写在前面
网上都说vite要比webpack快,但个人感受,默认情况下, vite项目的启动确实比webpack快,但如果某个界面是首次进入,且依赖比较多/比较复杂的话,那就会比较慢了。
这篇文章就是用来记录,
关于vite慢的相关问题与可能的解决方案
为什么说vite快?为什么说vite慢?
只说vite快那太过笼统,但vite项目的启动确实是快(
注意这里的启动是指命令行启动完毕,不是指启动完之后首页加载完毕
)
启动完之后,你打开首页,你可能就不一定觉得vite快了(
我之前就时常在自我怀疑,是不是我vite的打开方式不对,怎么这么慢????
),如果依赖的资源比较多,那速度有时慢的感人
可以简单的认为,vite之所以启动快,是因为vite启动时并不会像webpack一样对所有代码进行编译/打包/压缩, 他只会对一小部分代码进行一些简单的处理,剩余的工作都交给浏览器,以及运行时进行依赖分析,动态打包,动态引入
具体原因/原理可见:
vite原理与实践记录
对vite慢的分析与尝试解决
vite启动快的原理,也导致了他在加载依赖项很多,很复杂的页面时,页面打开慢。因为他要进行一系列的动态分析/动态资源引入/动态编译。
vite慢的表现
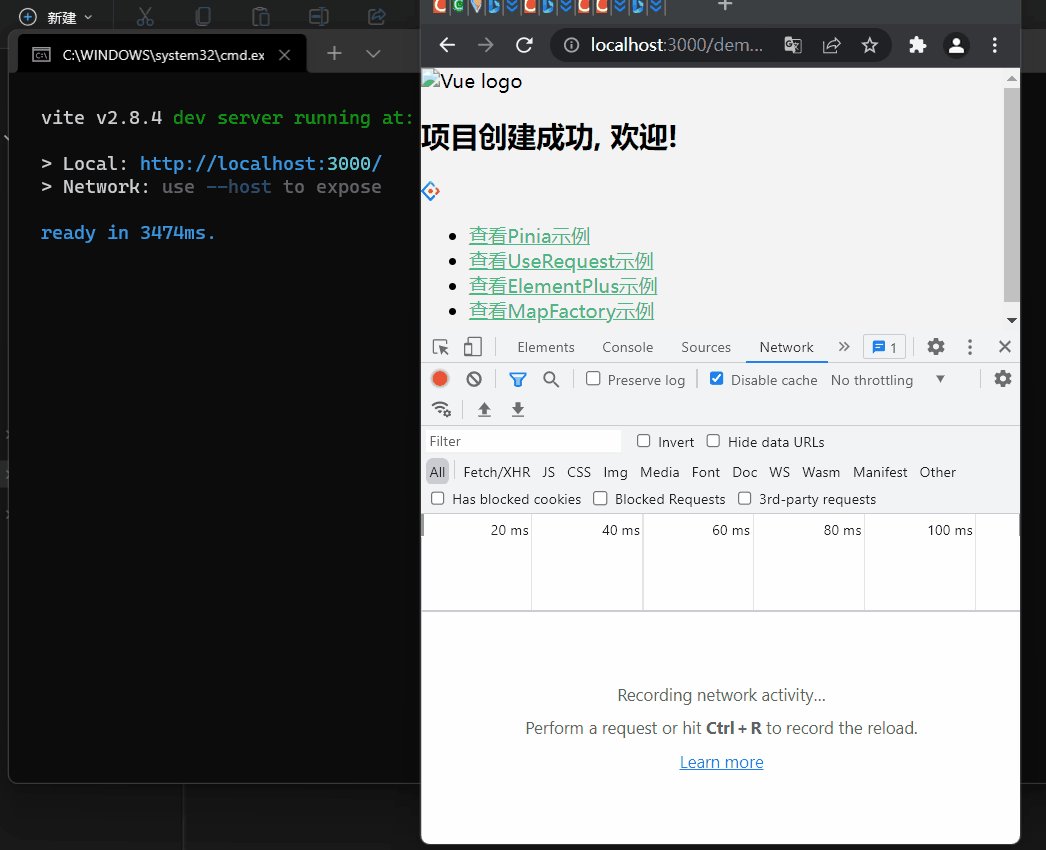
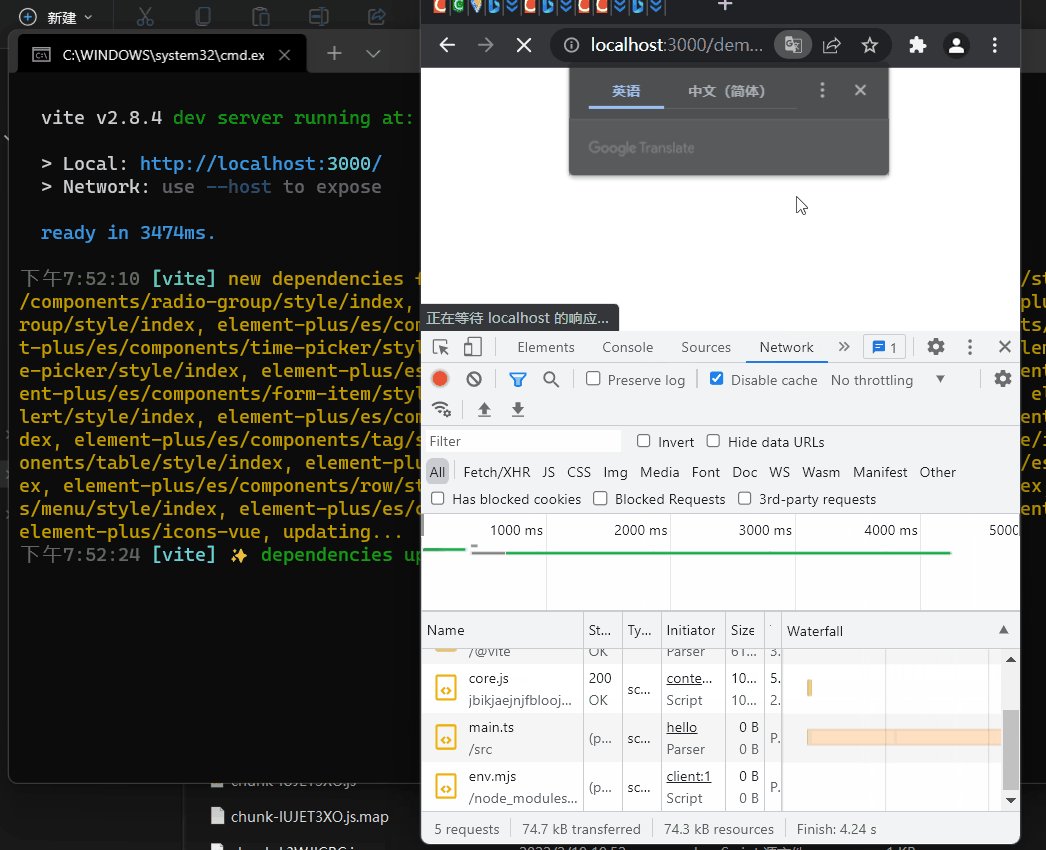
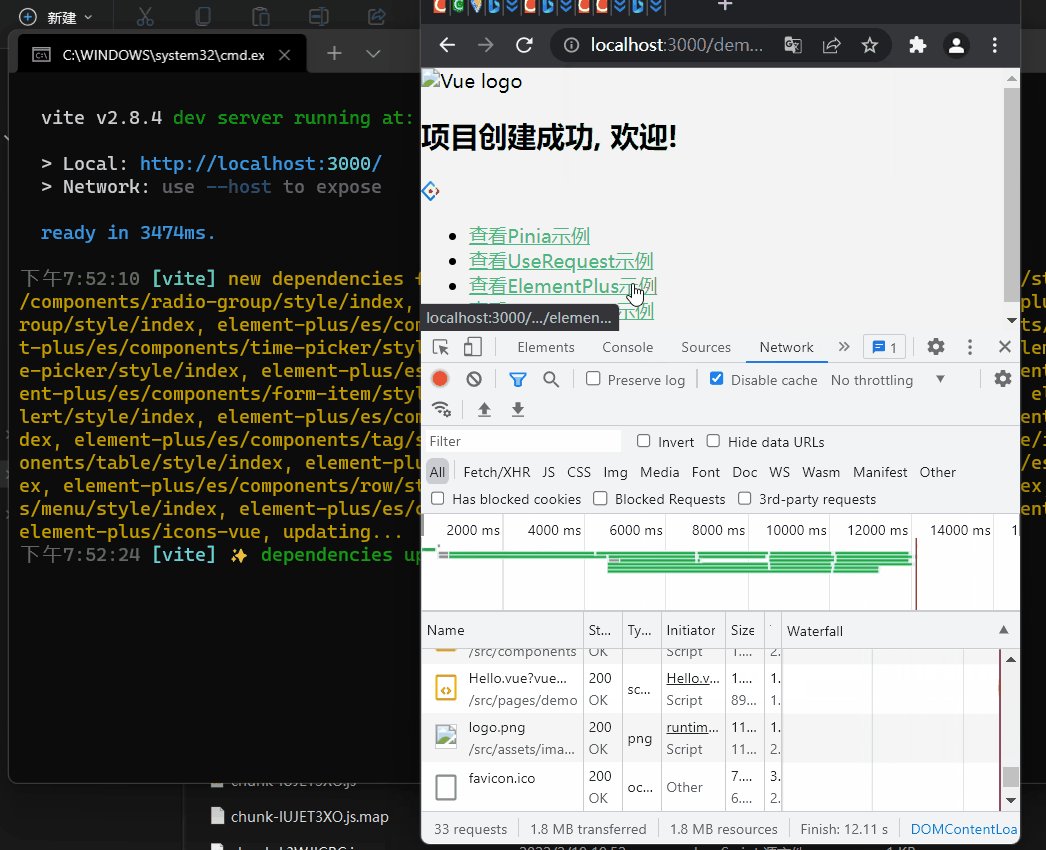
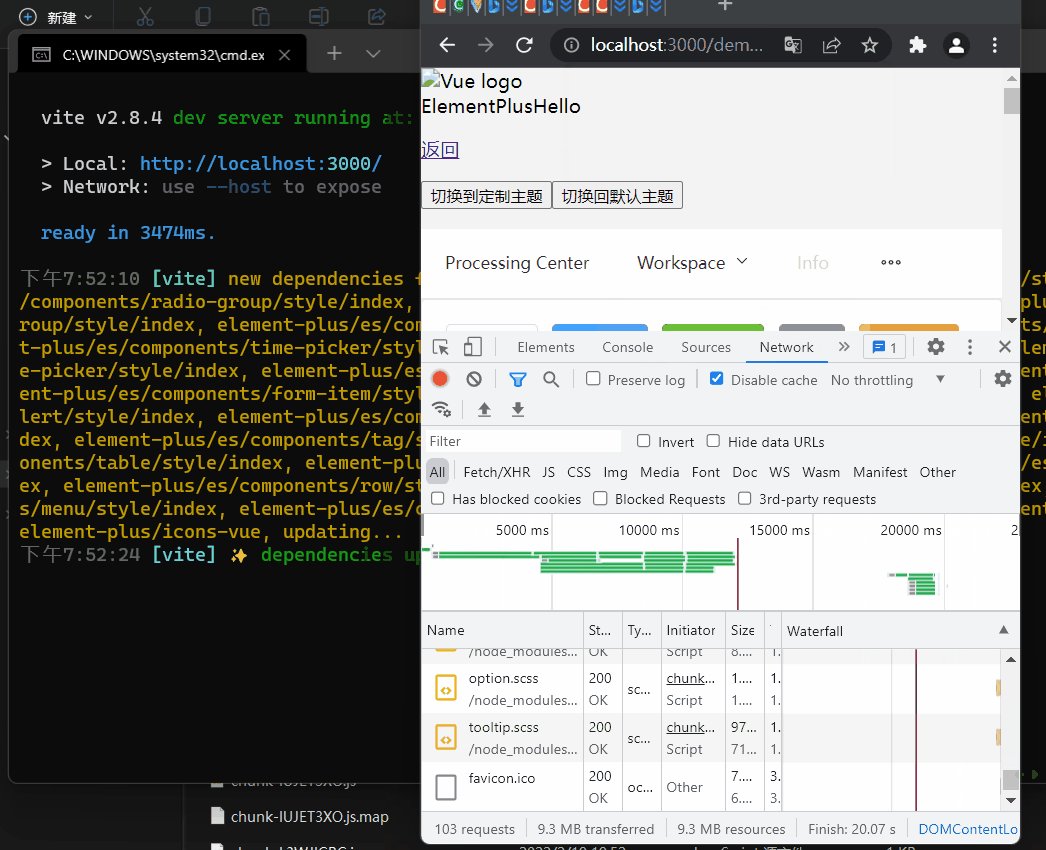
vite的慢的时候,会有什么表现呢?
- 从web开发者工具的network选项卡中,会看到请求了很多资源
-
终端(CMD)中也会显示, 类似这样的文字:
-
[vite] new dependencies found: axios, updating...
-
[vite] ✨ dependencies updated, reloading page...
-
- 界面会被强制刷新一次
表现如下图

如下两篇文章也是对vite慢的记录,以及一定的分析:
vite首次启动加载慢
Vite 解决项目刷新慢问题
对于vite慢有没有解决办法?
慢的主要原因是vite需要动态的解析依赖,并打包,引入。其中打包又可能是慢中之慢。
可能的原因找到了,那就看vite官方有没有提及解决办法,还好官方文档中有提及这个,只是写的不详细:
VITE官网:依赖优化选项
解决方案
总之就是通过添加类似如下的配置,让vite在启动之初就对某些资源进行预打包,尽量避免后续的动态打包,示例配置如下
vite.config.ts
{
optimizeDeps: {
include: [
'vue',
'map-factory',
'element-plus/es',
'element-plus/es/components/form/style/index',
'element-plus/es/components/radio-group/style/index',
'element-plus/es/components/radio/style/index',
'element-plus/es/components/checkbox/style/index',
'element-plus/es/components/checkbox-group/style/index',
'element-plus/es/components/switch/style/index',
'element-plus/es/components/time-picker/style/index',
'element-plus/es/components/date-picker/style/index',
'element-plus/es/components/col/style/index',
'element-plus/es/components/form-item/style/index',
'element-plus/es/components/alert/style/index',
'element-plus/es/components/breadcrumb/style/index',
'element-plus/es/components/select/style/index',
'element-plus/es/components/input/style/index',
'element-plus/es/components/breadcrumb-item/style/index',
'element-plus/es/components/tag/style/index',
'element-plus/es/components/pagination/style/index',
'element-plus/es/components/table/style/index',
'element-plus/es/components/table-column/style/index',
'element-plus/es/components/card/style/index',
'element-plus/es/components/row/style/index',
'element-plus/es/components/button/style/index',
'element-plus/es/components/menu/style/index',
'element-plus/es/components/sub-menu/style/index',
'element-plus/es/components/menu-item/style/index',
'element-plus/es/components/option/style/index',
'@element-plus/icons-vue',
'pinia',
'axios',
'vue-request',
'vue-router',
'@vueuse/core',
],
}
}
配置完之后,vite的启动也会和原来有点不同, 终端(CMD)中会多出
Pre-bundling dependencies
的信息

最终解决方案
上面的解决方案,确实可以解决vite慢的问题,但每个项目都要进行这么一通配置,还是比较繁琐的,还好有开发者,写了相应插件来避免人工写这一堆配置
NPM: vite-plugin-optimize-persist
插件使用
npm i -D vite-plugin-optimize-persist vite-plugin-package-config
vite.config.ts
中增加配置
// vite.config.ts
import OptimizationPersist from 'vite-plugin-optimize-persist'
import PkgConfig from 'vite-plugin-package-config'
export default {
plugins: [
PkgConfig(),
OptimizationPersist()
]
}
注意:
首次加载的时候,依然会很慢,这个是正常现象,因为这个插件, 加快vite载入界面速度的原理, 也和上面说的一样,而第一次,这个插件也没法知道,哪些依赖需要预构建,他只是在vite动态引入资源的时候,将这些资源都记录下来,自动写入了
package.json
中,当再次启动项目的时候,插件会读取之前他写入在
package.json
中的数据,并告知vite,这样vite就能对这些资源进行预构建了,也就能加快进入界面的速度了,但相应的启动速度就会比原来稍微慢一点
package.json

看到这里你可能会想,vite第二次启动本来就有缓存,本来就快,那这个插件岂不是没有意义了?当然还是有意义的,如果在这之后,被人再拿到你的源代码,因为
package.json
中已经有了
预构建
配置了,所以,他的vite在第一次启动时,就能对资源进行
预构建
了,另外,如果你由于某些原因需要删除
node_modules/.vite
这个缓存目录, 由于有这个插件,你的
这次首次启动
也会快起来。
参考文章
vite首次启动加载慢
Vite 解决项目刷新慢问题
VITE官网:依赖优化选项
vite原理与实践记录
几个插件,让你的Vue代码 “学会” 自动按需引入