什么是微信小程序?
小程序是一种不需要下载安装即可使用的应用,它实现了应用【触手可及】的梦想,用户扫一扫或搜一下即可打开应用。也体现了【用完即走】的理念,用户不用关心是否安装太多应用的问题。应用将无处不在,随时可用,但又无需安装和卸载。

首先,我们来说一下应用程序–app
目前,应用程序分为三类 原生app、webapp、混合app
原生(native)app
编写语言主要是Object C、Swift(IOS) Java(Android) 页面存放于本地
流畅、体验好 但更新时需要重新下载安装包
web app
编写语言主要是html 受限于UIwebview 页面放于服务器
不用更新 不用跨平台 但 流畅度低
混合(Hybrid)app
编写语言Object C、Swift(IOS)/ Java(Android)+html
本地的容器+展示页面(view部分)
介于两者之间
接着回到微信小程序
微信小程序的特点
最大的亮点在于微信提供了丰富的框架组件和API接口供开发者调用
具体包含:界面、视图、内容、按钮、导航、多媒体、位置、数据、网络、重力感应等。
在这些组件和接口的帮助下,建立在微信上的小程序在运行能力和流畅度上面便可以保持和Native APP
一样的体验
那到底什么样的应用适合微信小程序呢?
(适合微信小程序的应用)
简单、用完即走的应用/低频的应用(一天的使用次数很低)/性能要求不高的应用
那我们
如何开发微信小程序
呢?

我们要用到这款软件–微信web开发者工具
要开发微信小程序 我们
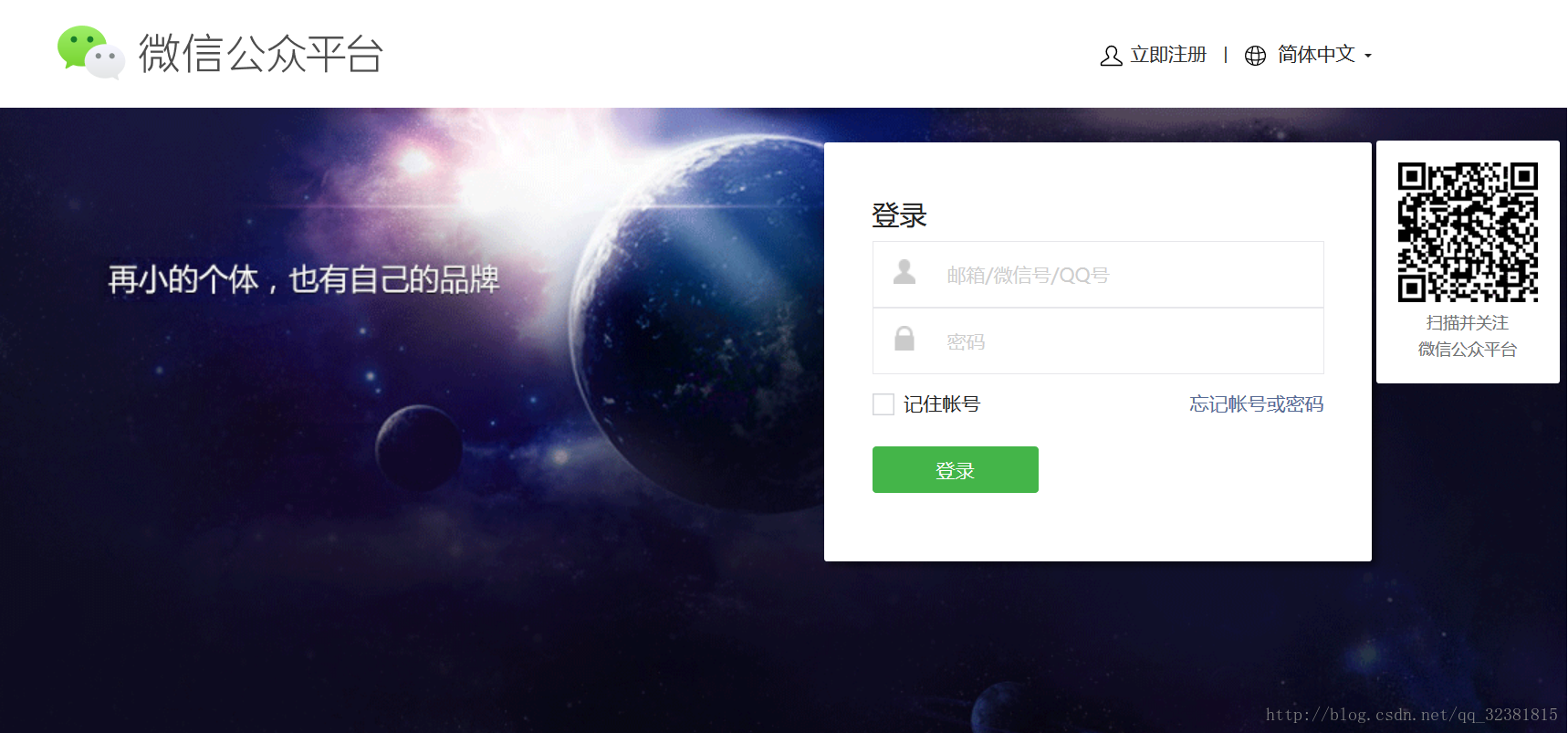
先要去微信公众平台注册账号
操作步骤:
1.
点击立即注册
2.
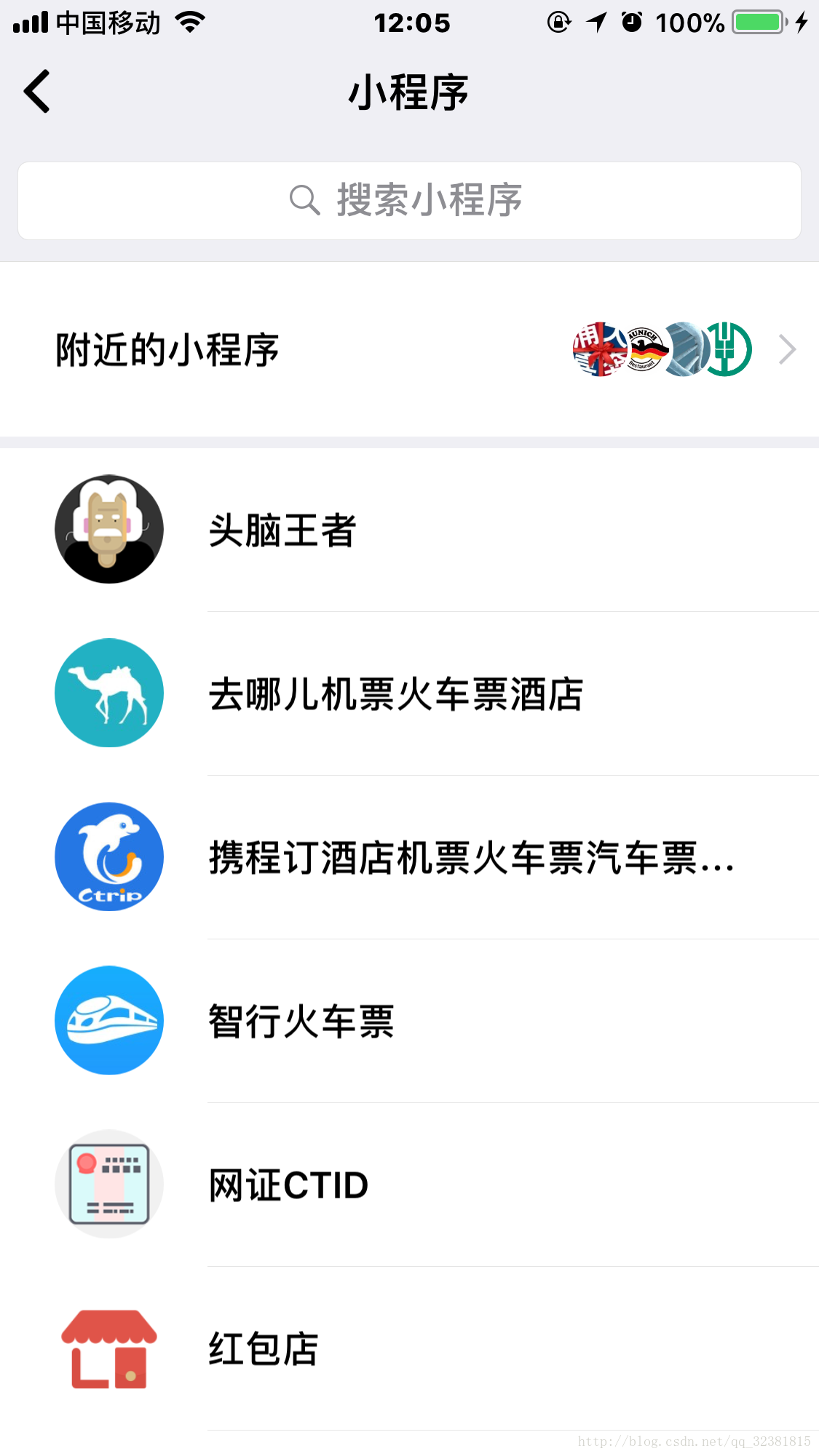
选择小程序

3.
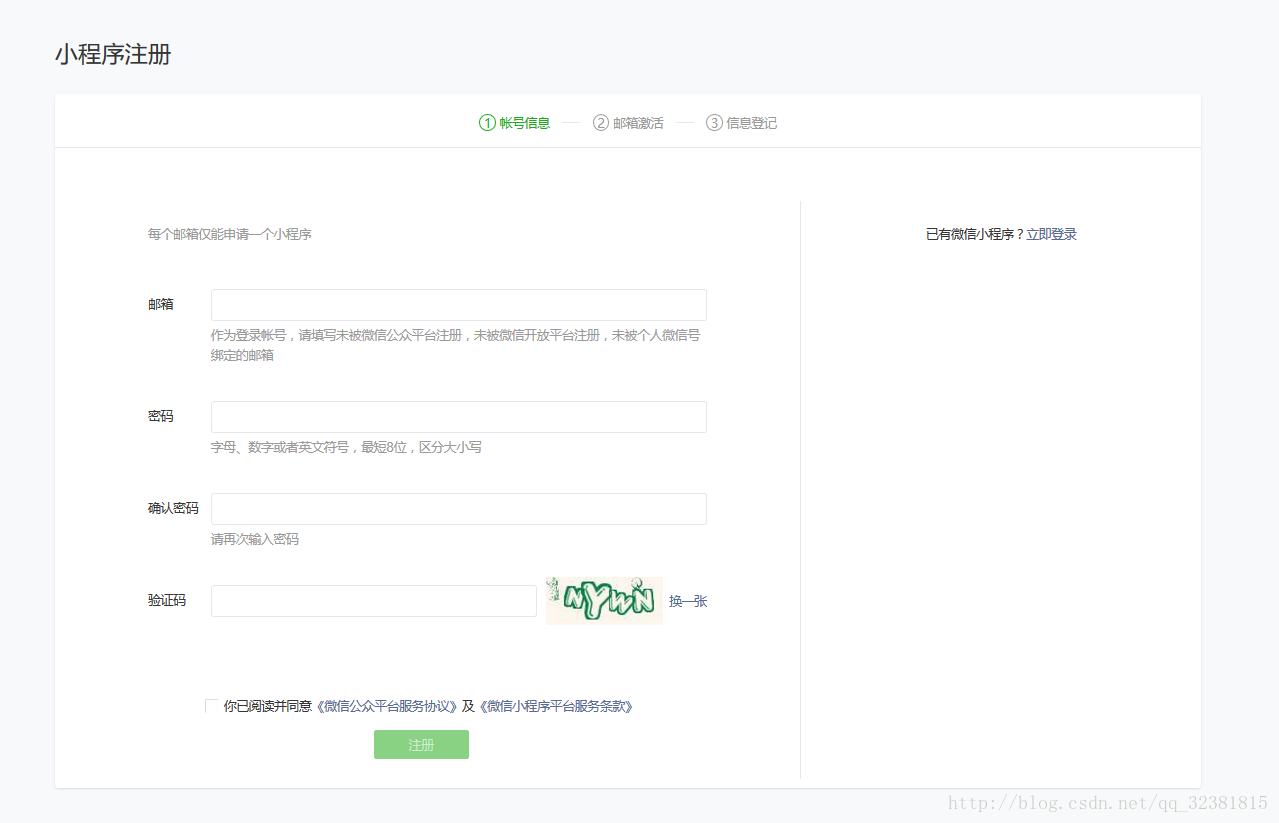
填写相关信息,点击注册

4
.注册成功

5
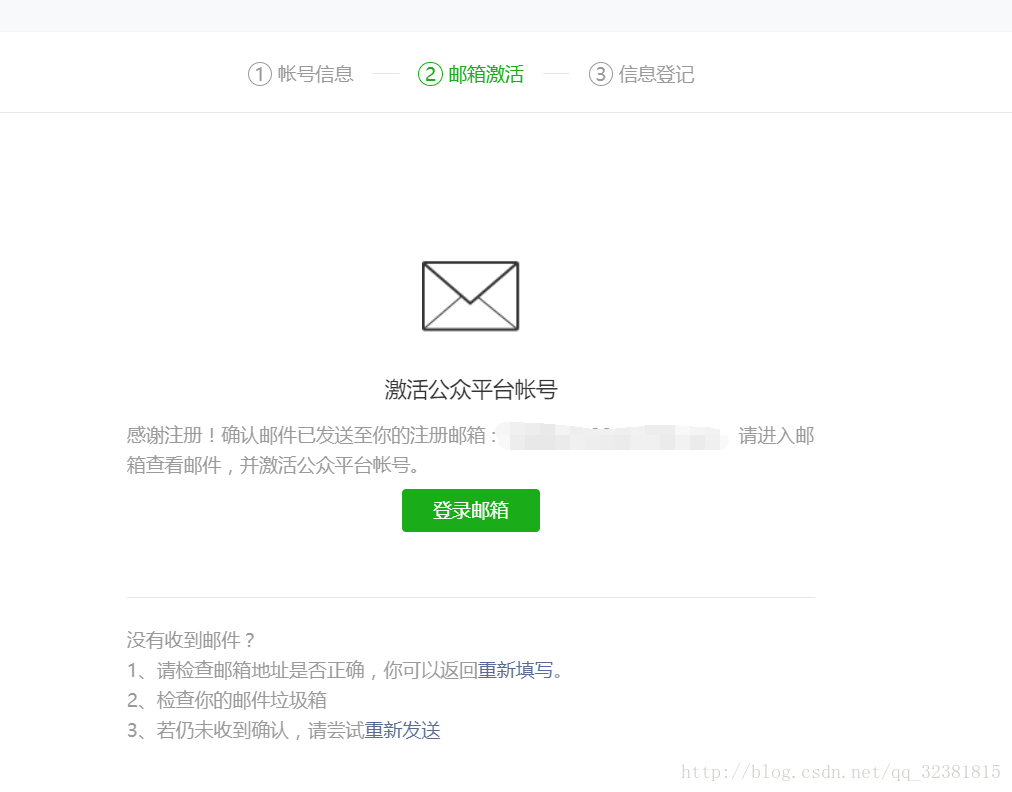
.激活账号,填写相关真实信息即可

6
.信息提交成功
好的,这样我们前期的准备工作就做好了。
接下来
前往小程序发布流程

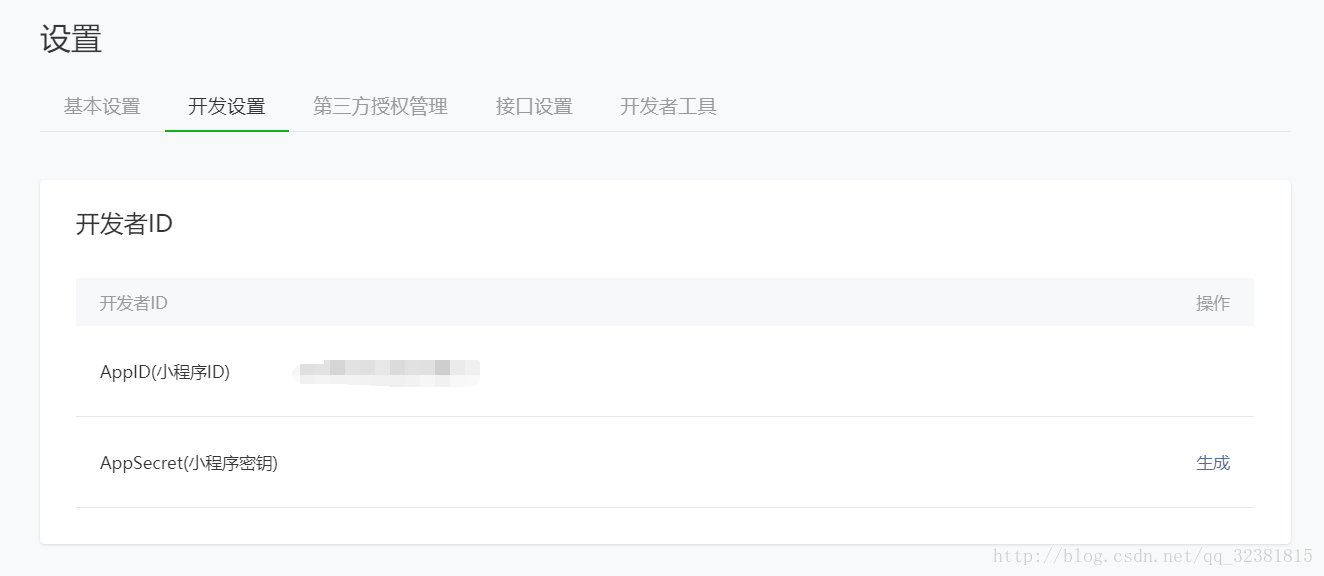
点击设置–》开发设置

我们可以拿到AppID(小程序ID),把它复制下来
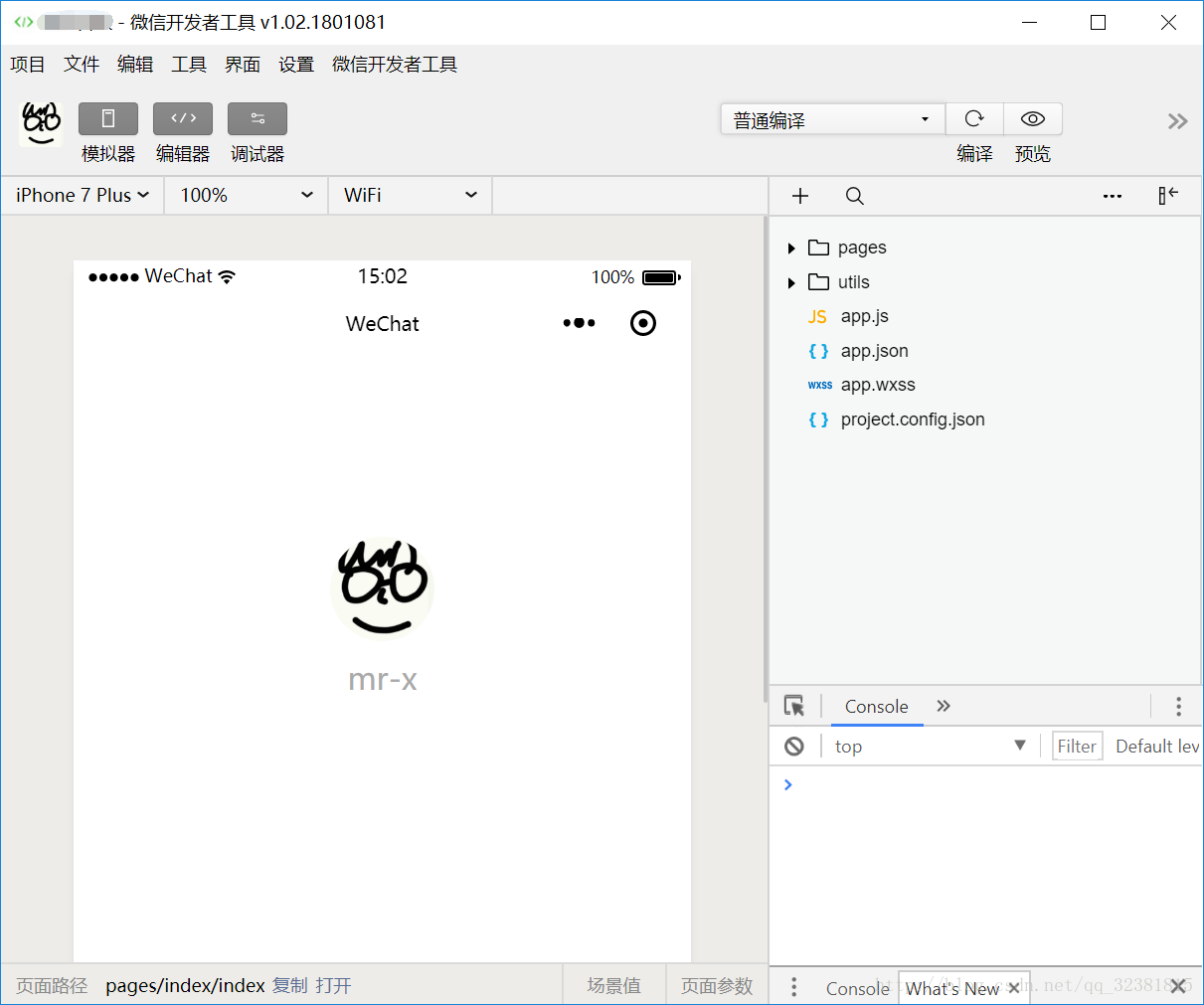
打开微信小程序开发者工具
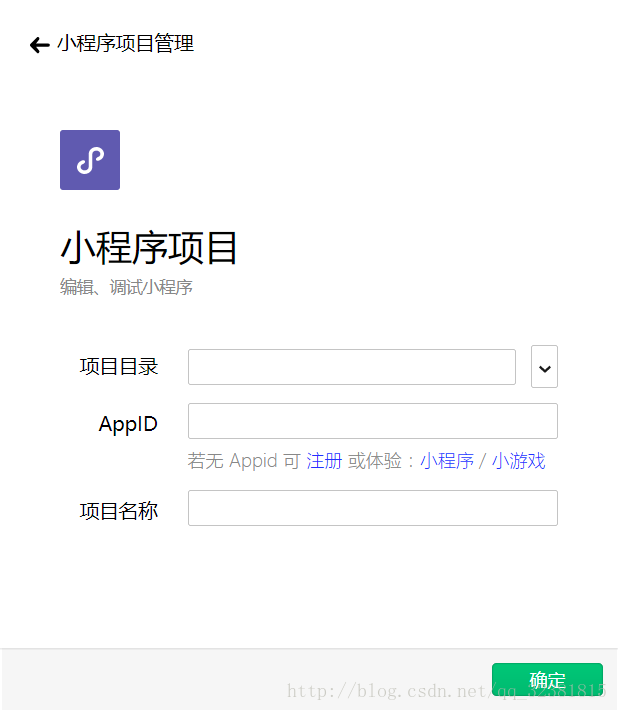
点击小程序项目就会出现下图所示(我已经创建好了一个项目),
创建一个新的项目,点击管理项目旁边的加号
可以将已经复制好的ID粘贴上去,并在本地事先创建好一个空文件夹,在项目目录中选定它

接下来我们就可以在编译器里
编写代码
啦~ 哈哈哈

**************************************************************************************************
完结✿✿ヽ(°▽°)ノ✿~~~~