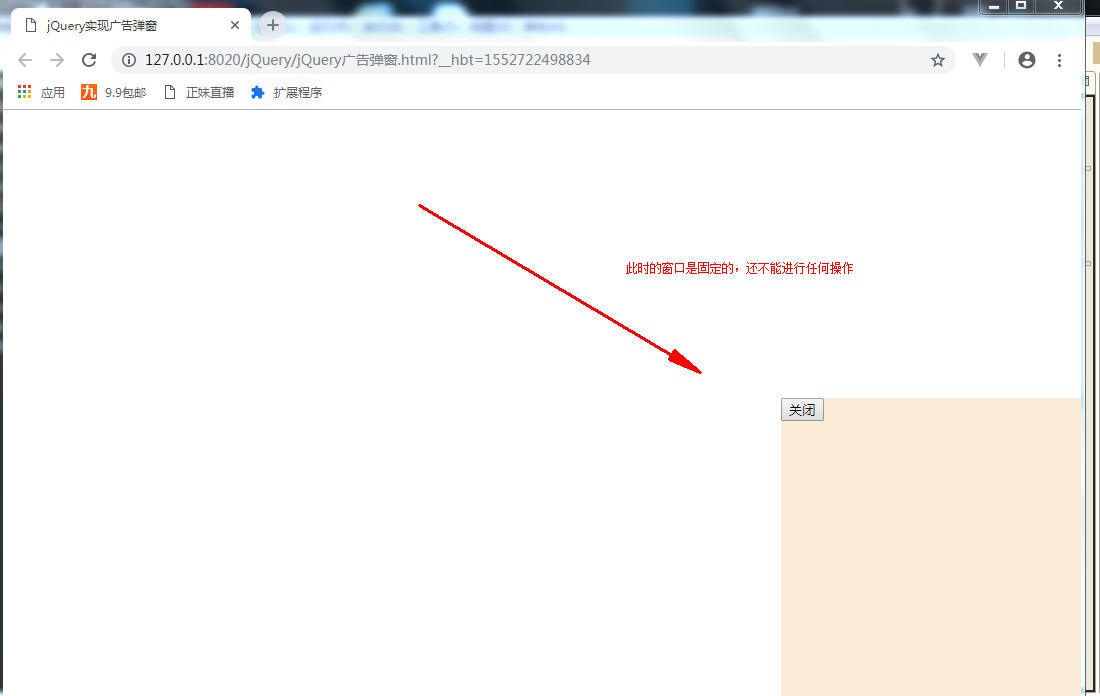
首先设置一个固定的窗口位于右下角,效果如下:

代码:

jQuery实现广告弹窗.html
之后将该窗口初始设为隐藏,通过代码实现3秒自动显示,5秒自动隐藏,其效果如下:



1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>jQuery实现广告弹窗</title> 6 <script type="text/javascript" src="js/jquery-3.3.1.js" ></script> 7 <style type="text/css" > 8 9 #ad{ 10 width: 300px; 11 height: 300px; 12 background-color: antiquewhite; 13 position: fixed; 14 bottom: 0; 15 right: 0; 16 display: none; 17 } 18 </style> 19 <script type="text/javascript"> 20 21 setTimeout(function(){ 22 $("#ad").show(); 23 24 },3000);//3秒之后就显示 25