一、为什么页面返回不会刷新
app开发不是网页开发,有页面栈的概念,由于地址相同页面可能不会刷新
二、问题描述
问题:最近做小程序项目,发现从
专家咨询
页返回
我的咨询
时问题首页的内容并不会刷新。
实际需求:在
专家咨询
中点击“提交”时应刷新
我的咨询
的内容,而点击“取消”时
我的咨询
页面不会需要发生变化
三、效果图
页面刷新问题解决
四、解决方案
一刚开始本想将onLoad改为onShow生命周期函数来解决此问题,但在
专家咨询
页面,用户若点击”取消”操作,
我的咨询
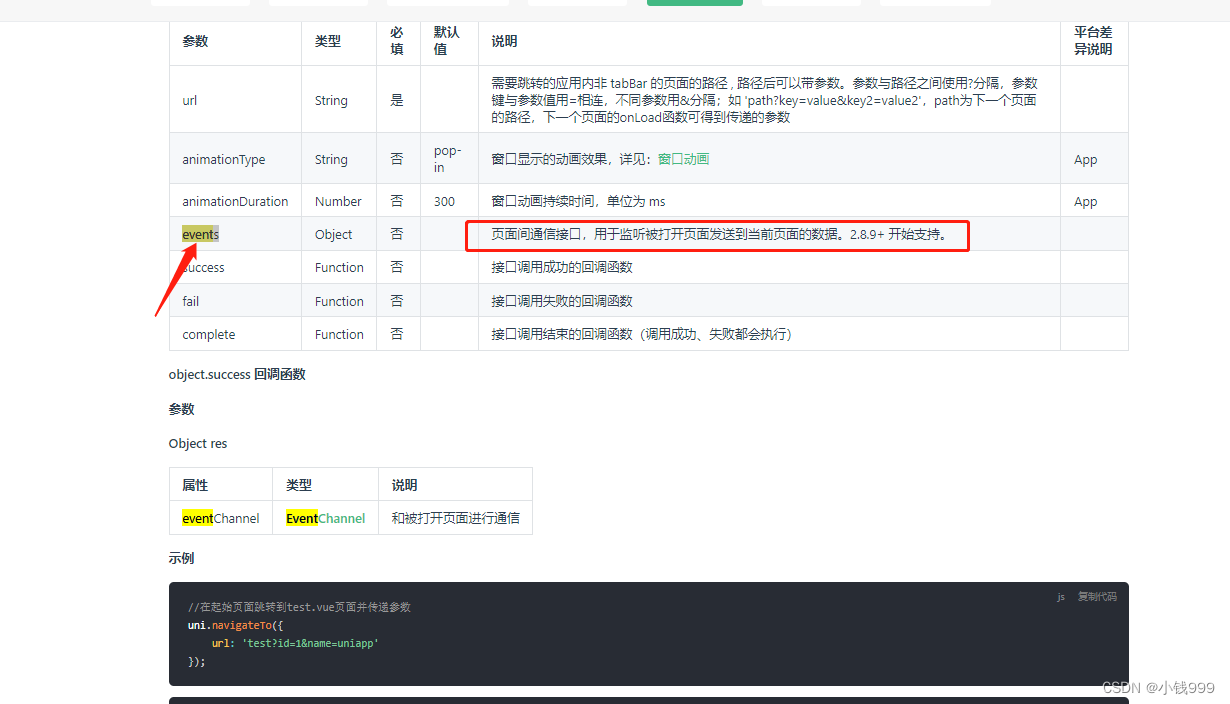
页面仍会刷新似乎不太好,最后在uniapp官网上看见events参数,完美解决

五、代码逻辑
在
我的咨询
页面跳转代码
toCreateQuestion() {
uni.navigateTo({
url: '/package-expert/pages/question/create',
events: {
refreshQuestions: async () => {
await this.$refs.scroller.reload(true);
}
}
})
}
在
专家咨询
页面
async submitForm() {
await this.$refs.form.validate();
const { questionType, questionContent, pictures, plantId, plantName } = this.questionsForm;
await apiSaveQuestion({
plantId,
plantName,
questionAttachmentUrls: pictures.length > 1 ? pictures.join(',') : pictures.length === 1 ? pictures[0] : '',
questionContent,
questionType
});
this.getOpenerEventChannel()?.emit?.("refreshQuestions");
const duration = 1000;
uni.showToast({
title: "保存成功",
icon: "success",
mask: true,
duration: duration
});
this.toastTimer = setTimeout(() => {
uni.navigateBack();
}, duration);
},
cancelForm() {
uni.navigateBack();
}
主要代码:this.getOpenerEventChannel()?.emit?.(“refreshQuestions”);
六、总结
遇到问题不要慌,多看官网!!!
版权声明:本文为weixin_45532665原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。