当我们在浏览器输入URL地址开始,到web页面加载完毕,这个过程称作网页加载过程。具体如下:
- 在浏览器地址栏输入URL
- DNS域名解析
- 发送HTTP请求
- 服务器接收请求做出响应
- 浏览器解析渲染页面
1.浏览器接受URL开启网络请求线程(涉及到:浏览器机制,线程与进程等)
2.开启网络线程到发出一个完整的http请求(涉及到:DNS解析,TCP/IP请求,5层网络协议等)
3.从服务器接收到请求到对应后台接受到请求(涉及到:负载均衡,安全拦截,后台内部处理等)
4.后台与前台的http交互(涉及到:http头,响应码,报文结构,cookie等)
5.缓存问题(涉及到:http强缓存与协商缓存等)
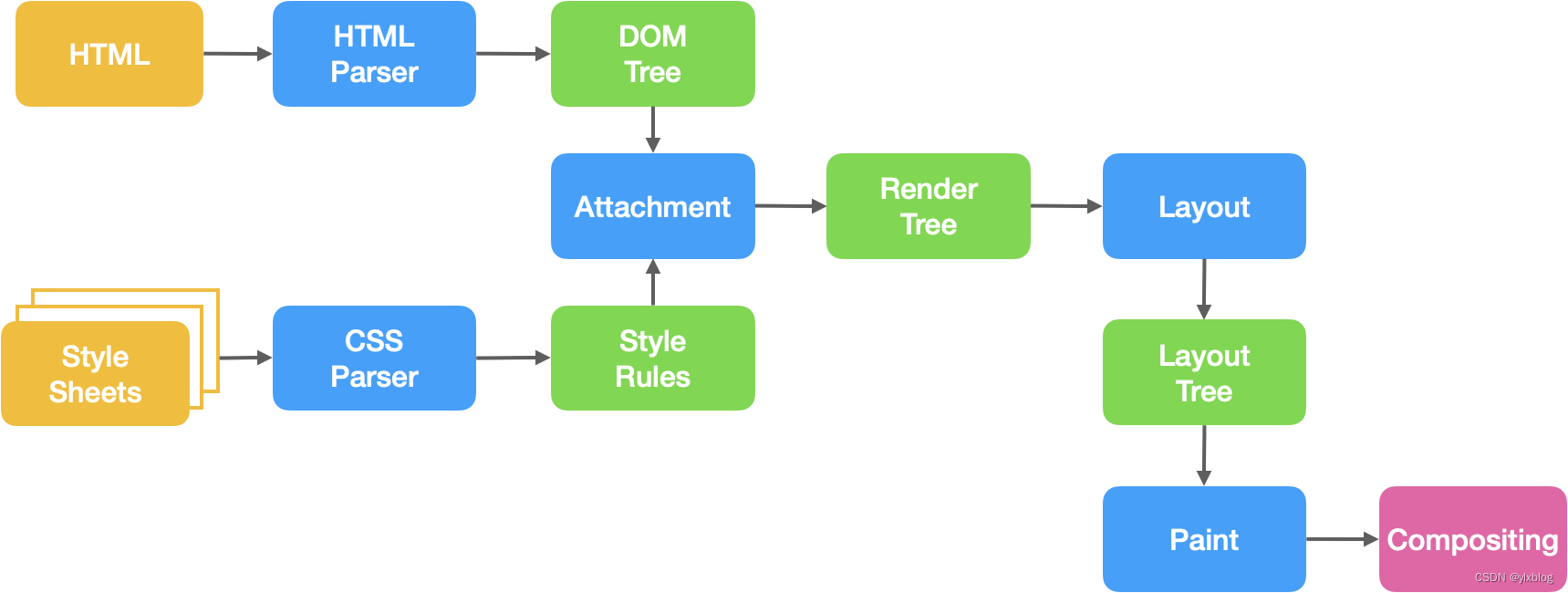
6.浏览器接受到http数据包后的解析流程(涉及到html词法分析,解析成DOM树,解析CSS生成CSSOM树,合并生成render渲染树。然后layout布局,painting渲染,复合图层合成,GPU绘制,等)
1.在浏览器地址栏输入URL
当我们在浏览器地址栏输入URL地址后,浏览器会开一个线程来对我们输入的URL进行解析处理。
2.DNS域名解析
我们在浏览器中输入的URL通常是一个域名,并不会直接去输入IP地址(纯粹因为域名比IP好记),但我们的计算机并不认识域名,它只知道IP,所以就需要这一步操作将域名解析成IP。
URL组成部分
protocol:协议头,比如http,https,ftp等;
host:主机域名或者IP地址;
port:端口号;
path:目录路径;
query:查询的参数;
hash:#后边的hash值,用来定位某一个位置。
解析过程
1.首先会查看浏览器DNS缓存,有的话直接使用浏览器缓存
2.没有的话就查询计算机本地DNS缓存(localhost)
3.还没有就询问递归式DNS服务器(就是网络提供商,一般这个服务器都会有自己的缓存)
4.如果依然没有缓存,那就需要通过 根域名服务器 和 TLD域名服务器 再到对应的 权威DNS服务器 找记录,并缓存到 递归式服务器,然后递归服务器 再将记录返回给本地。注:DNS解析是非常耗时的,如果页面中需要解析的域名过多,是非常影响页面性能的。考虑使用dns与加载或减少DNS解析进行优化。
3.发送HTTP请求
获取到IP地址后,就可以发起HTTP请求了。HTTP请求的本质就是TCP/IP的请求构建。建立连接时需要3次握手进行验证,断开链接也同样需要4次挥手进行验证,保证传输的可靠性。
//建立TCP连接的过程就是三次握手过程
这里简述一下三次握手的过程:
1.客户端向服务器端发送连接请求的报文;
2.服务器端收到请求后,同意建立连接,向客户端发送确认报文;
3.客户端收到服务器端的确认报文后,再次向服务器端发出报文,确认已收到确认报文。
至此,浏览器与服务器已经建立了TCP连接,开始进行通信。
//断开TCP连接的过程就是四次挥手过程
这里简述一下四次挥手过程:
1.浏览器向服务器发送释放连接报文;
2.服务器收到释放报文后,发出确认报文,然后将服务器上未传送完的数据发送完;
3.服务器数据传输完成后,向浏览器发送释放连接请求;
4.浏览器收到报文后,发出确认,然后等待一段时间后,释放TCP连接。
负载均衡: 当一台服务器无法支持大量的用户访问时,将用户分摊到两个或多个服务器上的方法叫负载均衡。
- 一般,如果我们的平台配备了负载均衡的话,前一步DNS解析获得的IP地址应该是我们Nginx负载均衡服务器的IP地址。所以,我们的浏览器将我们的网页请求发送到了Nginx负载均衡服务器上。
- Nginx根据我们设定的分配算法和规则,选择一台后端的真实Web服务器,与之建立TCP连接、并转发我们浏览器发出去的网页请求。
- Web服务器收到请求,产生响应,并将网页发送给Nginx负载均衡服务器。
- Nginx负载均衡服务器将网页传递给filters链处理,之后发回给我们的浏览器。
五层网络协议:
1、应用层(DNS,HTTP):DNS解析成IP并发送http请求;
2、传输层(TCP,UDP):建立TCP连接(3次握手);
3、网络层(IP,ARP):IP寻址;
4、数据链路层(PPP):封装成帧;
5、物理层(利用物理介质传输比特流):物理传输(通过双绞线,电磁波等各种介质)
OSI七层框架:物理层、数据链路层、网络层、传输层、会话层、表示层、应用层
4.服务器接收请求做出响应
HTTP 请求到达服务器,服务器进行对应的处理。 最后要把数据传给浏览器,也就是返回网络响应。
请求成功后,服务器会返回相应的网页,浏览器接收到响应成功的报文后便开始下载网页,至此,网络通信结束。
5.浏览器解析渲染页面
浏览器在接收到HTML,CSS,JS文件之后,它是如何将页面渲染在屏幕上的?

(1)浏览器根据页面(HTML)内容,生成DOM Tree。根据CSS内容,生成CSS Rule Tree(规则树)。调用JS执行引擎执行JS代码。
(2)根据DOM Tree和CSS Rule Tree生成Render Tree(呈现树)
(3)根据Render Tree渲染网页
附:
浏览器面试题