一、实现效果
收缩效果:

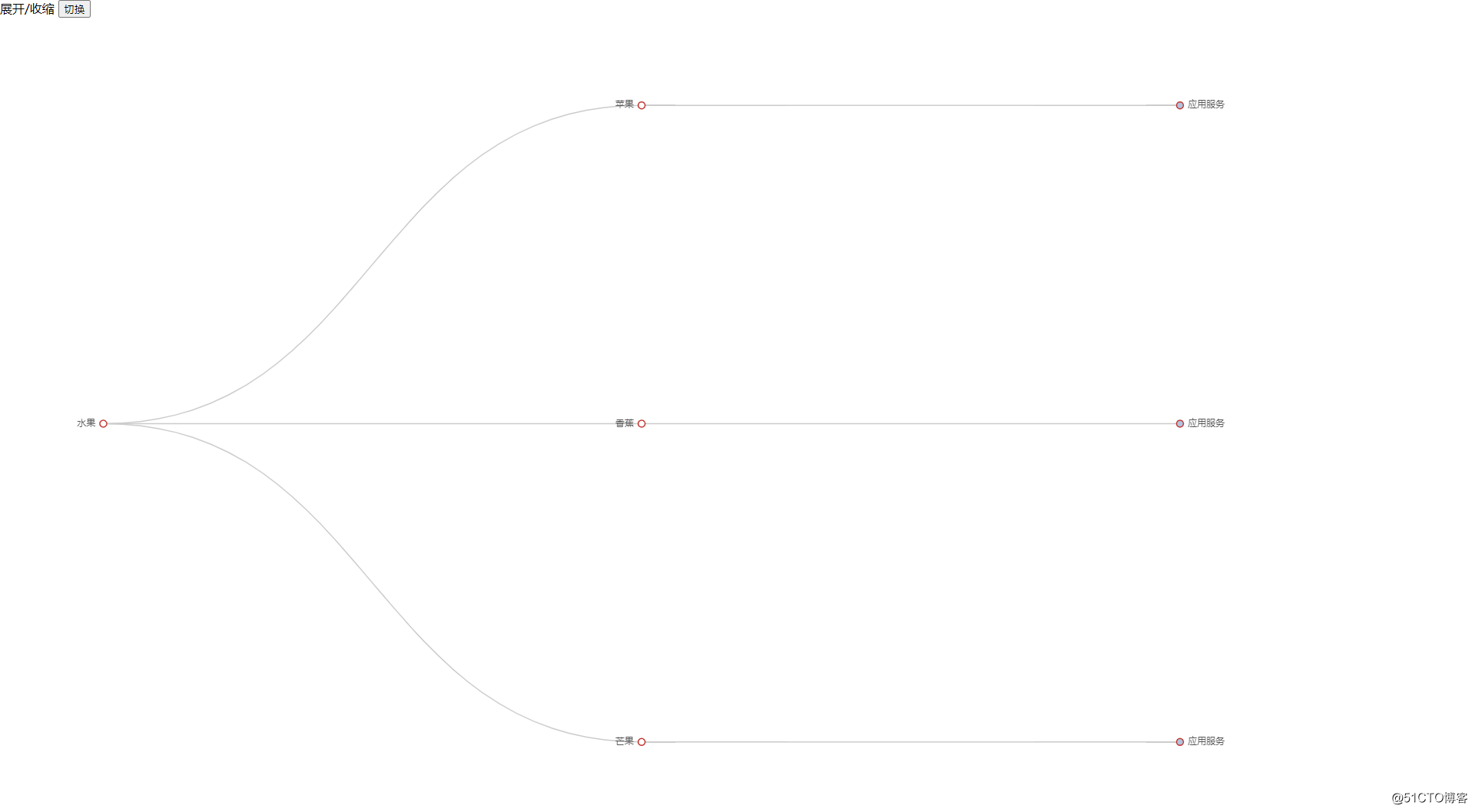
展开效果:

二、实现代码
展开/收缩
切换
var dom = document.getElementById(“container”);
var myChart = echarts.init(dom);
var app = {};
option = null;
myChart.showLoading();
$.get(“{% url ‘project_chart_json’ %}” + “?pro_id={
{ pro_id }}” , function (data) {
myChart.hideLoading();
echarts.util.each(data.children, function (datum, index) {
datum.collapsed = false;
});
myChart.setOption(option = {
版权声明:本文为weixin_42186579原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。