用后端的数据结构来说,useSearchParams返回的数据结构是一个map,需要get对应的key才能获取,useParams返回的是对象可以直接点出来
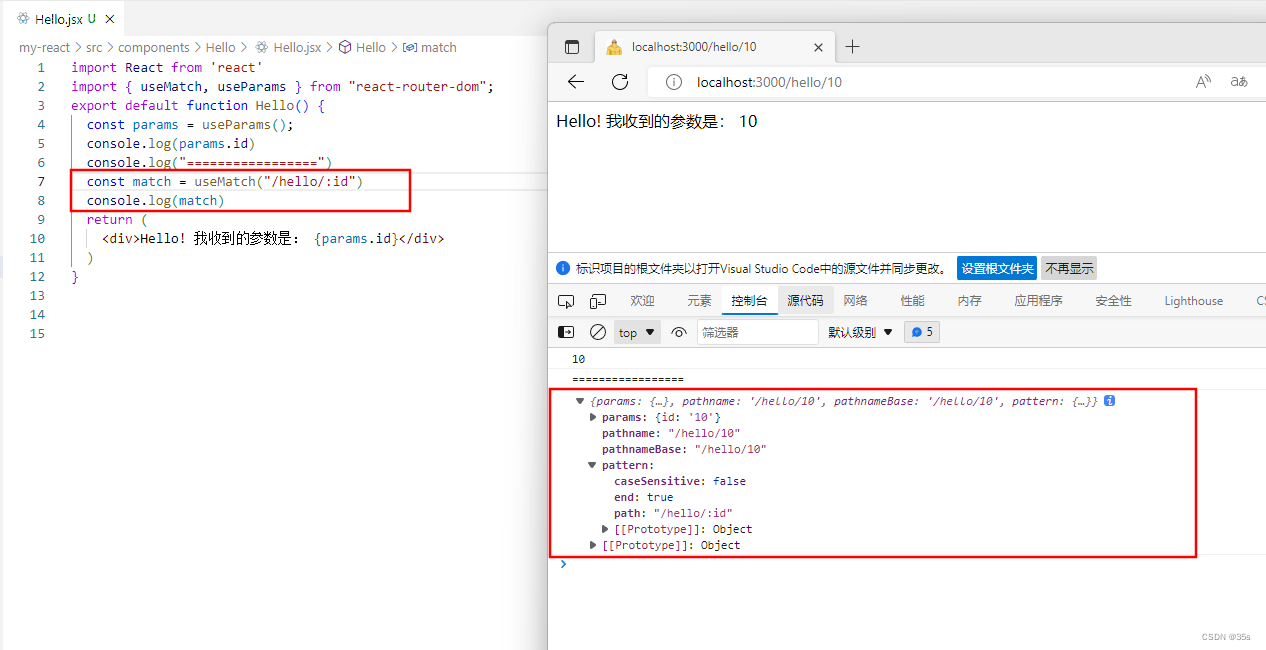
三、 useMatch和useLocation
useMatch
-
useMatch
需要
传入具体的url,react会帮你分析这个路径并返回

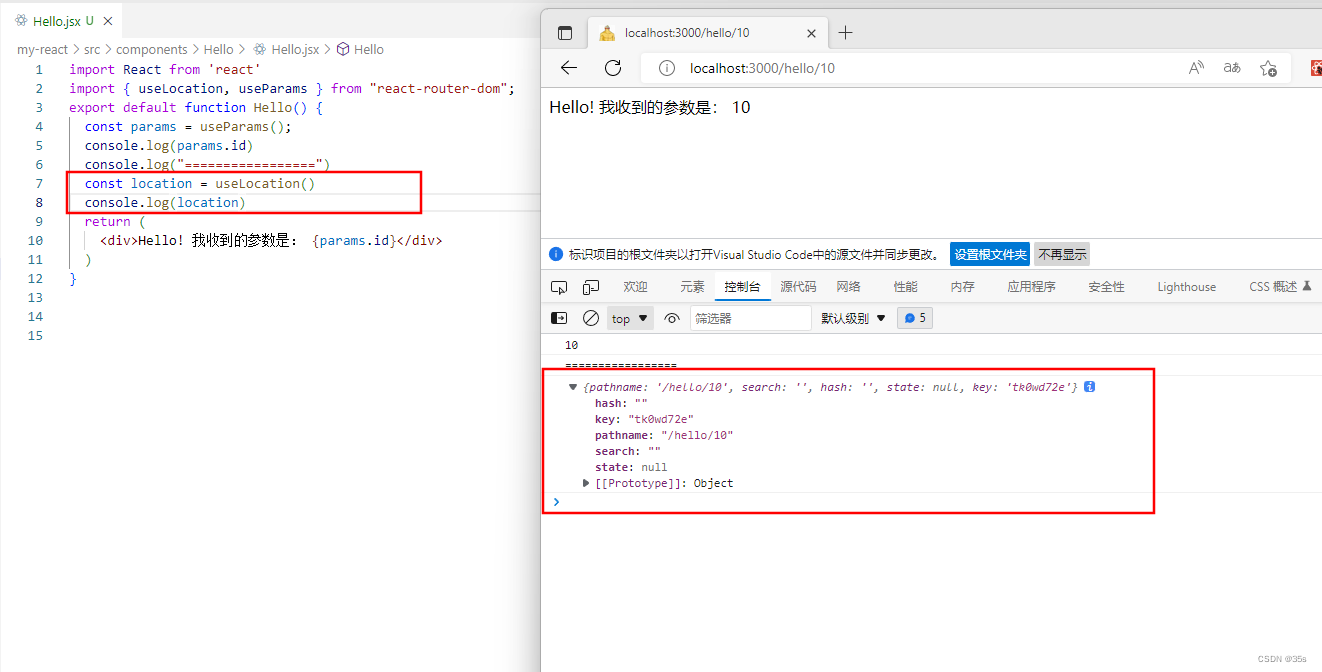
useLocation
-
useMatch
不需要
传入具体的url

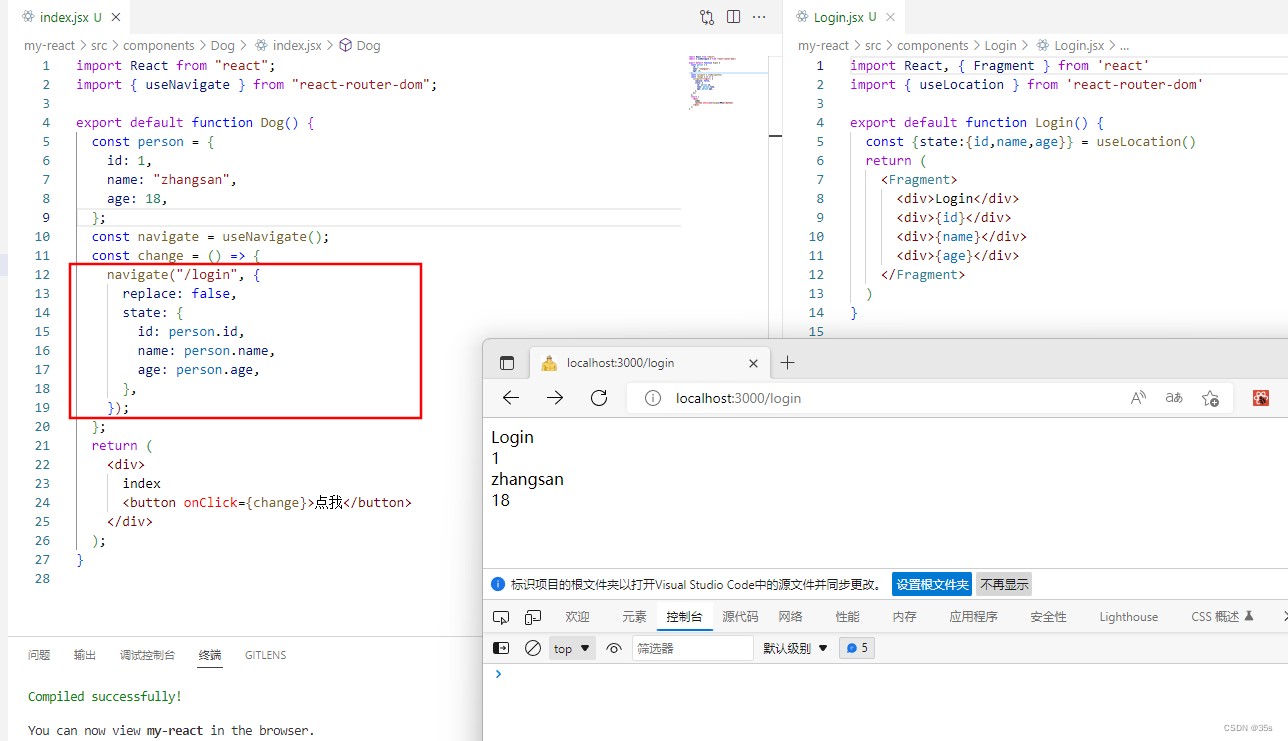
四、 路由之间传值
声明式导航传值
-
使用
useLocation

编程式导航传值
使用
useNavigate
-
useNavigate 也可以传递参数, useNavigate 的返回值可以有两个参数,第一个参数是跳转路径,第二个参数是可选的对象,对象内部有两个属性,一个是
replace
,一个是想要传输的数据对象
state

版权声明:本文为qq_40429067原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。