1.
注册账号, 并创建一个key

2.直接请求
.then(() => {
request({
type: 'get',
url: 'http://apis.map.qq.com/ws/location/v1/ip',
data: {
key: '把你的key复制到这里',
},
dataType: 'jsonp',
}).then((res) => {
console.log(res)
})
})
官方案例在这里===>
WebService API | 腾讯位置服务
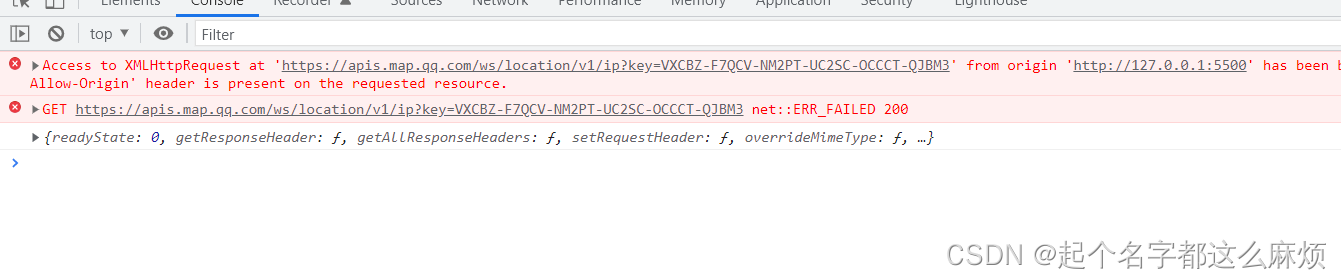
3. 问题来了, 这是出现跨域问题

解决方法:
加上
dataType:jsonp
已屏蔽 MIME 类型为 application/json 的跨域响应问题:data中必须添加output:’jsonp’。
$.ajax({
url: 'https://apis.map.qq.com/ws/location/v1/ip',
type: 'GET',
data: {
key: 'xxxxxxxxxx',
output:'jsonp'
},
dataType:"jsonp",
success: function (es) {
console.log(es)
},
error: function (e) {
console.log(e)
},
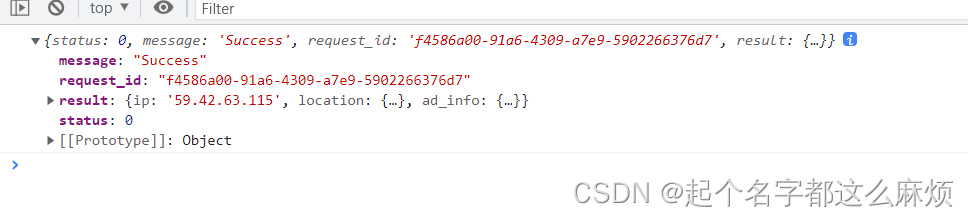
})访问成功

版权声明:本文为qq_35003310原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。