将
iPhone 6s
拍摄
的照片上传到服务器之后,
在
Web网页
上看到图片被
逆时针旋转了90度
,
这让我很惆怅呐!
出现这个问题其实是因为上传的图片为
.jpg
格式,
.jpg
文件含有EXIF信息
,
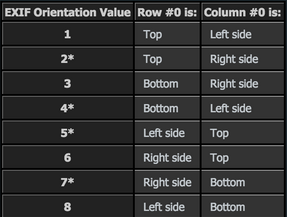
其中EXIF信息中有个参数
Orientation
可以表明图片的显示方向。
经过一段时间的Debug,我发现我上传的图片里的EXIF中的
Orientation
参数的值为
6
,
我所期望的其实是1,这里是6,所以图片发生了旋转。

那么,如何解决这个问题呢?
重新设置这个
Orientation
值吗?我这么懒,当然不想啦!
幸好,
.png格式的图片并不包含EXIF信息
!
如果你确实想修改EXIF信息,后文我也顺便附上了修改教程的链接。
所以我可以将
UIImage
通过
UIImagePNGRepresentation
转换成
.png
格式文件的
Data
,
然后上传即可,
而且
服务端并没有规定我必须传.jpg格式的图片
!
然而,我发现这样上传的图片的
文件大小很大
诶!
有多大呢?
至少
比
UIImageJPEGRepresentation
(image, 1.0
)生成的要大很多
!
那么,如何
解决这个文件大小问题
并且
还要去除EXIF信息
呢?
我想你也应该猜到我的做法了,哈哈!
1.将
UIImage
通过
UIImage
PNG
Representation
转换成
.png
格式文件的
Data
,这一步
去除EXIF信息
;
2.用生成的
Data
去
生成新的
UIImage
(newImage),这一步为
压缩文件大小
做准备;
3.通过
UIImage
JPEG
Representation
(newImage, 0.6
)得到没有EXIF并且文件大小达标的Image的Data。
Okay,上传吧!
参考资料:
http://www.cocoachina.com/ios/20150605/12021.html
http://www.cnblogs.com/robinkey/archive/2013/01/21/2869930.html
http://www.onesl.com/web/ylsh/2016120802.html
http://www.bcty365.com/content-142-3055-1.html
http://blog.csdn.net/mouxiaoxiong/article/details/52922116
Ficow原创,转载请注明出处:
http://www.cnblogs.com/ficow/p/7307376.html
转载于:https://www.cnblogs.com/ficow/p/7307376.html