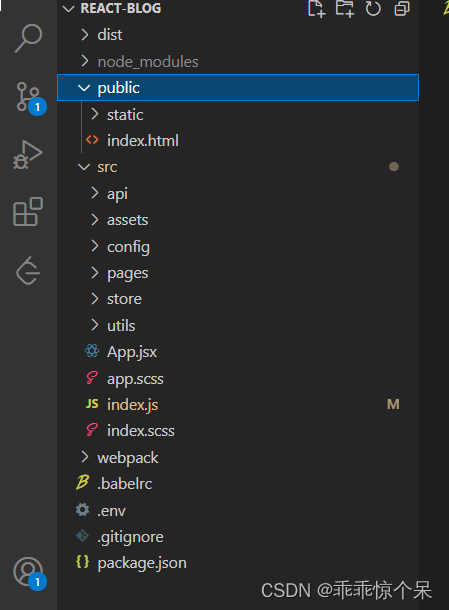
react项目结构与vue结构基本一致,附上图示便于理解。

1. dist文件夹 — 打包之后的文件夹
2.node_modules文件夹 — 依赖包所在文件
3.public文件夹 — 存放静态资源
4.src文件夹 — 代码编写的主要文件
- api文件 — 接口文件
- assets文件 — 存放一些公共的css文件 以及项目图片
- config文件 — 里面存放router路由文件 以及一些工具函数
- pages文件 — 编写的页面都放在这里面
- store文件 — 相当于vuex 状态管理工具
- utils文件 — 配置文件 比如axios二次封装之类的文件
-
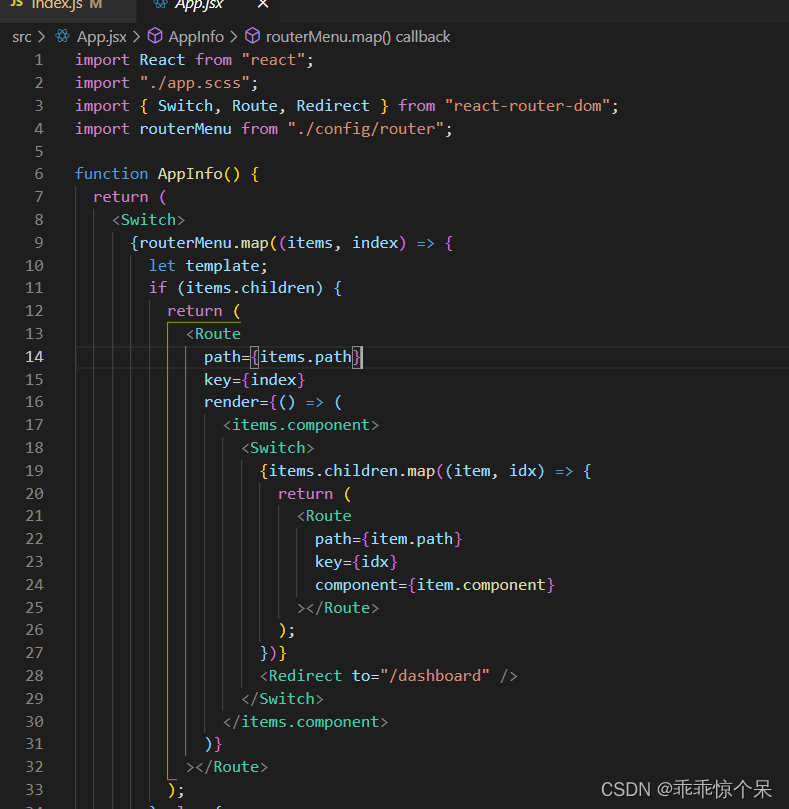
Ap.jsx文件 — 处理路由

-
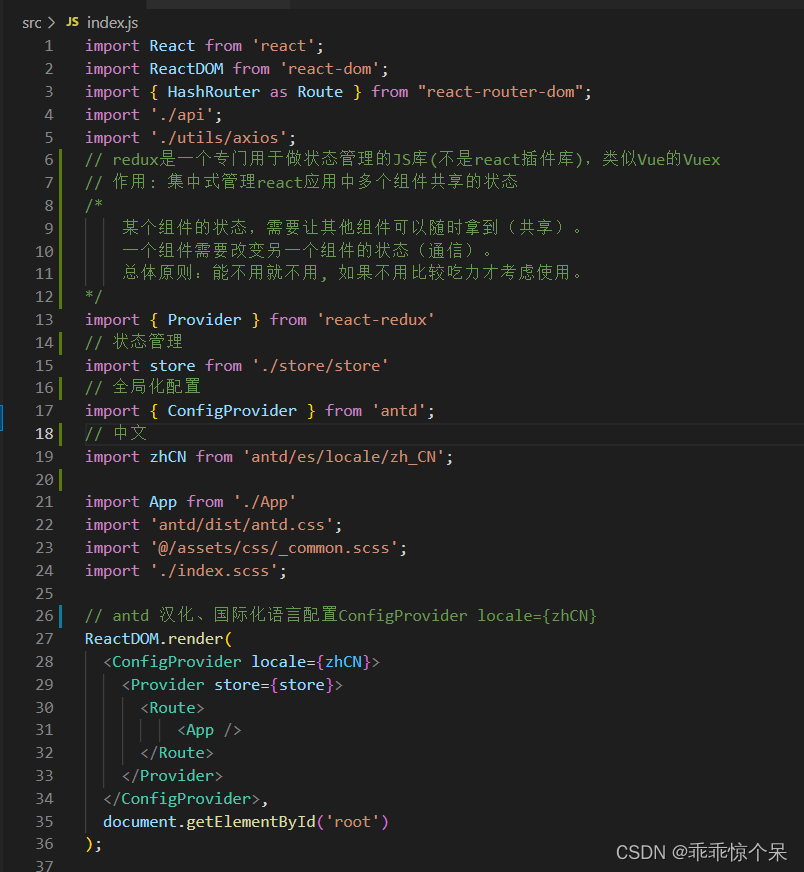
index.js文件 — 项目的入口文件

5.webpack文件 webpack的一些配置
插件 react-redux的使用
redux是一个专门用于做状态管理的JS库(不是react插件库),类似Vue的Vuex
作用: 集中式管理react应用中多个组件共享的状态
某个组件的状态,需要让其他组件可以随时拿到(共享)。
一个组件需要改变另一个组件的状态(通信)。
总体原则:能不用就不用, 如果不用比较吃力才考虑使用。
npm下载之后 在入口文件中导入
import { Provider } from 'react-redux'
//引入store
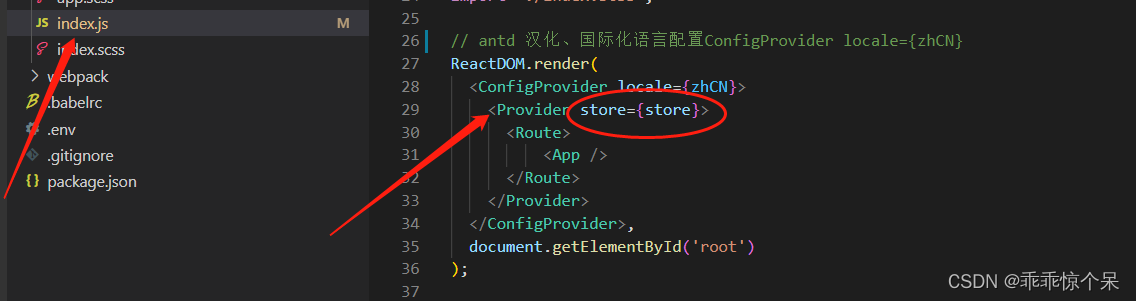
import store from './store/store'在ReactDOM中配置

路由插件react-router-dom主要api的使用
1.<BrowserRouter>//history
2.<HashRouter> //hash
3.<Route> //路由组件
展示区写Route标签进行路径的匹配
<Route path='/xxxx' component={Demo}/>
4.<Redirect> //设置默认路径
<Redirect to="/xxx"> xxx为设置的默认显示路径
5.<Link> //路由跳转 类似于JS中<a></a>标签
导航区的a标签改为Link标签
<Link to="/xxxxx">Demo</Link>
6.<NavLink> //实现路由链接的高亮,通过activeClassName指定样式名 下方有详细说明NavLink
7.<Switch> //提高路由匹配效率(单一匹配) 下方有详细说明Switch
版权声明:本文为qq_48954441原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。