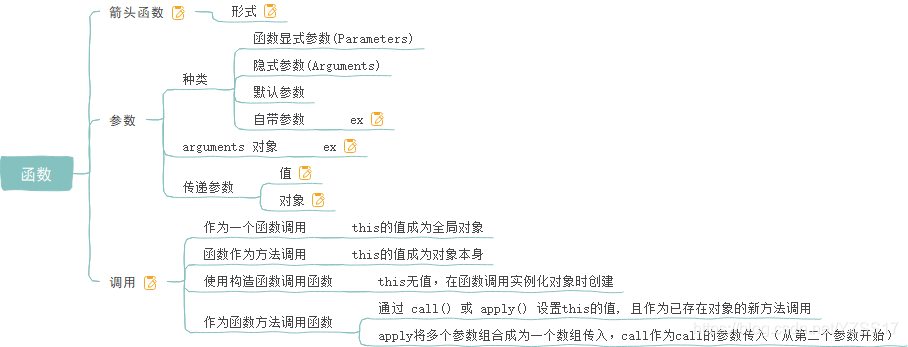
总览

箭头函数
ES6 新增了箭头函数
形式
(参数1, 参数2, …, 参数N) => { 函数声明 }
(参数1, 参数2, …, 参数N) => 表达式(单一)
// 相当于:(参数1, 参数2, …, 参数N) =>{ return 表达式; }
当只有一个参数时,圆括号是可选的:
(单一参数) => {函数声明}
单一参数 => {函数声明}
没有参数的函数应该写成一对圆括号:
() => {函数声明}
自带参数
function myFunction(x, y = 10) {
// y是 10(如果为被定义或未通过)
return x + y;
}
myFunction(0, 2) // 输出 2
myFunction(5); // 输出 15, y 参数的默认值10
arguments 对象
内置对象 arguments 包含函数调用的参数数组
ex
x = sumAll(1, 123, 500, 115, 44, 88);
function sumAll() {
var i, sum = 0;
for (i = 0; i < arguments.length; i++) {
sum += arguments[i];
}
return sum;
}
传递参数
值
在函数中调用的参数是函数的隐式参数,通过值来传递:函数仅仅只是获取值,在函数外是不可见的。
如果函数修改参数的值,不会修改显式参数的初始值(在函数外定义)。
对象
在JavaScript中,可以引用对象的值。在函数内部修改对象的属性就会修改其初始的值。
修改对象属性可作用于函数外部(全局变量),在函数外是可见的。
调用
共有4种,区别在于:this的初始化
作为一个函数调用
this
的值成为全局对象
function myFunction(a, b) {
return a * b;
}
myFunction(10, 2); // 返回 20
函数作为方法调用
this
的值成为对象本身
var myObject = {
firstName:"S",
lastName: "Ruhig",
fullName: function () {
return this;
}
}
myObject.fullName(); // 返回 [object Object] (所有者对象)
使用构造函数调用函数
构造函数中
this
关键字没有任何的值。
this
的值在函数调用实例化对象(new object)时创建。
// 构造函数:
function myFunction(arg1, arg2) {
this.firstName = arg1;
this.lastName = arg2;
}
// This 创建新对象
var x = new myFunction("Ruhig","S");
x.firstName; // 返回 "Ruhig"
作为函数方法调用函数
通过 call() 或 apply() 设置
this
的值, 且作为已存在对象的新方法调用。
两个方法都使用了对象本身作为第一个参数。
两者的区别在于第二个参数:
apply传入的是一个参数数组,也就是将多个参数组合成为一个数组传入;
call则作为call的参数传入(从第二个参数开始)。
在 JavaScript 严格模式(strict mode)下, 在调用函数时第一个参数会成为
this
的值, 即使该参数不是一个对象。
function myFunction(a, b) {
return a * b;
}
myObject = myFunction.call(myObject, 10, 2); // 返回 20
function myFunction(a, b) {
return a * b;
}
myArray = [10, 2];
myObject = myFunction.apply(myObject, myArray); // 返回 20