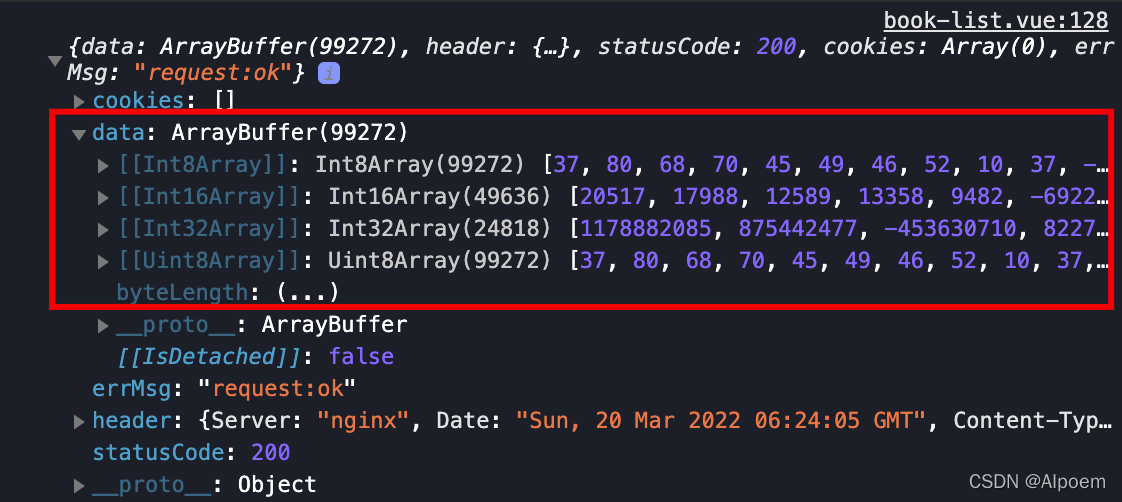
1.将responseType设置成
arraybuffer
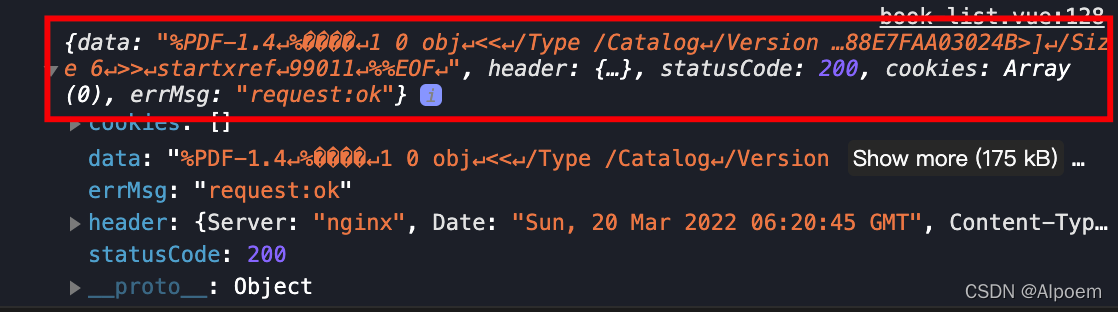
未设置时就会返回像乱码一样的东西

成功拿到

2.用文件管理器将文件写入本地
const fileManager = uni.getFileSystemManager(); // 获取全局的文件管理器
const filePath = `${wx.env.USER_DATA_PATH}/${this.bookList[index].name}.pdf`; // 文件存储到本地的路径)
// this.bookList[index].name是后台传过来的pdf的名字,除了这一处其他都可以不用改
fileManager.writeFile({
data: res.data, // 拿到的arraybuffer数据
filePath: filePath,
encoding: 'binary',
success: res => {
console.log(res);// 成功了的话这里会打印 writeFile:ok
}
})
3.直接打开写入本地的文件
uni.openDocument({ // 直接打开
filePath: filePath, // 这里填上面写入本地的文件路径
fileType: 'pdf',
showMenu: true, // 右上角是否有可以转发分享的功能,配不配随意
success: res => {
console.log('打开文档成功');
}
})
我试了一下移动端是自动打开微信浏览器,用开发者工具在pc端调试是自动打开了wps?
完整代码:
previewFile(index) { // 循环bookList的index
uni.showLoading({
title: '正在加载...'
})
this.$request({ // 封装了的request,直接调用了
url: '',
method: 'POST',
data: {},
header: {},
responseType: 'arraybuffer' // !
}).then(res => {
const fileManager = uni.getFileSystemManager(); // 获取全局的文件管理器
const filePath = `${wx.env.USER_DATA_PATH}/${this.bookList[index].name}.pdf`; // 文件存储到本地的路径
fileManager.writeFile({
data: res.data, // 拿到的arraybuffer数据
filePath: filePath,
encoding: 'binary',
success: res => {
uni.openDocument({ // 直接打开
filePath: filePath,
fileType: 'pdf',
showMenu: true,
success: res => {
uni.hideLoading();
}
})
}
})
})
},
版权声明:本文为gegegegege12原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。