问题描述
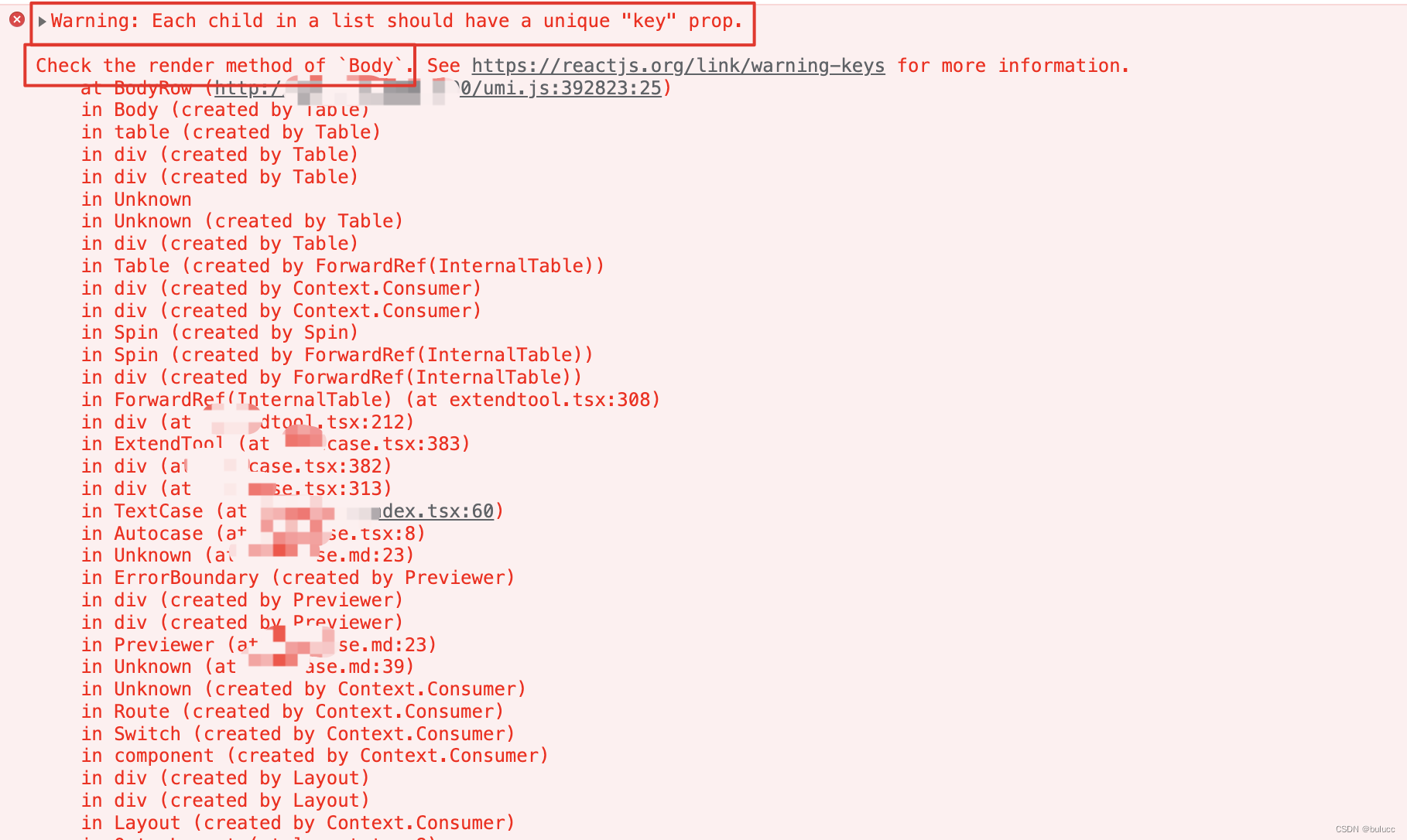
devScripts.js:6523 Warning: Each child in a list should have a unique "key" prop.
Check the render method of `Body`. See https://reactjs.org/link/warning-keys for more information.
at BodyRow (http://**:8000/umi.js:392823:25)
in Body (created by Table)
in table (created by Table)
in div (created by Table)
in div (created by Table)
问题截图

问题分析
Check the render method of 'Body'.
,
Table
组件没有加
rowKey
导致
问题解决
// 为 rowKey 属性赋值
<Table dataSource={data} rowKey={(record) => record.id}>
// ...
</Table>问题消失 nice~
附:如果id不能保证唯一,可以使用index, 或者随机数 // 注意更新时不可用
# index 使用方式
index.toString()
# 随机生成数方式:
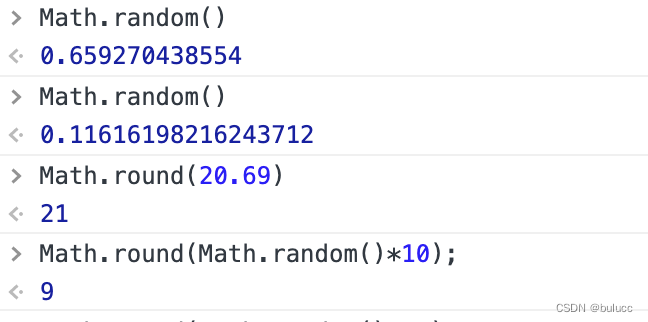
# 1.JavaScript random() 方法
# Math.random():返回介于 0(包含) ~ 1(不包含) 之间的一个随机数
Math.random()
# 2.JavaScript round() 方法
# Math.round(数值):round() :返回最接近的整数
Math.round(20.69)

js时间戳 // 注意更新时不可用
# JavaScript 获取当前时间戳:
# 第一种方法:
var timestamp = Date.parse(new Date());
# 结果:1676528656013000
# 第二种方法:
var timestamp = (new Date()).valueOf();
# 结果:1676528656013
# 第三种方法:
var timestamp=new Date().getTime();
# 结果:1676528656013
版权声明:本文为bulucc原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。