转载请注明出处:
http://blog.csdn.net/lv_fq/article/details/77800928
– [
发强博客
]
系列博客
Android 朋友圈之多图显示
Android 朋友圈之评论回复列表
Android 朋友圈之点赞列表
正文
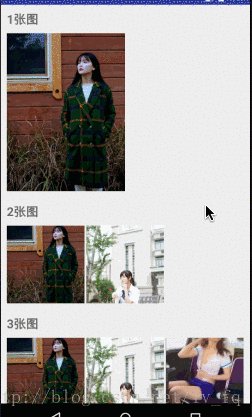
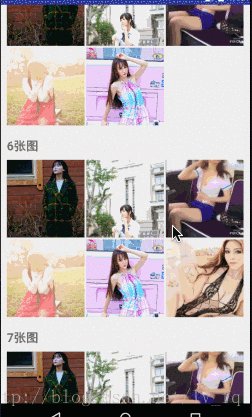
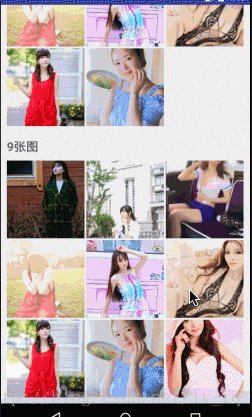
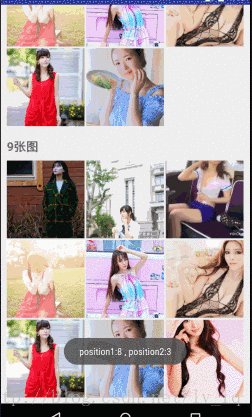
先看一下效果图:

MultiImageView:
public class MultiImageView extends LinearLayout {
public static int MAX_WIDTH = 0;
// 照片的Url列表
private List<String> imagesList;
/**
* 长度 单位为Pixel *
*/
private int pxOneMaxWandH; // 单张图最大允许宽高
private int pxMoreWandH = 0;// 多张图的宽高
private int pxImagePadding = LvDPUtil.dip2px(3);// 图片间的间距
private int MAX_PER_ROW_COUNT = 3;// 每行显示最大数
private LayoutParams onePicPara;
private LayoutParams morePara, moreParaColumnFirst;
private LayoutParams rowPara;
private OnItemClickListener mOnItemClickListener;
public void setOnItemClickListener(OnItemClickListener onItemClickListener) {
mOnItemClickListener = onItemClickListener;
}
public MultiImageView(Context context) {
super(context);
}
public MultiImageView(Context context, AttributeSet attrs) {
super(context, attrs);
}
public void setList(List<String> lists) throws IllegalArgumentException {
if (lists == null) {
throw new IllegalArgumentException("imageList is null...");
}
imagesList = lists;
if (MAX_WIDTH > 0) {
// 如果需要两张和四张图横向铺满,这里去掉注释即可。
// if (lists.size() == 2 || lists.size() == 4) {
// pxMoreWandH = (MAX_WIDTH - pxImagePadding) / 2;
// } else {
pxMoreWandH = (MAX_WIDTH - pxImagePadding * 2) / 3; //解决右侧图片和内容对不齐问题
// }
pxOneMaxWandH = MAX_WIDTH * 2 / 3; // 一张图的时候,图片宽度
initImageLayoutParams();
}
initView();
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
if (MAX_WIDTH == 0) {
int width = measureWidth(widthMeasureSpec);
if (width > 0) {
MAX_WIDTH = width - getPaddingLeft() - getPaddingRight();
if (imagesList != null && imagesList.size() > 0) {
setList(imagesList);
}
}
}
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
}
/**
* Determines the width of this view
*
* @param measureSpec A measureSpec packed into an int
* @return The width of the view, honoring constraints from measureSpec
*/
private int measureWidth(int measureSpec) {
int result = 0;
int specMode = MeasureSpec.getMode(measureSpec);
int specSize = MeasureSpec.getSize(measureSpec);
if (specMode == MeasureSpec.EXACTLY) {
// We were told how big to be
result = specSize;
} else {
// Measure the text
// result = (int) mTextPaint.measureText(mText) + getPaddingLeft()
// + getPaddingRight();
if (specMode == MeasureSpec.AT_MOST) {
// Respect AT_MOST value if that was what is called for by
// measureSpec
result = Math.min(result, specSize);
}
}
return result;
}
private void initImageLayoutParams() {
int wrap = LayoutParams.WRAP_CONTENT;
int match = LayoutParams.MATCH_PARENT;
onePicPara = new LayoutParams(pxOneMaxWandH, wrap);
moreParaColumnFirst = new LayoutParams(pxMoreWandH, pxMoreWandH);
morePara = new LayoutParams(pxMoreWandH, pxMoreWandH);
morePara.setMargins(pxImagePadding, 0, 0, 0);
rowPara = new LayoutParams(match, wrap);
}
// 根据imageView的数量初始化不同的View布局,还要为每一个View作点击效果
private void initView() {
this.setOrientation(VERTICAL);
this.removeAllViews();
if (MAX_WIDTH == 0) {
//为了触发onMeasure()来测量MultiImageView的最大宽度,MultiImageView的宽设置为match_parent
addView(new View(getContext()));
return;
}
if (imagesList == null || imagesList.size() == 0) {
return;
}
if (imagesList.size() == 1) {
addView(createImageView(0, false));
} else {
int allCount = imagesList.size();
if (allCount == 4) {
MAX_PER_ROW_COUNT = 2;
} else {
MAX_PER_ROW_COUNT = 3;
}
int rowCount = allCount / MAX_PER_ROW_COUNT
+ (allCount % MAX_PER_ROW_COUNT > 0 ? 1 : 0);// 行数
for (int rowCursor = 0; rowCursor < rowCount; rowCursor++) {
LinearLayout rowLayout = new LinearLayout(getContext());
rowLayout.setOrientation(LinearLayout.HORIZONTAL);
rowLayout.setLayoutParams(rowPara);
if (rowCursor != 0) {
rowLayout.setPadding(0, pxImagePadding, 0, 0);
}
int columnCount = allCount % MAX_PER_ROW_COUNT == 0 ? MAX_PER_ROW_COUNT
: allCount % MAX_PER_ROW_COUNT;//每行的列数
if (rowCursor != rowCount - 1) {
columnCount = MAX_PER_ROW_COUNT;
}
addView(rowLayout);
int rowOffset = rowCursor * MAX_PER_ROW_COUNT;// 行偏移
for (int columnCursor = 0; columnCursor < columnCount; columnCursor++) {
int position = columnCursor + rowOffset;
rowLayout.addView(createImageView(position, true));
}
}
}
}
private ImageView createImageView(final int position, final boolean isMultiImage) {
String url = "";
if (!TextUtils.isEmpty(imagesList.get(position))) {
url = imagesList.get(position);
}
ImageView imageView = new ColorFilterImageView(getContext());
if (isMultiImage) {
imageView.setScaleType(ScaleType.CENTER_CROP);
imageView.setLayoutParams(position % MAX_PER_ROW_COUNT == 0 ? moreParaColumnFirst : morePara);
} else {
imageView.setAdjustViewBounds(true);
imageView.setScaleType(ScaleType.FIT_START);
imageView.setMaxHeight(pxOneMaxWandH);
imageView.setLayoutParams(onePicPara);
}
imageView.setId(url.hashCode());
imageView.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
if (mOnItemClickListener != null) {
mOnItemClickListener.onItemClick(v, position);
}
}
});
// 加载网络图片/设置图片显示
Glide.with(getContext()).load(url).into(imageView);
return imageView;
}
public interface OnItemClickListener {
void onItemClick(View view, int position);
}
}
点击有阴影的 ImageView :
public class ColorFilterImageView extends ImageView implements OnTouchListener {
public ColorFilterImageView(Context context) {
this(context, null, 0);
}
public ColorFilterImageView(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public ColorFilterImageView(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
init();
}
private void init() {
setOnTouchListener(this);
}
@Override
public boolean onTouch(View v, MotionEvent event) {
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN: // 按下时图像变灰
setColorFilter(Color.GRAY, Mode.MULTIPLY);
break;
case MotionEvent.ACTION_UP: // 手指离开或取消操作时恢复原色
case MotionEvent.ACTION_CANCEL:
setColorFilter(Color.TRANSPARENT);
break;
default:
break;
}
return false;
}
}
用法
<com.lvfq.myworkingtest.dynamic.view.MultiImageView
android:id="@+id/multi_image"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="@dimen/dp_10" />
MultiImageView multiImageView = findViewById(R.id.multi_image);
multiImageView.setList(imgs); // List<String> 类型的图片地址列表
multiImage.setOnItemClickListener(new MultiImageView.OnItemClickListener() {
@Override
public void onItemClick(View view, int position) {
// To do something or 查看大图.
}
});
代码已整理到
Github
附:如果需要完整朋友圈项目的话,这里推荐 Github 项目
仿微信实现的朋友圈