今天在开发过程中,遇到了一个有点棘手的问题。棘手的原因是,我搜索了一圈,结果没发现解决方案,甚至没看到几个遇到相同问题的朋友。这让我感到十分疑惑,作为一个 CV 程序员,难道是我参照文档用的方法不对?竟然还有百度找不到的解决方案?那没办法了,用自己的一根头发作为代价,自己进行摸索吧。问题如下:

在使用 ElementUI 的 el-table 时,当我为其设置了一个 max-height 后,如果数据量过大,确实超过了给定的高度,那么用起来和文档还真就是一个效果。但是当这组数据,在没超过 max-height 的高度时,就出现了如上图所示的效果,在表格的右侧出现了这么一列。如果没有强迫症还好说,但是这么放着终究还是有点丑。那这个问题的原因其实很好锁定,究其原因就是:max-height。
首先先附上一个唯一和我问题相近的参考文章:
element UI el-table 设置 max-height=“500” 多出一列空白列
在该文章里有这么几个解决方案:
(1)有滚动条时显示正常,无滚动条时多出一个 class 为 gutter 的列。把 class 是 el-table__body 的宽度设置成 100% 就可以了;
(2)设置
.el-table__header {
border-collapse: inherit;
}
(3)el-table 的宽度是 100%,如果给每一个 el-table-column 设置了宽度,删除一个宽度就好了
不知道各位在遇到该问题时,使用这些方法能不能解决,
但是!在我的项目中尝试使用以上方法,问题仍没有解决!
目前我们已经知道出现问题的原因,那如果真的要用 max-height,出现了这个问题,该如何解决呢?
首先,从目前使用的最新的官方文档给出的定义来看,无论是使用 height 还是 max-height,传递的参数都只能是 string 或者 number。这也就意味着,我们无法通过不给参数的形式让 max-height 失效,从而解决这个问题,这个参数必须是个具体的值。

那么不传参数到底行不行?实践出真知,项目直接崩溃,页面空空如也。而且报错信息也很言简意赅,很明显是 maxHeight 出现了问题。

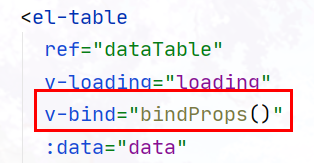
那我们要做的就是:如果数据未超过高度,max-height 这个属性就不放在 el-table 标签上;如果数据超过了高度,我们就给这个 max-height 属性加上就行了。实现方法也很简单,使用 v-bind 实现操作:

methods: {
// 绑定属性
bindProps() {
if (xxx) {
return {
maxHeight: 'xxx'
}
} else return {};
}
}
随后,我们只需要改变对应的 if 条件(比如数据超过多少条 data.length > x 时就触发),在满足条件时返回一个给定高度就可以了。
当然这个 if 判定条件就需要各位自己去设定了,而对我来说这个 if 判定是比较简单的,因为我的每条数据只会占据一行,超出的部分就会被 tooltip-effect 隐藏掉。且我又是个强迫症,max-height 的值一定是对着某个数据的底部,所以我可以通过 data.length 去判定。(考虑到复杂情况,各位就自己尝试吧)
这个方法能够解决我的问题,亲测有效。希望对您也有帮助。
