一、HTML表格
1. HTML表格标签
| 标签 | 描述 |
|---|---|
| <table> | 定义表格 |
| <tr> | 定义表格的行 |
| <th> | 定义表格的表头 |
| <td> | 定义表格单元 |
| <caption> | 定义表格标题 |
| <thead> | 定义表格的头部区域 |
| <tbody> | 定义表格的中间主体部分 |
| <tfoot> | 定义表格的底部区域 |
表格结构如下:

2. table表格属性
| 属性 | 描述 |
|---|---|
| align | left,center,right。相对周围元素的对其方式 |
| bgcolor | 规定表格的背景颜色 |
| border | 规定表格是否拥有边框,以及边框宽度 |
| cellpadding | 内边距(单元格与文字之间) |
| cellspacing | 外边距(单元格与单元格之间) |
| width | 表格宽度 |
| height | 表格高度 |
demo1
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<table border="2" bgcolor="green" cellpadding="20" cellspacing="20" width="100%">
<caption>表格标题</caption>
<thead bgcolor="blue" height="40px">
<th>1行1列</th>
<th>1行2列</th>
<th>1行3列</th>
</thead>
<tbody bgcolor="orange">
<tr>
<td>2行1列</td>
<td>2行2列</td>
<td>2行3列</td>
</tr>
<tr>
<td>3行1列</td>
<td>3行2列</td>
<td>3行3列</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>4行1列</td>
<td>4行2列</td>
<td>4行3列</td>
</tr>
</tfoot>
</table>
</body>
</html>运行结果:

3. th、td单元格属性
| 属性 | 描述 |
|---|---|
| align |
left,right,center,justify,char。 规定单元格内容的水平对齐方式 |
| bgcolor | 背景颜色 |
| colspan | 单元格可横跨的列数 |
| rowspan | 单元格可纵跨的行数 |
| height |
单位:px or % 高度 |
| width |
单位:px or % 宽度 |
| valign |
top,middle 单元格内容的垂直排列方式 |
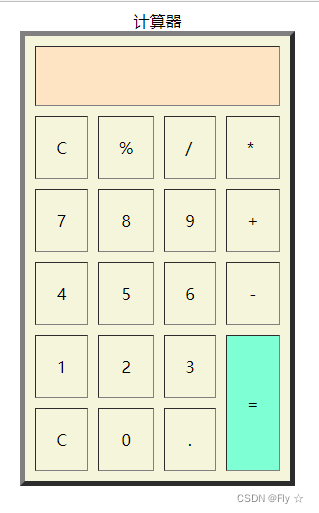
demo2 计算器
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>计算器</title></head>
<body>
<!-- cellspacing(单元格和单元格之间的距离);cellpadding(单元格和文字之间的距离) -->
<table border="5" cellspacing="10" cellpadding="20" align="center" bgcolor="beige">
<caption>计算器</caption>
<tr>
<!-- colspan(该单元格横跨X个单元格) -->
<td colspan="4" align="center" height="18" bgcolor="bisque"></td>
</tr>
<tr>
<td>C</td>
<td>%</td>
<td>/</td>
<td>*</td>
</tr>
<tr>
<td align="center">7</td>
<td align="center">8</td>
<td align="center">9</td>
<td align="center">+</td>
</tr>
<tr>
<td align="center">4</td>
<td align="center">5</td>
<td align="center">6</td>
<td align="center">-</td>
</tr>
<tr>
<td align="center">1</td>
<td align="center">2</td>
<td align="center">3</td>
<!-- rowspan(该单元格纵跨X个单元格) -->
<td align="center" rowspan="2" bgcolor="aquamarine">=</td>
</tr>
<tr>
<td align="center">C</td>
<td align="center">0</td>
<td align="center">.</td>
</tr>
</table>
</body>
</html>运行结果:

demo3 课程表
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>课程表</title>
</head>
<body>
<table border="1" cellspacing="1" cellpadding="5" align="center" width="80%">
<caption>课程表</caption>
<tr bgcolor="#009688">
<th></th>
<th>星期一</th>
<th>星期二</th>
<th>星期三</th>
<th>星期四</th>
<th>星期五</th>
<th>星期六</th>
<th>星期日</th>
</tr>
<tr>
<td rowspan="3" bgcolor="beige">上午</td>
<td>HTML</td>
<td>HTML</td>
<td>HTML</td>
<td>HTML</td>
<td>HTML</td>
<td rowspan="2">自习</td>
<td rowspan="2">自习</td>
</tr>
<tr>
<td>CSS</td>
<td>CSS</td>
<td>CSS</td>
<td>CSS</td>
<td>CSS</td>
</tr>
<tr>
<td>JavaScript</td>
<td>JavaScript</td>
<td>JavaScript</td>
<td>JavaScript</td>
<td>JavaScript</td>
<td rowspan="2">自习</td>
<td rowspan="2">自习</td>
</tr>
<tr>
<td rowspan="4" bgcolor="beige">下午</td>
<td>PHP</td>
<td>PHP</td>
<td>PHP</td>
<td>PHP</td>
<td>PHP</td>
</tr>
<tr>
<td>JAVA</td>
<td>JAVA</td>
<td>JAVA</td>
<td>JAVA</td>
<td>JAVA</td>
<td rowspan="2">自习</td>
<td rowspan="2">自习</td>
</tr>
<tr>
<td>UI</td>
<td>UI</td>
<td>UI</td>
<td>UI</td>
<td>UI</td>
</tr>
<tr>
<td>Android</td>
<td>Android</td>
<td>Android</td>
<td>Android</td>
<td>Android</td>
<td colspan="2">自习</td>
</tr>
</table>
</body>
</html>
运行结果:

demo 4 导航
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>导航栏</title>
</head>
<body>
<table border="0" cellspacing="0" cellpadding="20">
<tr align="center" height="50px" bgcolor="burlywood">
<td width="10%"></td>
<td width="10%">
<img src="img/搞笑趣味.png" height="30px" />
<br/>
<i>电脑版本</i>
</td>
<td></td>
<td width="5%">
<a href="">Index</a>
</td>
<td width="5%">
<a href="">HTML</a>
</td>
<td width="5%">
<a href="">CSS</a>
</td>
<td width="5%">
<a href="">JavaScript</a>
</td>
<td width="5%">
<a href="">JAVA</a>
</td>
<td width="5%">
<a href="">PHP</a>
</td>
<td width="5%">
<a href="">More</a>
</td>
<td></td>
<td width="5%">
<a href=""><img src="img/搜索.png" width="25px;"> </a>
</td>
<td width="5%">
<a href=""><img src="img/人物-人.png" width="25px;"> </a>
</td>
<td width="10%"></td>
</tr>
</body>
</html>运行结果:

版权声明:本文为qq_48968230原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。