<template>
<div>
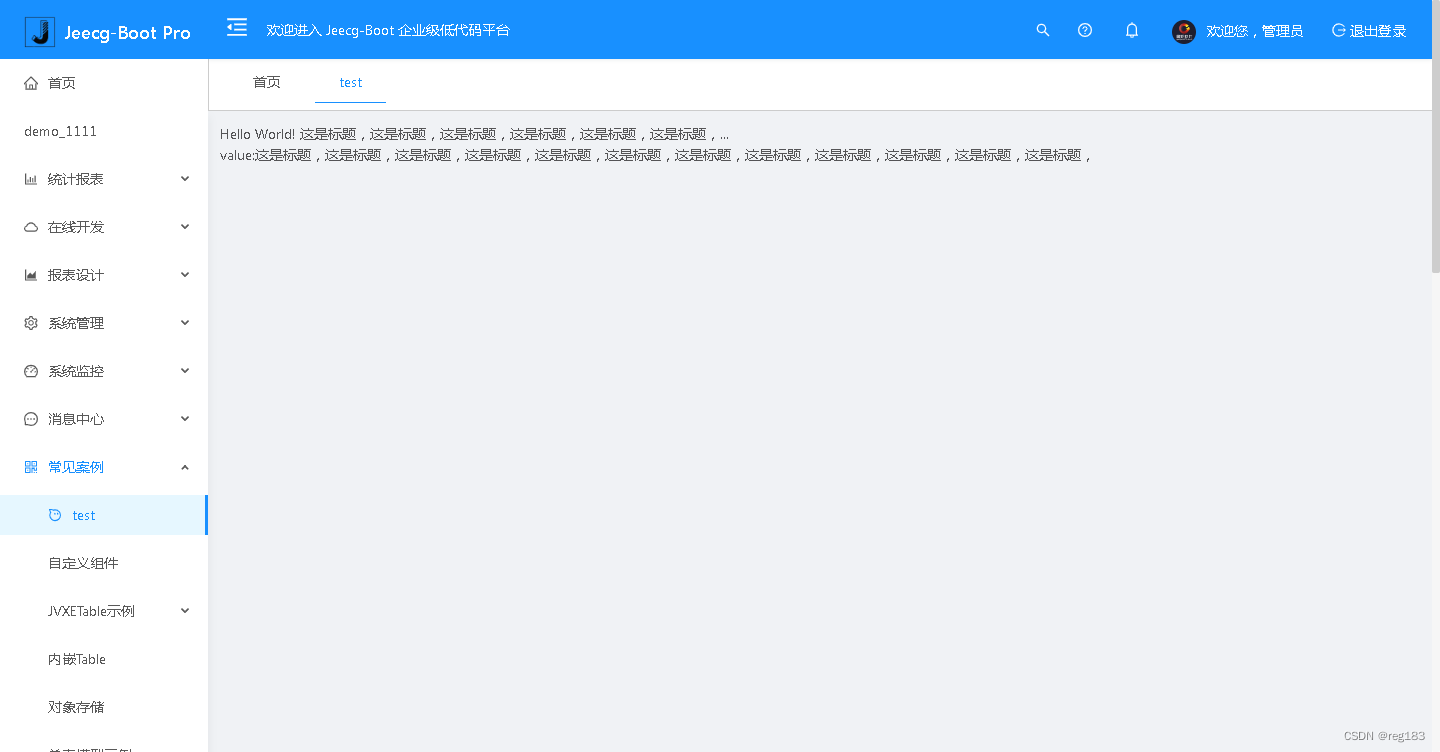
{{ msg }}
<j-ellipsis :value="value" :length="30"/>
<div>
value:{{value}}
</div>
</div>
</template>
<script>
import {getAction} from '@/api/manage'
import JEllipsis from '@/components/jeecg/JEllipsis'
export default{
name:'Demo',
components:{
JEllipsis
},
data(){
return {
msg: "",
value:"这是标题,这是标题,这是标题,这是标题,这是标题,这是标题,这是标题,这是标题,这是标题,这是标题,这是标题,这是标题,",
}
},
methods:{
hello () {
var url = "/test/jeecgDemo/hello"
getAction(url).then((res) => {
if (res.success) {
this.msg = res.result;
}
})
}
},
created(){
this.hello();
}
}
</script>

版权声明:本文为chendongpu原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。