
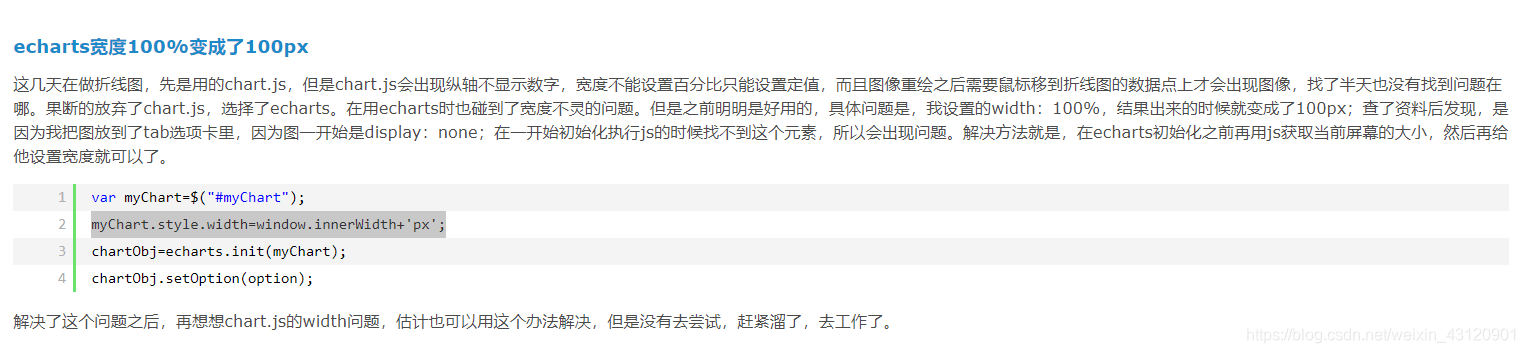
第一遍尝试的帖子,评论说解决了他们的问题,但是我没有被解决,也不知道是哪里的问题
第一次测试帖子
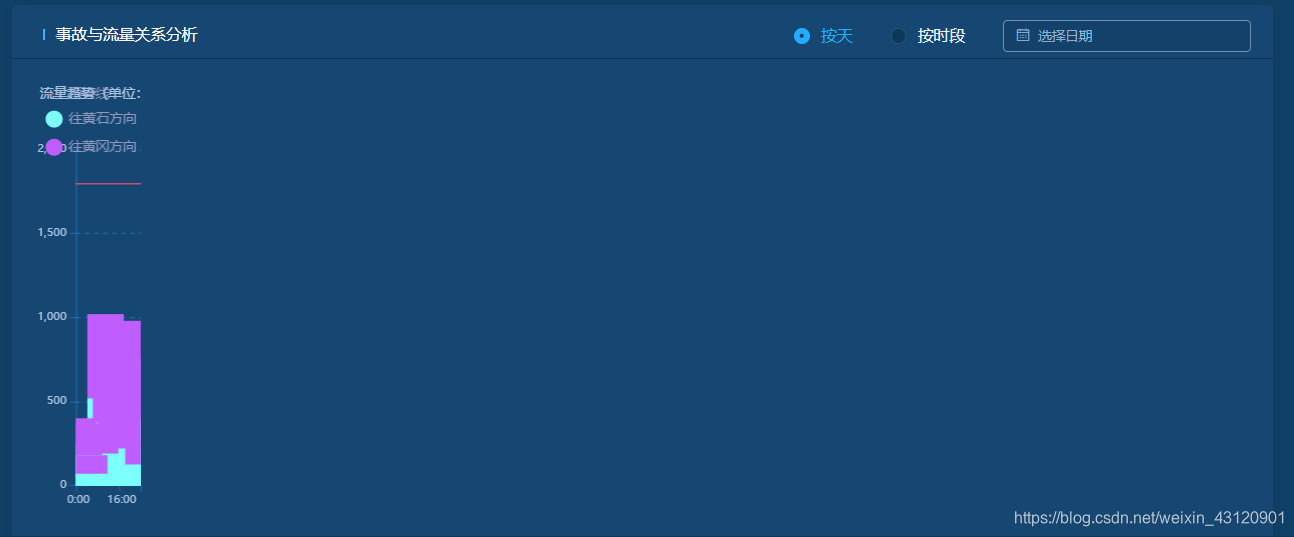
第二遍尝试的帖子,解决了我的问题,但是图表不会自适应了
第二次测试帖子
我的跟第二次测试的情况相似

因为我也是在tab中使用echart,而且是第二个选项卡,第一次Echarts 还未找到这个元素。
尝试多次,当选项卡选中第二个选项时重新对Echarts初始化函数进行初始化。亲测有效,代码如下:
因为我对图标进行了封装,且对ActiveName进行了监听,当父组件传过来的ActiveName发生了变化,并且值为我所想要的页面的值,则重新执行drawGraph函数,对图标进行初始化,此时Dom已存在,Echarts也能识别宽度,并正常绘制。
watch: {
activeName(newValue, oldValue) {
this.tabActiveName = newValue
if (this.tabActiveName === 'event') {
this.drawGraph(this.id, this.data)
}
}
},
props: {
id: { type: String, default: null },
data: { type: Object, default: null },
activeName: { type: String, default: '异常事件' }
},
// 方法集合
methods: {
drawGraph(id, data) {
const self = this
const myChart = document.getElementById(id)
self.barChartGraph = self.$echarts.init(myChart)
self.barChartGraph.setOption(data)
self.barChartGraph.resize()
window.addEventListener('resize', () => {
self.barChartGraph.resize()
})
}
}
父组件的html:
<template>
<el-scrollbar style="height:100%">
<div class="stat-container app-container">
<div class="main">
<el-tabs v-model="activeName" style="height:100%">
<el-tab-pane label="桥面流量" name="bridge">
<BridgeFlow :active-name="activeName" />
</el-tab-pane>
<el-tab-pane label="异常事件" name="event">
<AbnormalEvents :active-name="activeName" />
</el-tab-pane>
</el-tabs>
</div>
</div>
</el-scrollbar>
</template>
不积跬步无以至千里。
希望对大家有帮助。
版权声明:本文为weixin_43120901原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。