摘要:
下文讲述html5中年月日日期输入控件的简介说明,如下所示:
input type=’date’ 年月日输入控件简介说明
input type=’date’功能:
当我们在文本域中使用type=’date’时,此时在支持html5的浏览器中就会出现一个年月日的输入框,如下图所示:

html之input_type_date标签示例说明
input type=’date’ 具有以下特性:
1.input type=’date’同其它控件一致具有 name,id属性
2.value:控件的值
3.required(HTML5):规定控件内容是必填的
4.list(HTML5):设置输入域的datalist
5.form(HTML5):设置输入域所属的一个或多个表单。
6.autofocus(HTML5):设置在页面加载时,控件是否自动地获得焦点
7.disabled:设置控件为不可用状态
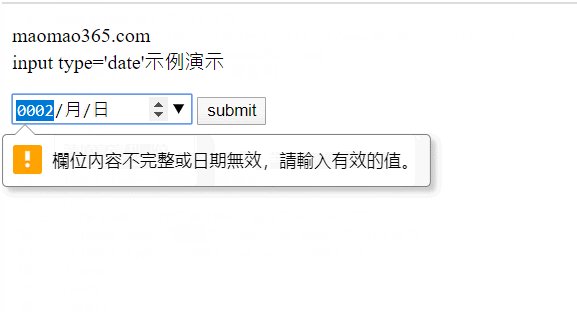
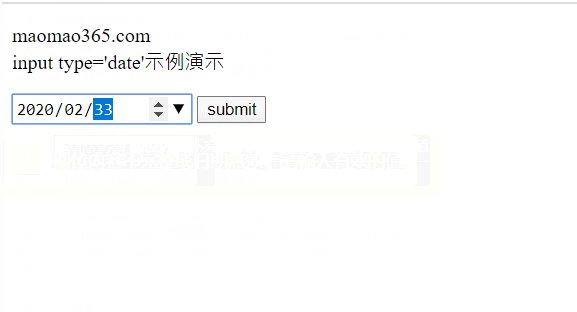
6.当年月日输入格式不对或超过最大值时,会自动转换为相应值
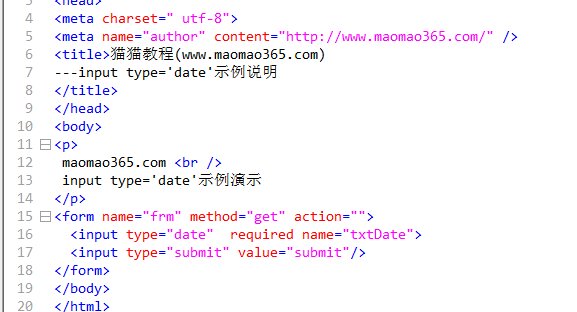
input type=’date’ 年月日输入控件举例说明
猫猫教程(www.maomao365.com)
—input type=’date’示例说明

html之input_type_date标签示例说明