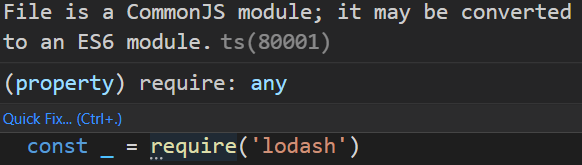
以往都在 node 中使用 require 导入模块,直到我有一次使用 lodash 时遇到这么个问题

作为强迫症的我当然受不了 require 下面的那三个点!
背景知识
上面的提到了两个 module,一个是 CommonJS module,一个是 ES6 module。姑且把他们先理解成这样——CommonJS 使用
require
语法导入模块,ES6 使用
import
语法导入模块
// a.js
const a = 123
module.exports = a
// b.js
const newA = require('./a')
console.log(newA) // 123
// c.js
const a = 456
export { a }
// d.js
import { a } from './a.js'
console.log(a) // 456
回到问题
既然要用 ES6 模块来解决,那就用吧。
import _ from 'lodash'
// 模拟使用 lodash 方法
console.log(_)
还没打印,就弹一堆错误
(node:9348) Warning: To load an ES module, set "type": "module" in the package.json or use the .mjs extension.
(Use `node --trace-warnings ...` to show where the warning was created)
import _ from 'lodash'
^^^^^^
SyntaxError: Cannot use import statement outside a module
at Object.compileFunction (node:vm:352:18)
at wrapSafe (node:internal/modules/cjs/loader:1031:15)
at Module._compile (node:internal/modules/cjs/loader:1065:27)
at Object.Module._extensions..js (node:internal/modules/cjs/loader:1153:10)
at Module.load (node:internal/modules/cjs/loader:981:32)
at Function.Module._load (node:internal/modules/cjs/loader:822:12) at Function.executeUserEntryPoint [as runMain] (node:internal/modules/run_main:79:12)
at node:internal/main/run_main_module:17:47
仔细观察发现,警告里有一个
package.json
提示,看来我们需要初始化一个 npm 项目
解决
-
npm init -y
—— 初始化 npm 项目 -
找到
package.json
文件,在里面的配置中加一行
"type": "module"
后记
2021-10-11
打包 Webpack 程序时出现类似问题
[webpack-cli] Failed to load 'D:\Download Files\nodejs-myblog\code-demo\webpack-test\webpack.config.js' config
[webpack-cli] ReferenceError: require is not defined in ES module scope, you can use import instead
This file is being treated as an ES module because it has a '.js' file extension and 'D:\Download Files\nodejs-myblog\code-demo\webpack-test\package.json' contains "type": "module". To treat it as a CommonJS script, rename it to use the '.cjs' file extension.
at file:///D:/Download%20Files/nodejs-myblog/code-demo/webpack-test/webpack.config.js:1:14
at ModuleJob.run (node:internal/modules/esm/module_job:183:25)
at async Loader.import (node:internal/modules/esm/loader:178:24)
at async importModuleDynamicallyWrapper (node:internal/vm/module:437:15)
at async WebpackCLI.tryRequireThenImport (D:\Download Files\nodejs-myblog\code-demo\webpack-test\node_modules\_webpack-cli@4.9.0@webpack-cli\lib\webpack-cli.js:269:18)
at async loadConfigByPath (D:\Download Files\nodejs-myblog\code-demo\webpack-test\node_modules\_webpack-cli@4.9.0@webpack-cli\lib\webpack-cli.js:1725:19)
at async WebpackCLI.loadConfig (D:\Download Files\nodejs-myblog\code-demo\webpack-test\node_modules\_webpack-cli@4.9.0@webpack-cli\lib\webpack-cli.js:1845:30)
at async WebpackCLI.createCompiler (D:\Download Files\nodejs-myblog\code-demo\webpack-test\node_modules\_webpack-cli@4.9.0@webpack-cli\lib\webpack-cli.js:2200:18)
at async WebpackCLI.runWebpack (D:\Download Files\nodejs-myblog\code-demo\webpack-test\node_modules\_webpack-cli@4.9.0@webpack-cli\lib\webpack-cli.js:2336:16)
at async Command.<anonymous> (D:\Download Files\nodejs-myblog\code-demo\webpack-test\node_modules\_webpack-cli@4.9.0@webpack-cli\lib\webpack-cli.js:1073:13)
让我们把眼光注意到第二行
ReferenceError: require is not defined in ES module scope, you can use import instead
这里跟上面的意思一样,因为我在
package.json
文件中定义了
"type": "module"
,因此程序认为代码的导入模块应该使用 ES6 语法,而不是 CommonJS 语法。因此我们把
"type": "module"
删去,就可以正常运行了。
版权声明:本文为weixin_44184425原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。