缓存介绍
浏览器缓存
浏览器缓存结果来说分为四种
- Service Worker
- Memory Cache
- Disk Cache
-
Push Cache
其中Memory Cache、Disk Cache最为常见,
Memory Cache —内存中的缓存,随着页面的关闭而释放
Disk Cache —硬盘中的缓存,不会随着浏览器关闭而释放,需要手动清理
一般浏览器缓存根据默认缓存策略或Cache-Control设置进行缓存
- Cache-Control由CDN返回或者文件header头携带,CDN header配置>源文件header头配置
- 如果 Cache-Control、Expires均没设置,按照如下缓存策略计算
if ((last_modified > 0) && (date > 0) && (date - last_modified) > 0) {
return (date - last_modified) / 10;
}
CDN缓存
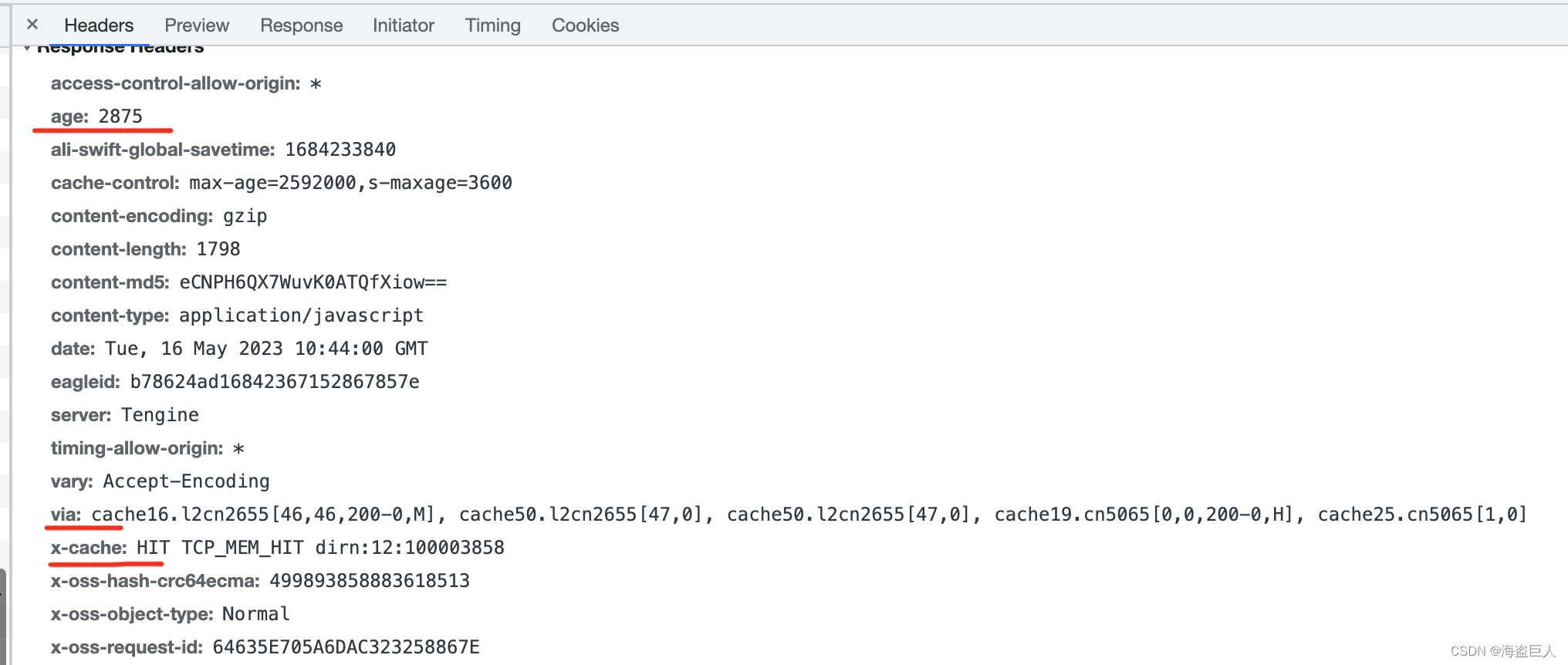
我们可以通过浏览器判断文件是否有CDN缓存,在Response Headers字段内,可以查看详细的请求和返回的报文信息。
- Age:为CDN返回的头部字段,表示该文件在CDN节点上缓存的时间,单位为秒。只有文件存在于节点上Age字段才会出现,当文件被刷新后或者文件被清除的首次访问,在此前文件并未缓存,无Age头部字段,需要注意当Age为0时,表示节点已有文件的缓存,但由于缓存已过期,本次无法直接使用该缓存,需回源校验。
- X-Swift-SaveTime:CDN节点上的缓存RS(swift)的时间,即该文件是在什么时间缓存到CDN节点上。
- X-Swift-CacheTime:CDN节点上的允许缓存时间,即该文件可以在CDN节点上缓存多久,是指文件在CDN节点缓存的总时间。计算还有多久需要回源刷新= ’X-Swift-CacheTime’ – ‘Age’。
- HIT:表示已缓存。
- MISS:节点上无该文件的缓存,回源请求。
CDN缓存策略由源文件header头及CDN缓存周期决定

业务缓存设置
一般业务会遇到三种场景,1、高频访问需要及时刷新,2、高频访问不需要及时刷新,3、低频访问
根据这三种场景我们CDN缓存和浏览器缓存可按如下表格选择
| 场景 | CDN缓存设置 | 浏览器缓存设置 |
|---|---|---|
| 高频访问且及时更新 | 缓存时间小(小于1天) | 缓存时间小,可和CDN缓存配置一样 |
| 高频访问不更新 | 缓存时间大(大于30天) | 缓存时间大,且要大于CDN缓存周期 |
| 低频访问 | 缓存时间(1天-30天) | 缓存时间大,且要大于CDN缓存周期 |
Cache-Control
此处介绍最常见的几种设置
- Cache-Control:no-cache 告诉CDN和浏览器不需要缓存,资源请求需要强一致校验
-
Cache-Control:max-age=3600 表示缓存内容将在3600秒后失效,
注意:此处要和CDN缓存更新时间比较,date+max-age需要大于当前访问时间才会被本地浏览器缓存
- Cache-Control:s-maxage=3600 同max-age作用一样,只在代理服务器中生效
版权声明:本文为qq_36464836原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。