uni-app介绍
uni-app
由dcloud 公司开发的多端融合框架,一次开发多端运行是一个使用。
通过使用
Vue.js
+
小程序的api
来开发所有前端应用的框架,开发者编写一套代码,来实现多端混合开发Hybrid:
可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/QQ/钉钉/淘宝)、快应用等多个平台

准备工具
使用uni开发前您需要安装:
-
Hbuilderx (开发与编译工具)
-
微信小程序开发工具(微信小程序预览测试)
-
安卓模拟器/真机(市面上有多种模拟机)
注意事项:
hbuilder首次运行需要下载对应的插件
运行到安卓模拟器,有视图差别
运行可以需要一定的时间
有时需要不断刷新页面或重新运行
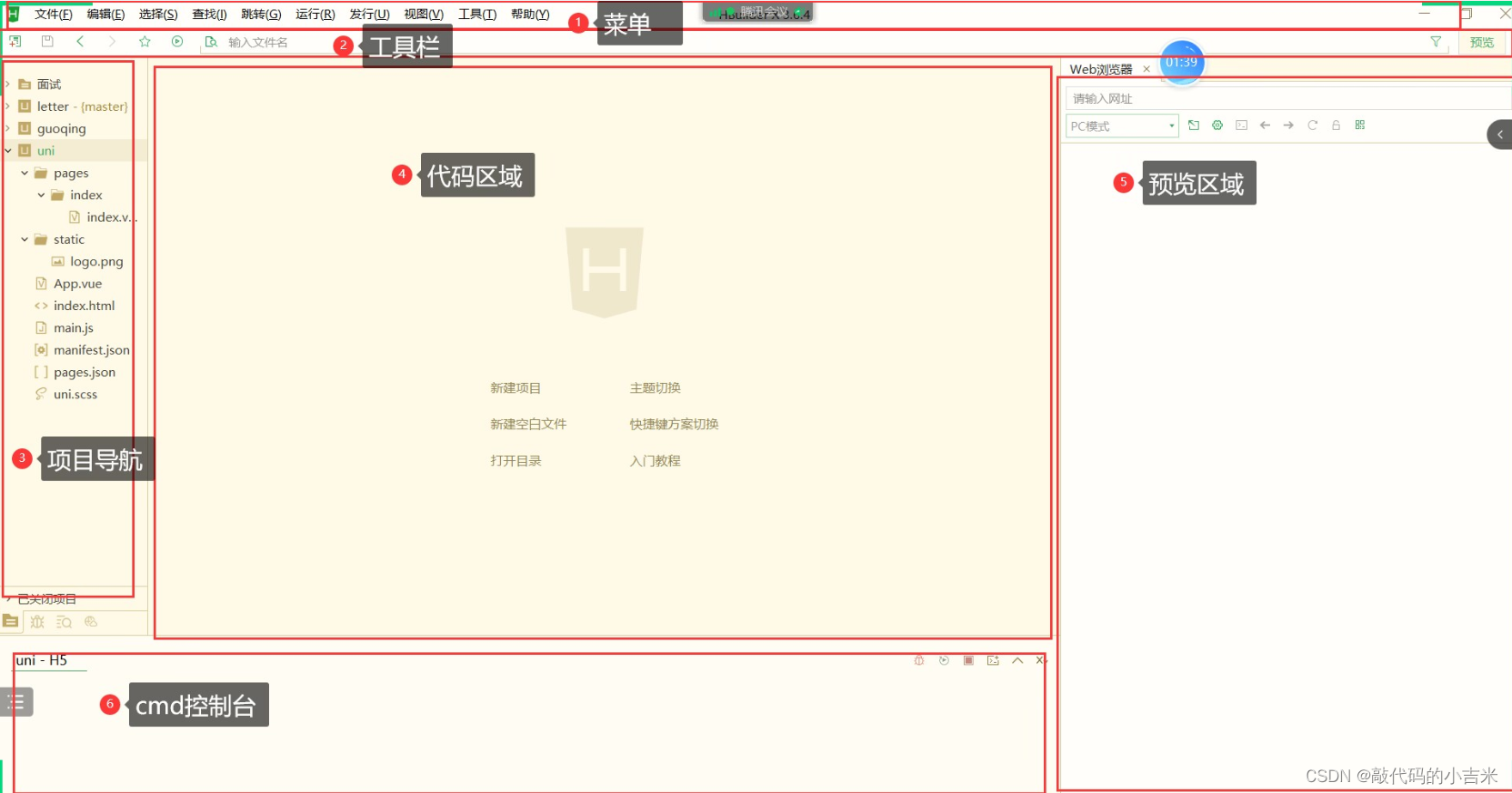
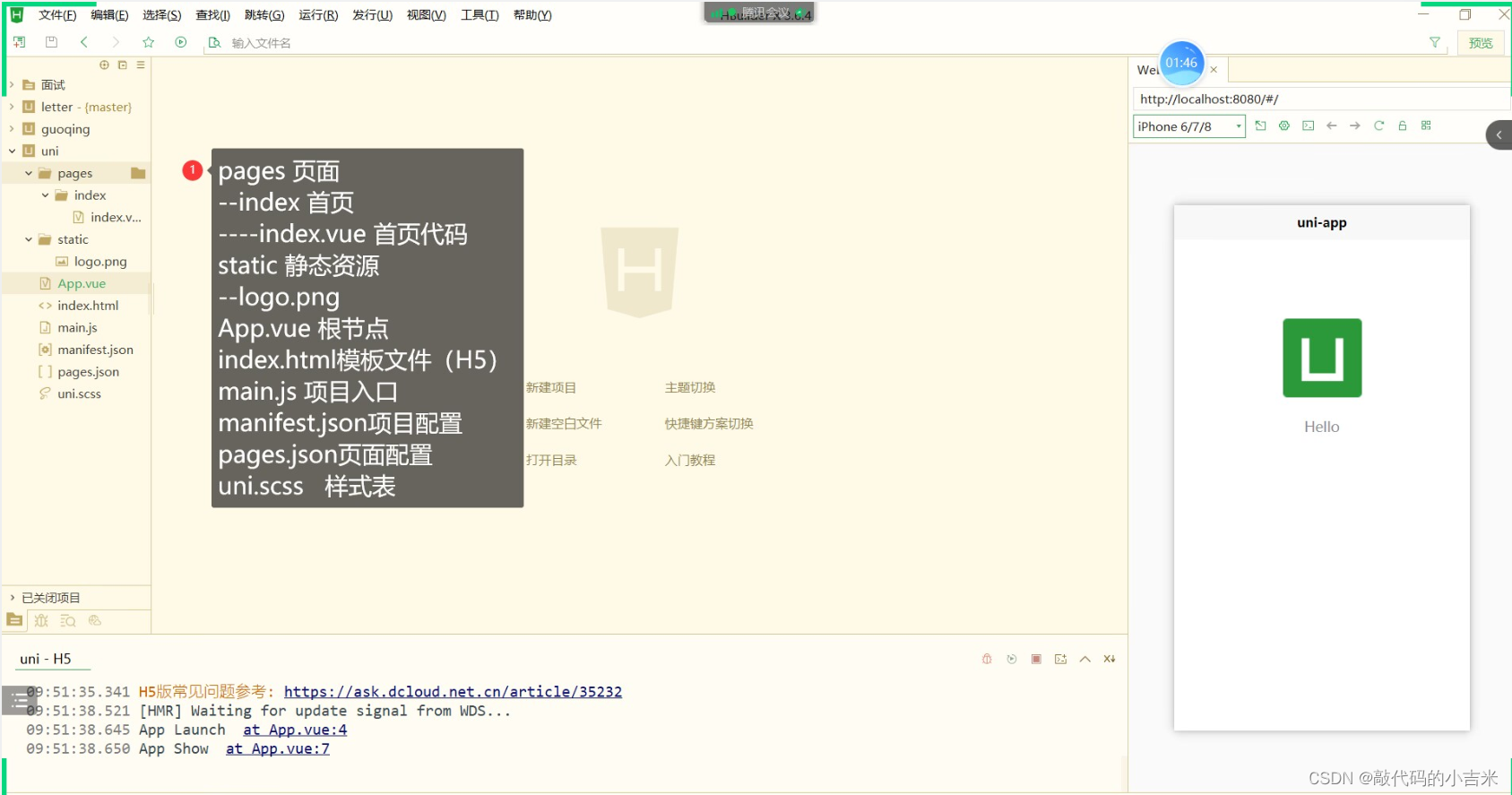
uni-app界面介绍


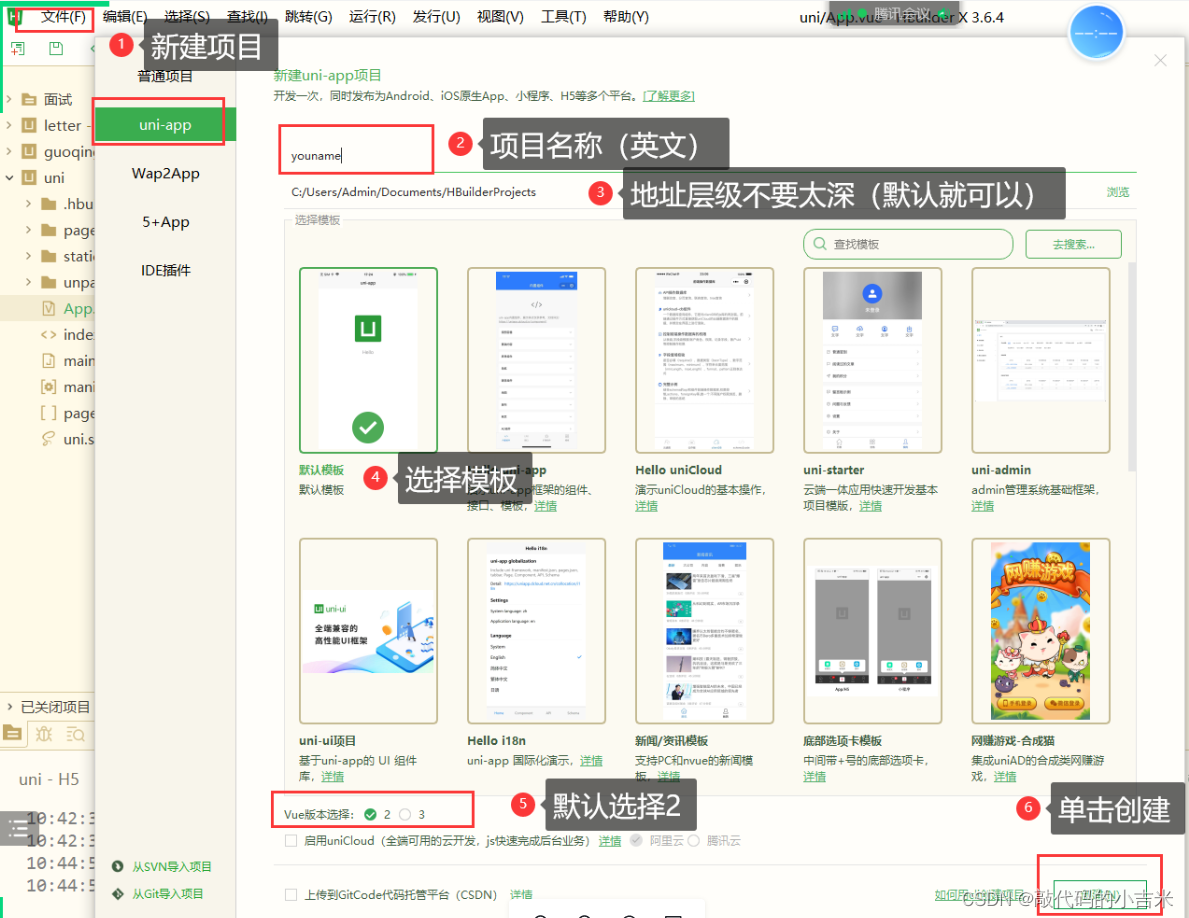
1.创建项目

2. 项目如何运行到多端
2.1 hbuilderx中的
h5
运行
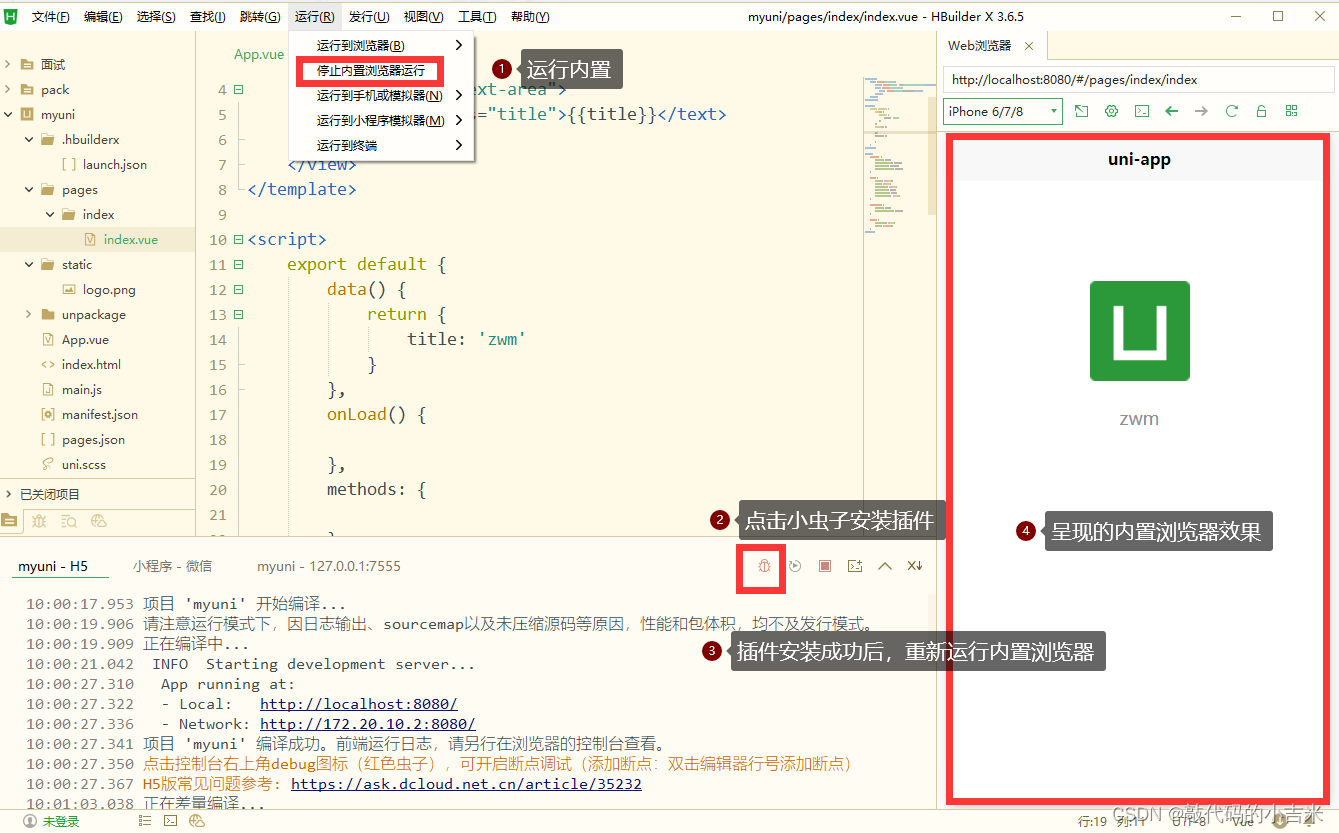
h5
tip:首次运行需要安装插件
插件安装成功后关闭内置运行,从新打开

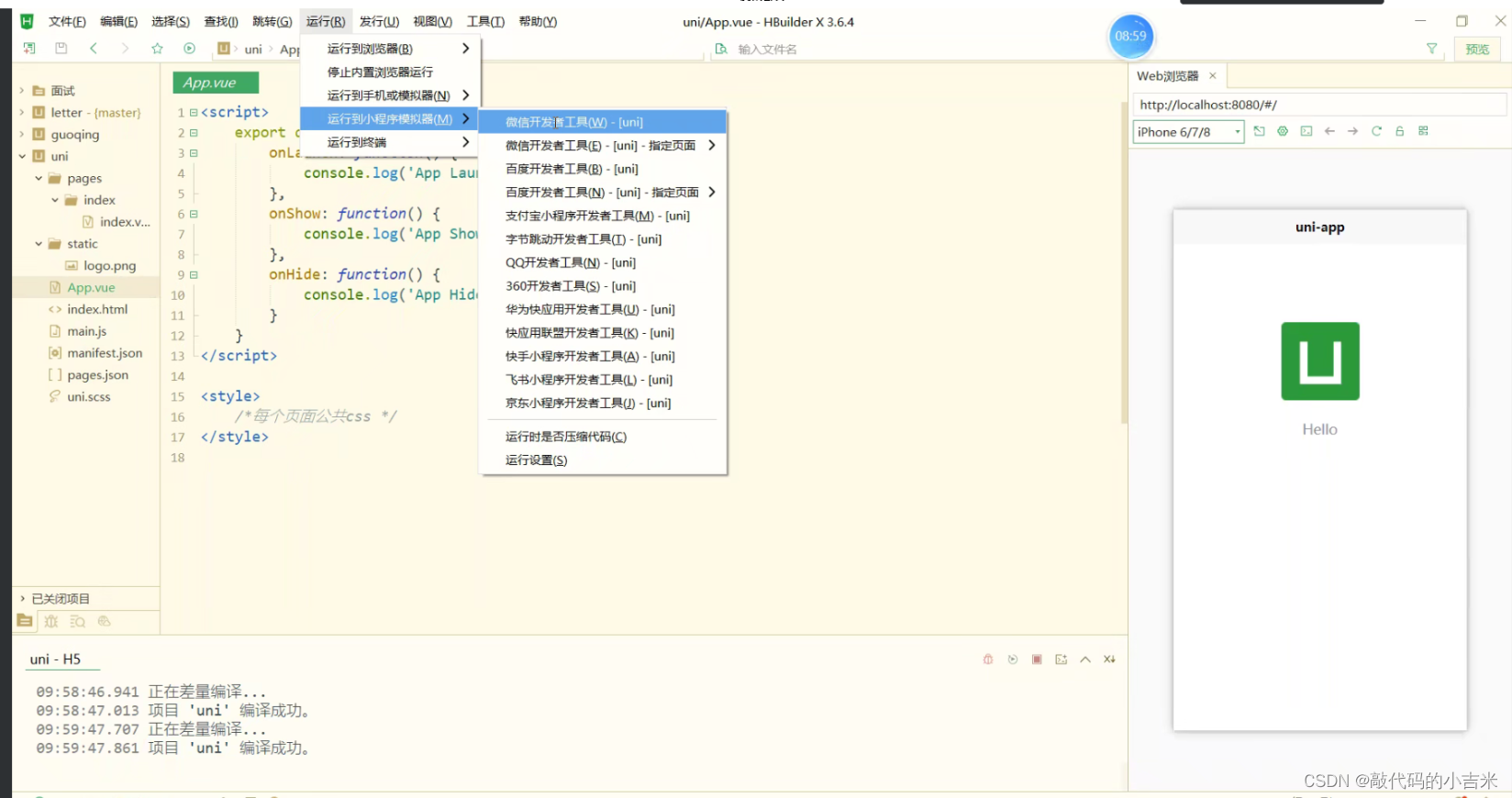
2.2 小程序运行
tip:首次运行需要设置,之后可直接运行
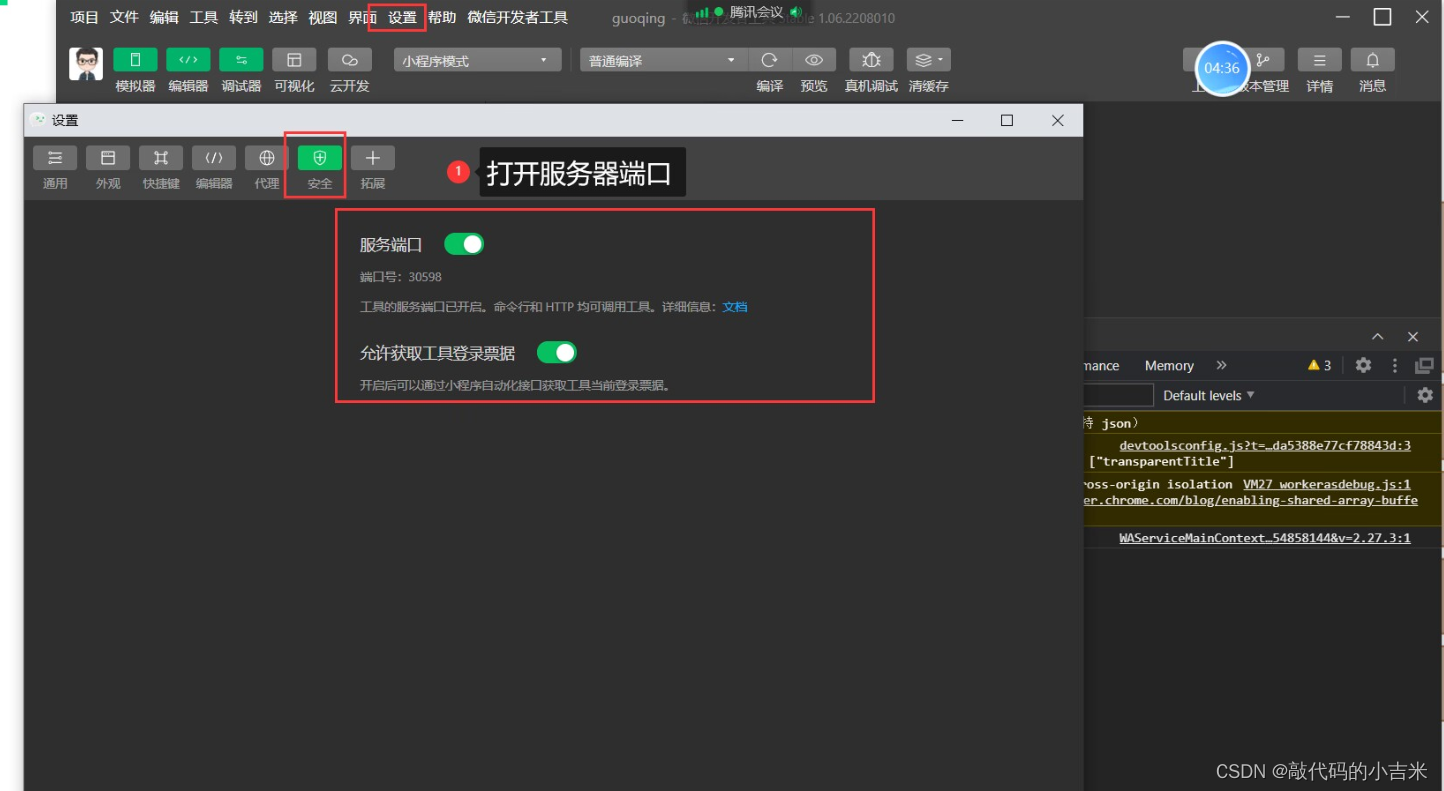
01 在微信开发工具设置-服务器端口
02 HBuilderx配置 微信开发工具的地址
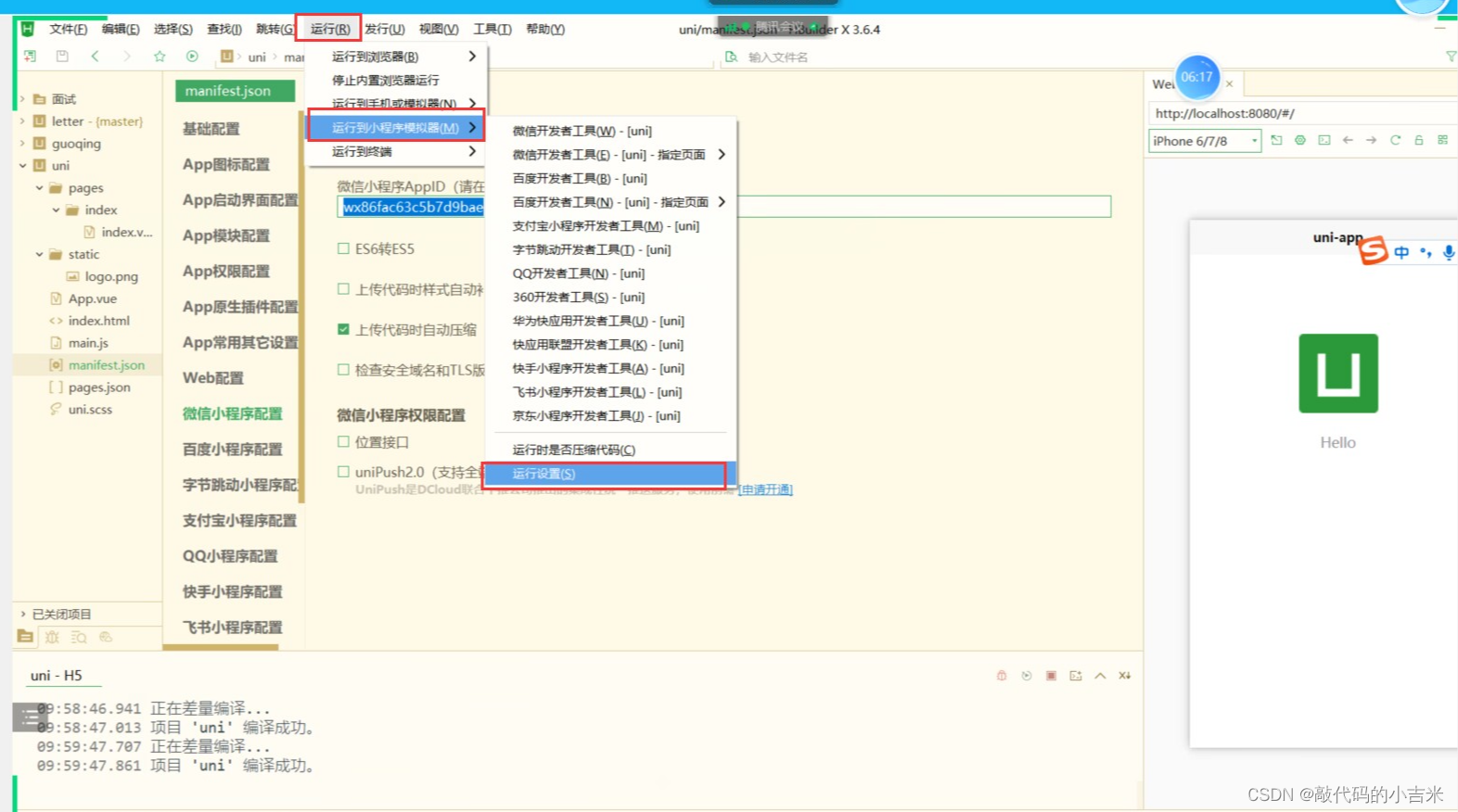
03 运行设置
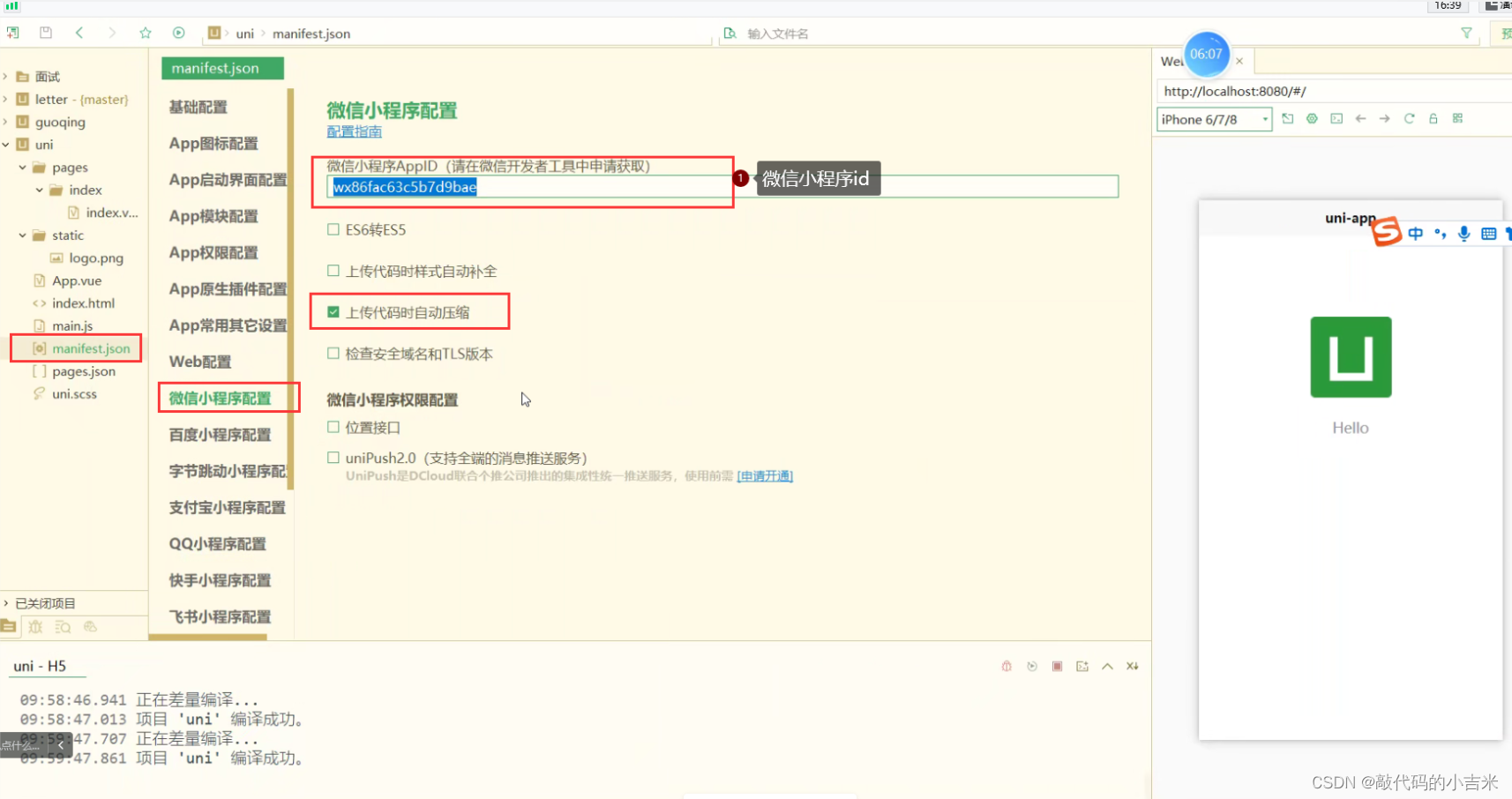
03.1 配置微信小程序id
04 运行(以上设置完毕就可以运行)
01 在微信开发工具设置-服务器端口

02 HBuilderx配置 微信开发工具的地址

03 运行设置

03.1 配置微信小程序id

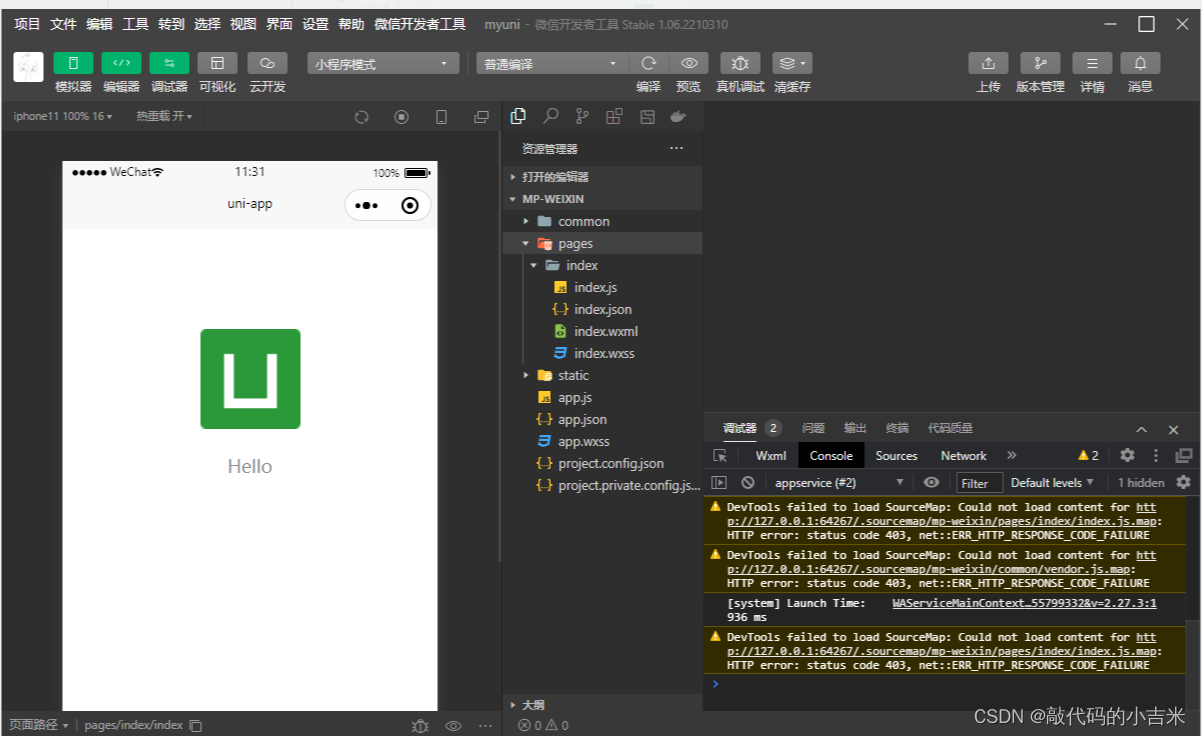
04运行

在小程序成功运行案例

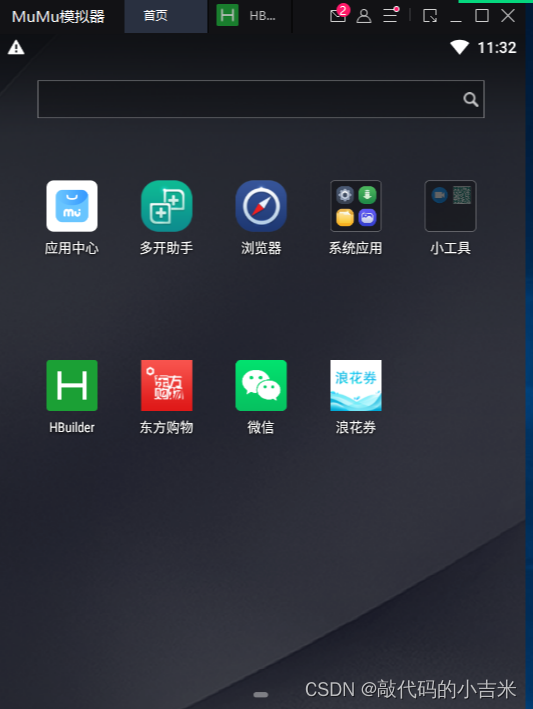
2.3 app || 模拟器运行
说明:不同的模拟器有不同的端口号:
夜神模拟器端口号:62001
海马模拟器端口号:26944
逍遥模拟器端口号:21503
MuMu模拟器端口号:7555
天天模拟器端口号:6555
雷电模拟器端口号:5554
tip:
app运行不出数据 大部原因写得不够标准
首次运行需配置模拟器端口号
首次运行需要安装插件
01 打开模拟器或者手机
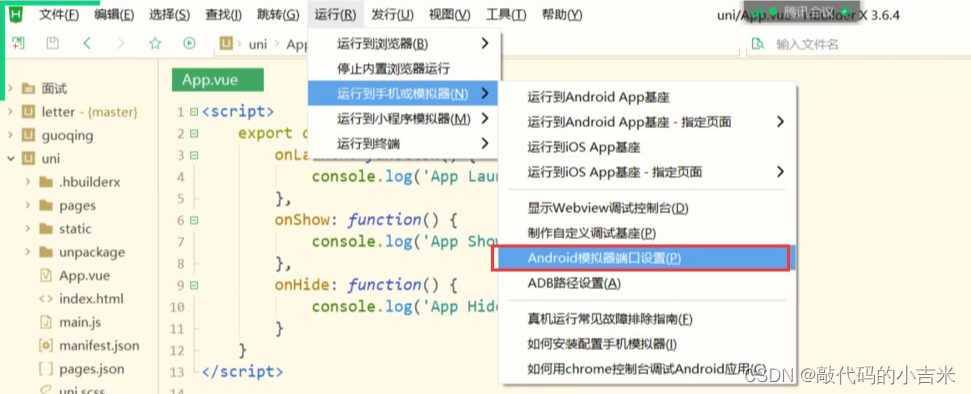
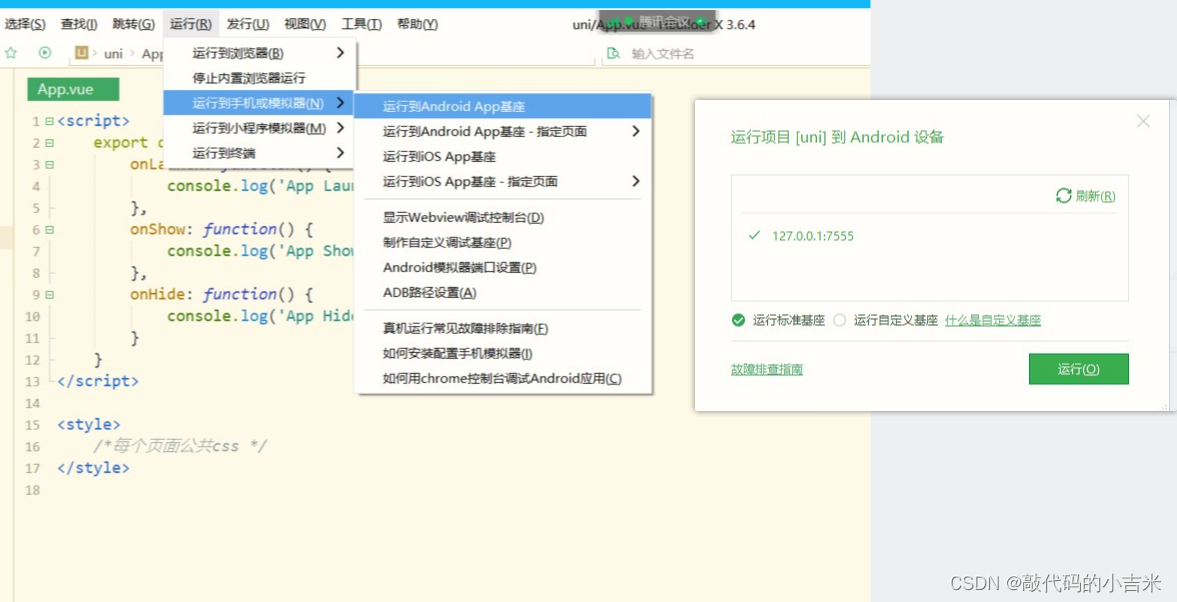
02 配置模拟器的端口
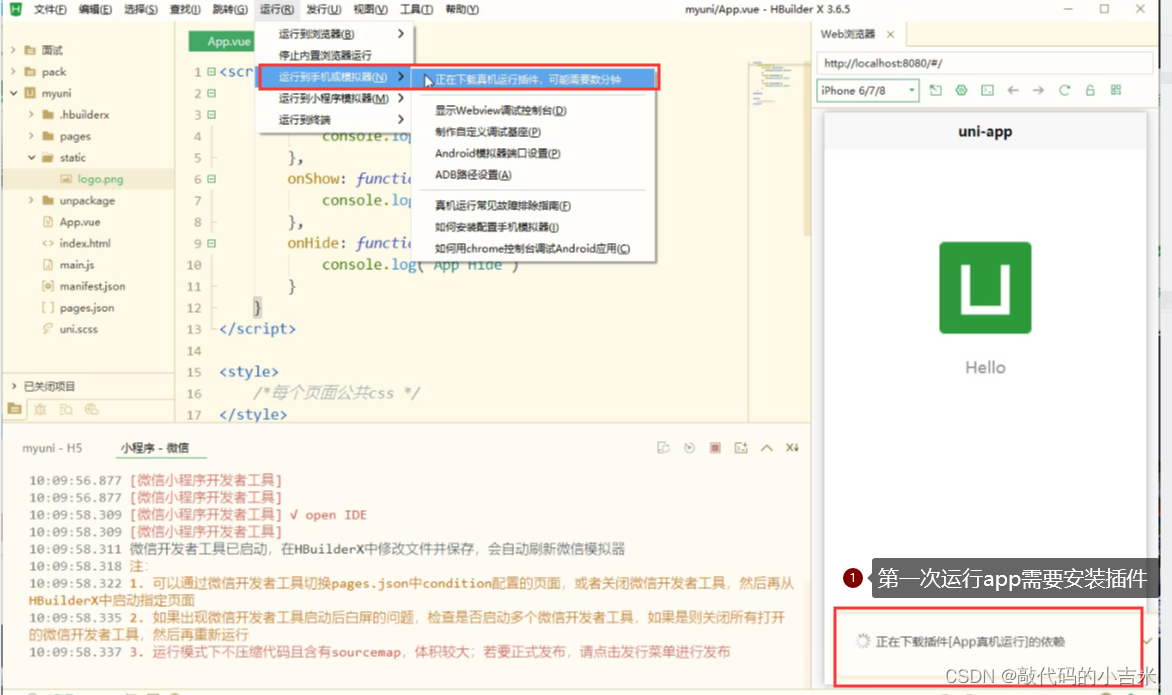
03 运行到模拟器
01 打开模拟器或者手机

02 配置模拟器的端口


03 运行到模拟器
03.1 第一次运行需要下载插件

03.2 插件安装成功 开始运行

3. vue语法
3.1 模板语法
3.1.1. 文本渲染
{{表达式}}
v-text=“表达式”
//简单的js运算
{{2+3}}
//js方法调用
{{title.length}}
{{title.split("").reverse().join("")}}
//3元运算符
<view>{{title.length>15?'长度很长':'字少事大'}}</view>
v-html 富文本
3.1.2.条件渲染
v-if
v-else-if
v-else
v-show
三元运算符
3.1.3.列表选项
- 字符串,数字,列表,对象都可以遍历
- < view v-for=“(item,index) in list” :key=“index”>{
{index+1}} {
{item}} < /view>- 一定要保证兄弟元素间的key值是唯一
3.1.4.属性绑定
<button v-bind:disabled=“true”>
<button :disabled="true">
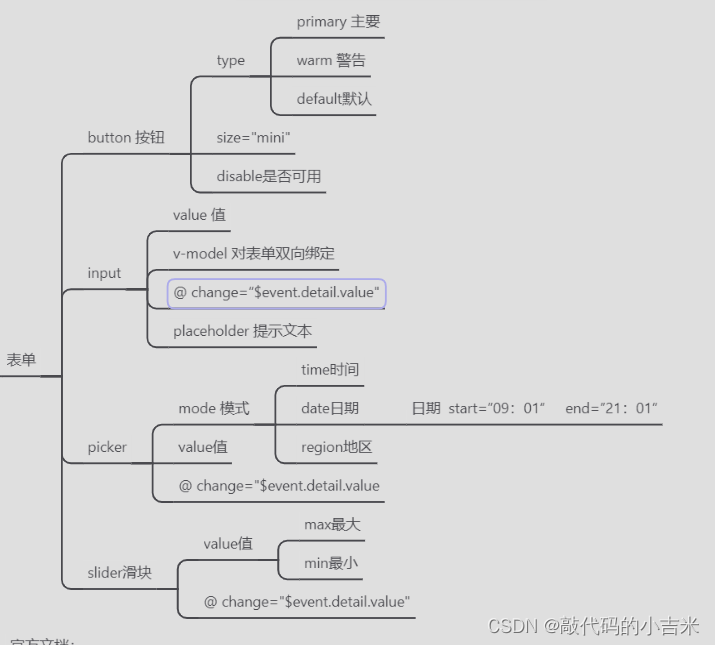
3.1.5.表单绑定
01 默认
:value="单向绑定"
02 input
v-model=“双向绑定”
03
@change=“$event.detail.value”
事件,事件的值$event.detail.value
3.1.6.事件
01 事件绑定
<button v-on:click="响应"></button>
简写绑定
<button @ click="响应"> </button>
02 事件行内处理
<view @ click="num++"> </view>
03事件响应函数 (函数在methods定义)
<view @ click="say"> </view>
04事件传参
//$event 是一个固定写法 代表事件对象
不写参数
<view @ click="say"> </view>
等同于
<view @ click="say()"> </view>
等同于
<view @ click="say($event)"> </view>
say(str = "你好") {
// 弹出提示
uni.showModal({
title: str
})
}
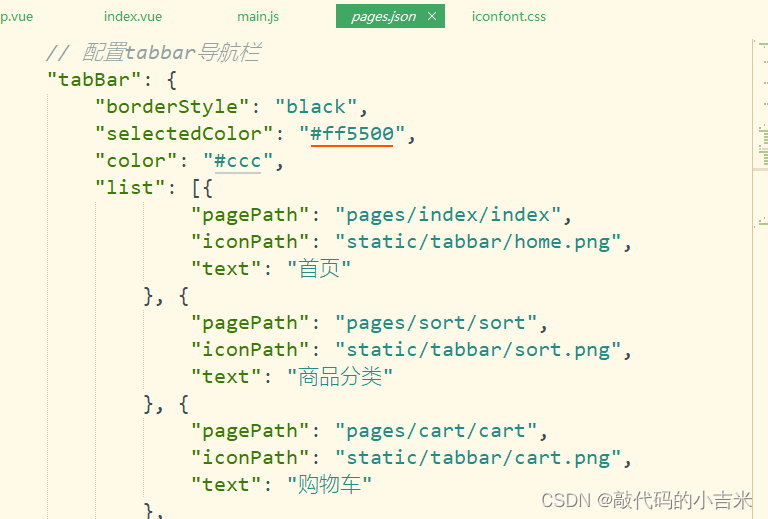
3.1.7. uni-app页面
页面配置
pages.json
:
-
全局样式
globalStyle
:默认页面的样式会应用全局样式
页面写了style 配置,那么用的配置覆盖全局的配置 -
页面
pages
:
path
页面路径;
style
页面样式
3.1.8. vue选项
data数据
methods方法
computed计算
watch监听
directive指令
filter过滤
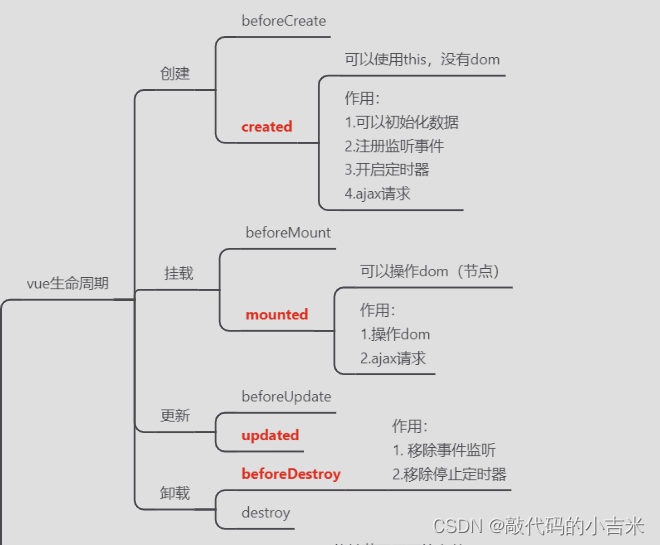
3.1.9 uni-app 的生命周期
vue生命周期

小程序的生命周期

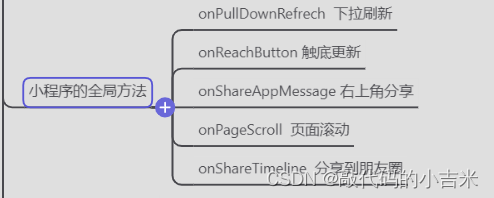
小程序的全局方法

app全局方法

3.1.10. 组件

4.路由
4.1 路由组件
导航 (navigator)
<navigator url="../options/options" open-type="reLauch"></navigator>
//tip:文件名不能加后缀 .vue
//url 跳转的页面
//open-type打开类型:
//navigate跳转
//redirect重定向(当前页面不留历史纪录);
//navigateBack 返回
//reLauch 重启
//switchTab 跳转底部栏
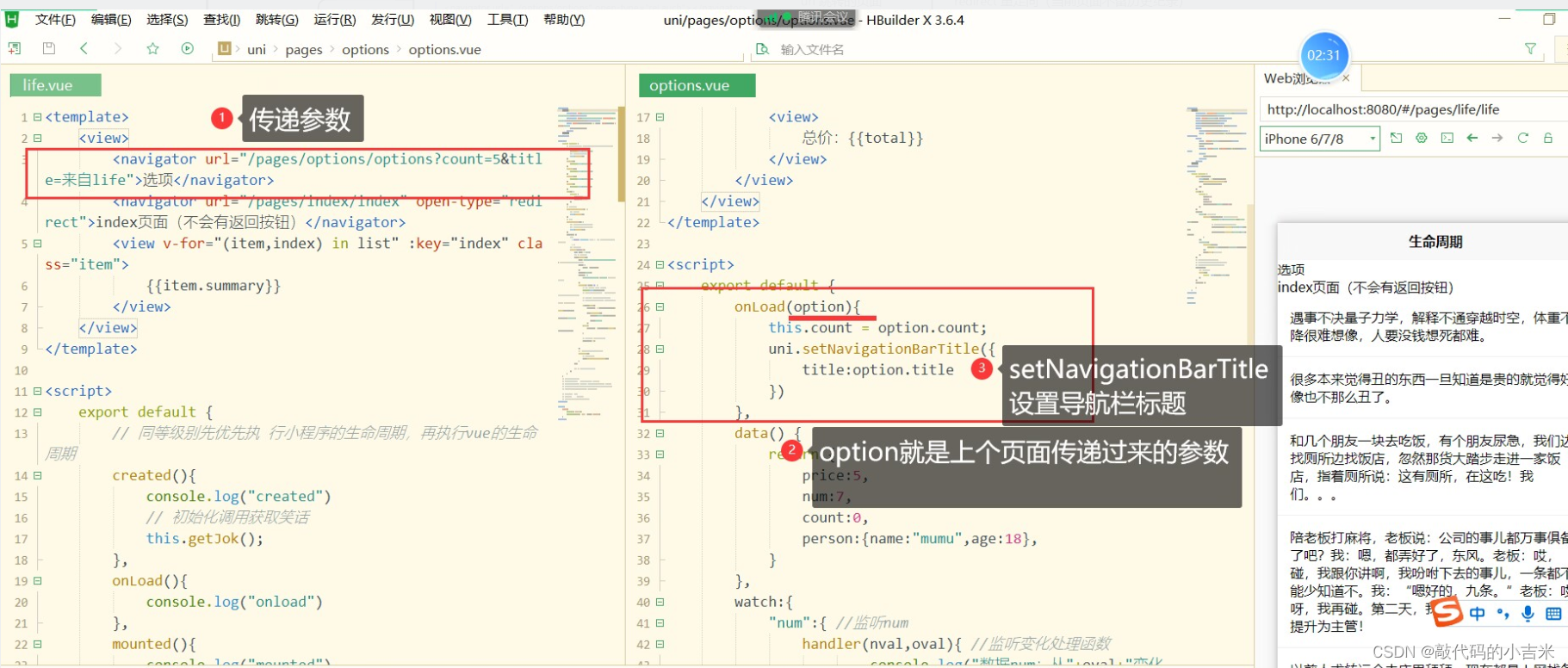
4.2 路由传参
语法:
传递:
<navigator url="../options/options?count=5&title=life">选项</navigator>
接收:
onLoad(option) {
//option的值
this.count = option.count
uni.setNavigationBarTitle({
title: option.title
})
},
案例

4.3 路由api
4.3.1 路由跳转
methods: {
goOption() {
uni.navigateTo({
url: "../options/options"
})
},
}
4.3.2 重定向
uni.redirect({
url: "../options/options?count=100&title=来自js跳转"
})
4.3.3 返回
uni.navigateBack({ })
4.3.4 底部栏切换
uni.switchTab({ })
4.3.5 重启
uni.reLunch({ })
4.4 路由配置
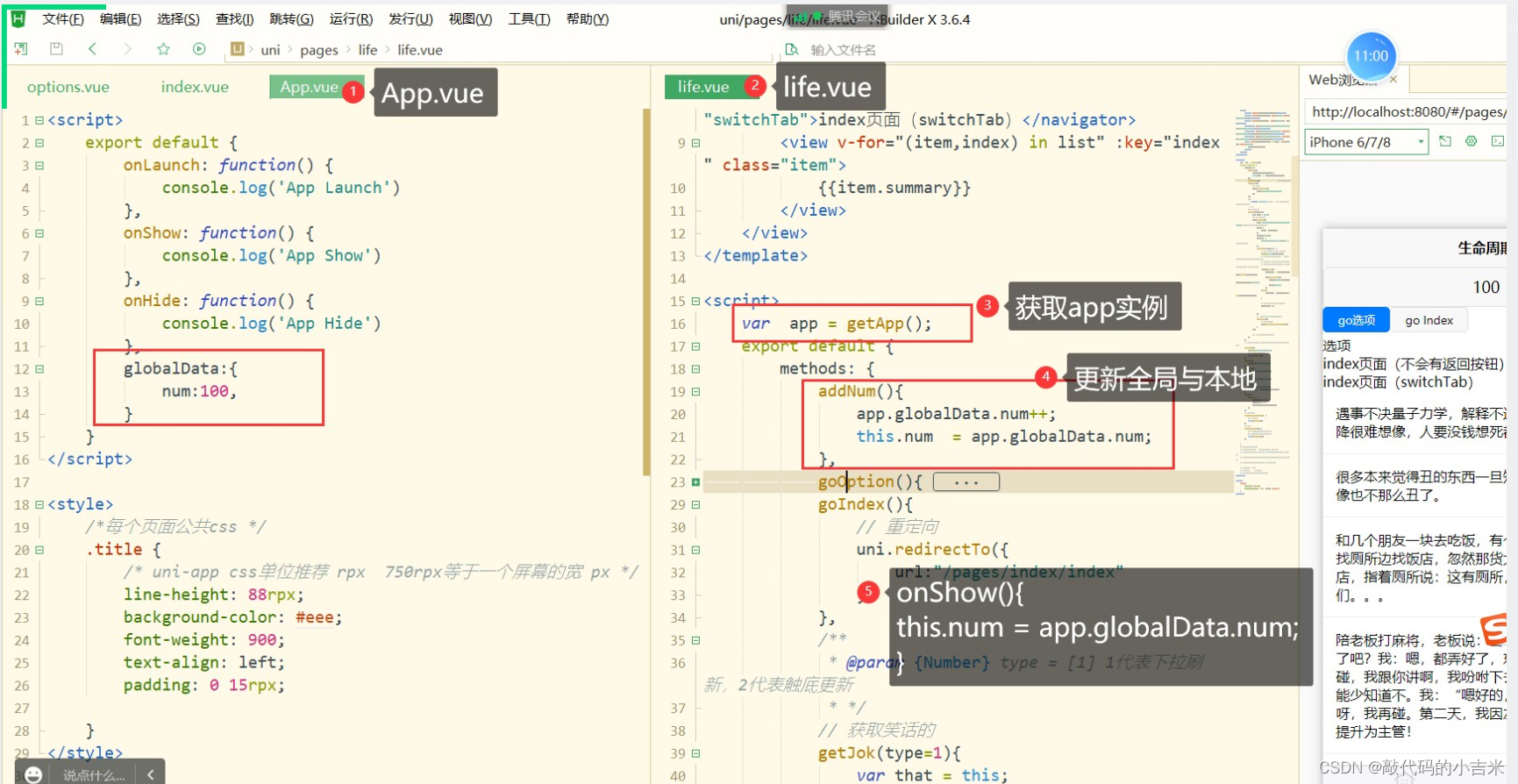
4.5 获取当前页面 getApp
01 在app.vue 定义
globalData:{num:100}
02 要使用的页面回去app
var app=getApp()
03 获取globalData的值
onShow(){
this.num=app.globalData.num
}
04 更新 globalData值
addNm(){
app.globalData.num++;
this.num=app.globalData.num
}
案例

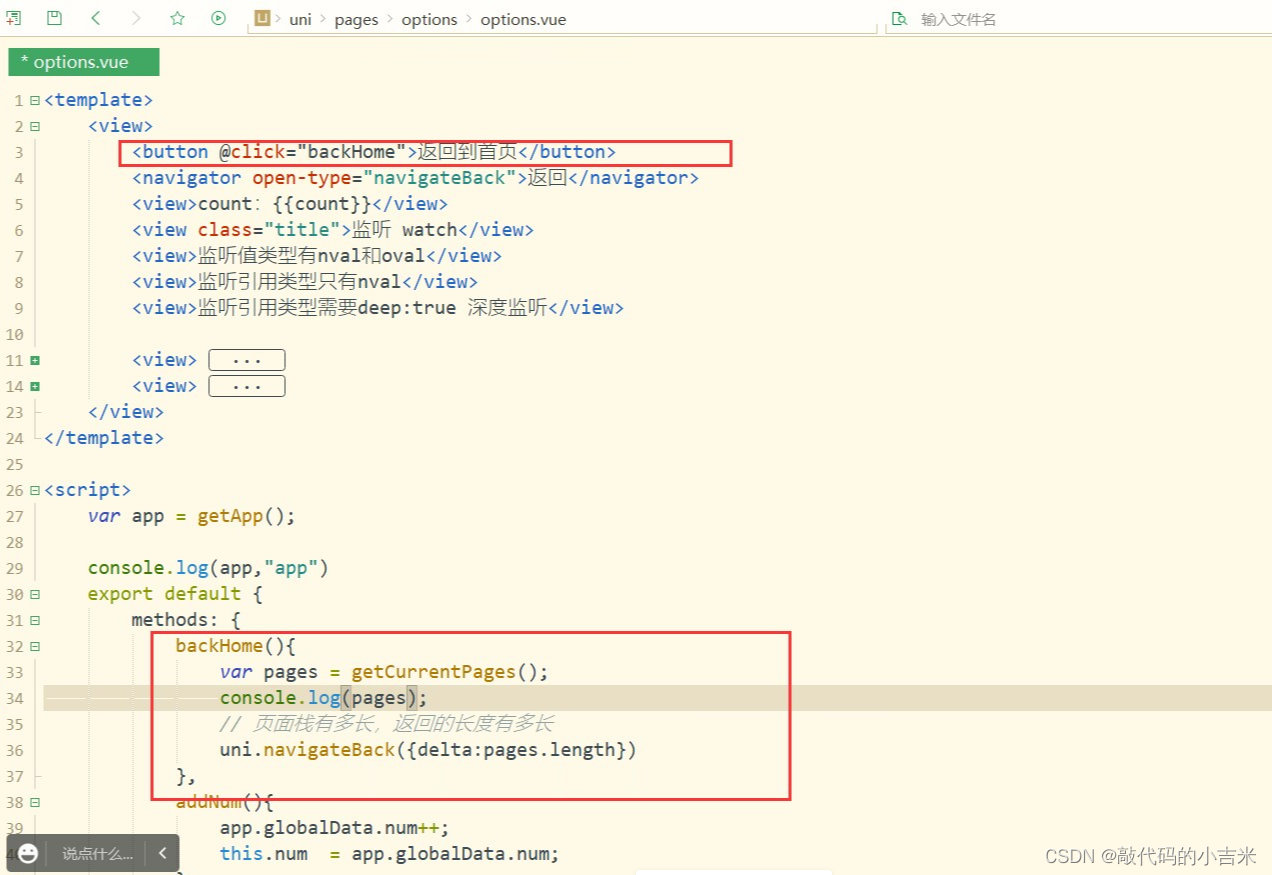
4.6 获取页面栈信息 getCurrentPages

5. 条件编译
条件编译目的:不同的平台展示不同的特性与功能
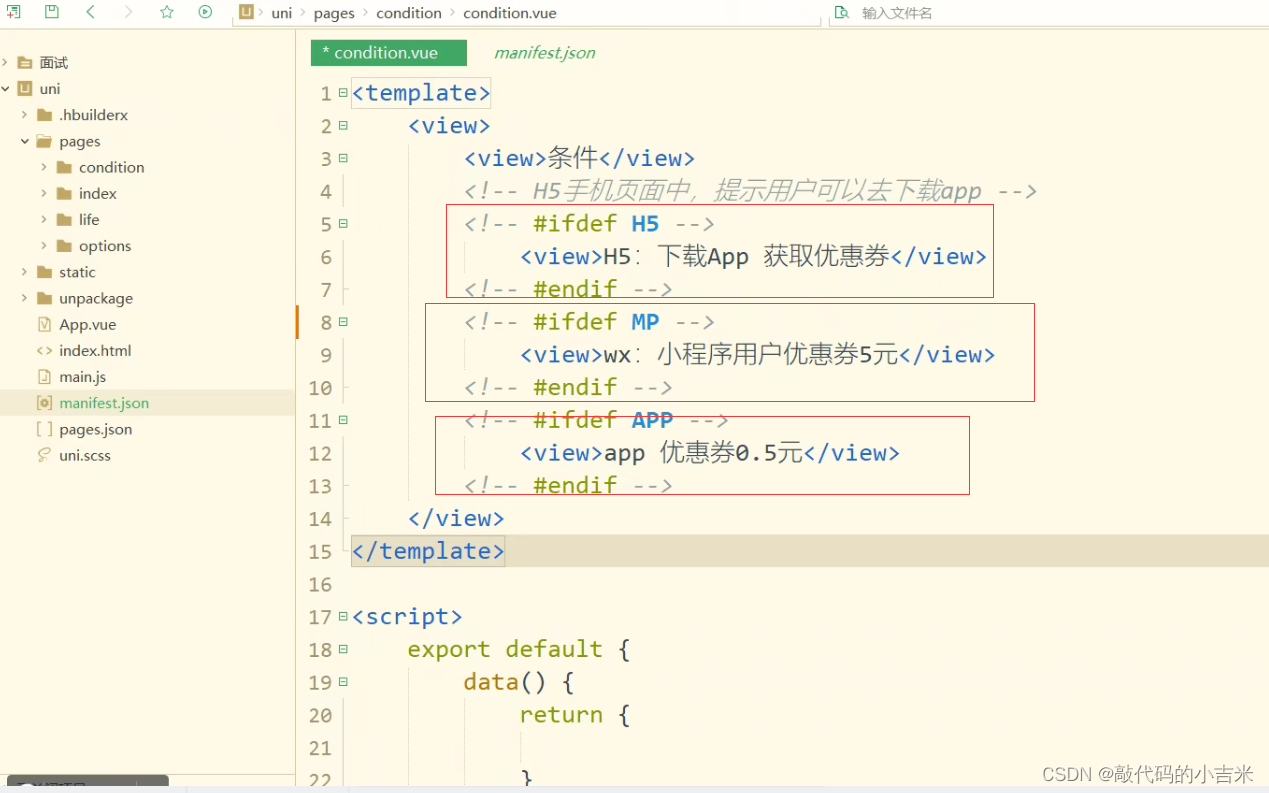
5.1 模板条件编译:
-
APP
app端 -
H5
网页端 -
MP
小程序 :
MP-WEIXIN
微信小程序
语法:
<!-- # ifdef H5 -->
H5:下载app 获取优惠卷
<!-- # endif -->
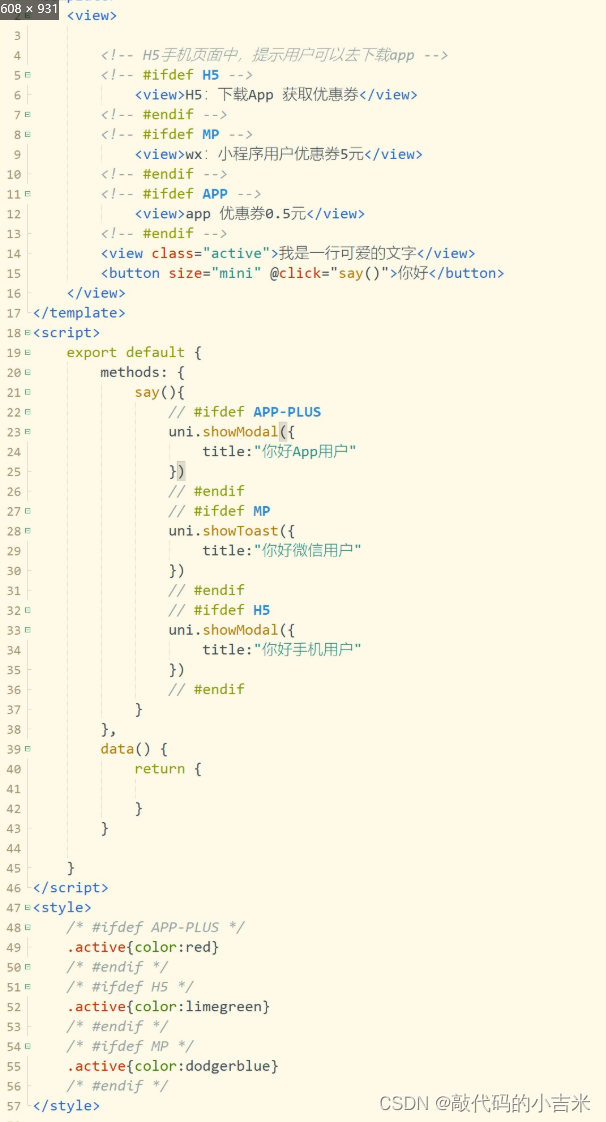
案例

5.2 css条件编译
/* #ifdef APP */
.active{color:red}
/* #endif */
5.3 js条件编译
// #ifdef APP-PLUS
uni.showModal({
title:"你好App用户"
})
// #endif
css+js案例

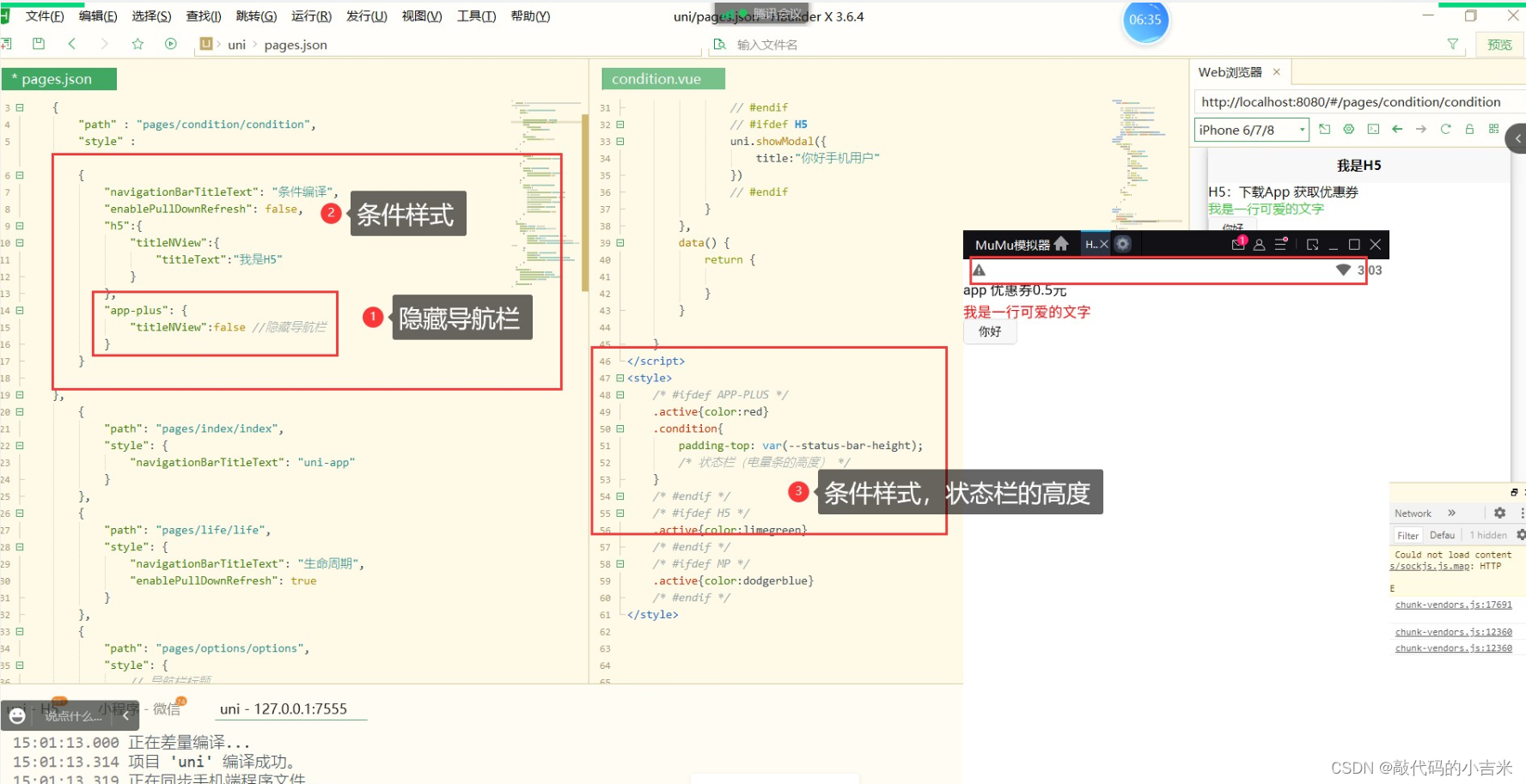
5.4 条件配置页面 pages.json
5.4.1 配置页面导航栏样式
“style”:{
"h5":{
"titleNView":{
"titleText":"我是H5"
}
},
"app-plus": {
"titleNView":false //隐藏导航栏
}
}
案例

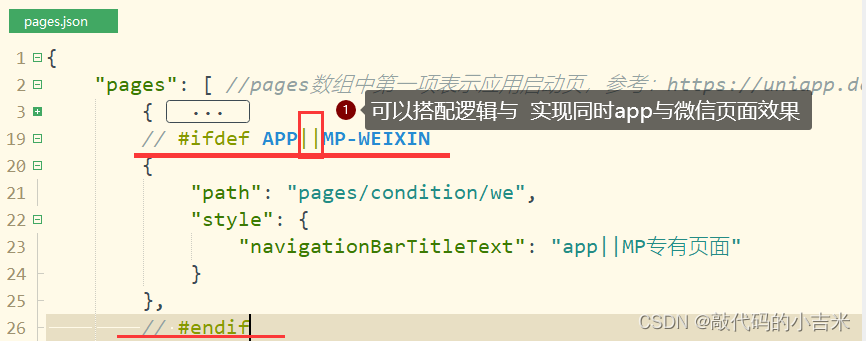
5.4.2 配置显示页面路径
// #ifdef MP-WEIXIN || APP
{
"path":"pages/condition/we",
"style":{
"navigationBarTitleText": "小程序专有页面"
}
},
// #endif
案例

end。。。