1.微信借助第三方平台进行在线的IM聊天的功能
小程序第一步需要开通直播的功能(微信小程序开通的要求)
第一步
,知道自己的小程序是否可以进行直播。
live-player
基础库 1.7.0 开始支持,低版本需做
兼容处理
实时音视频播放。
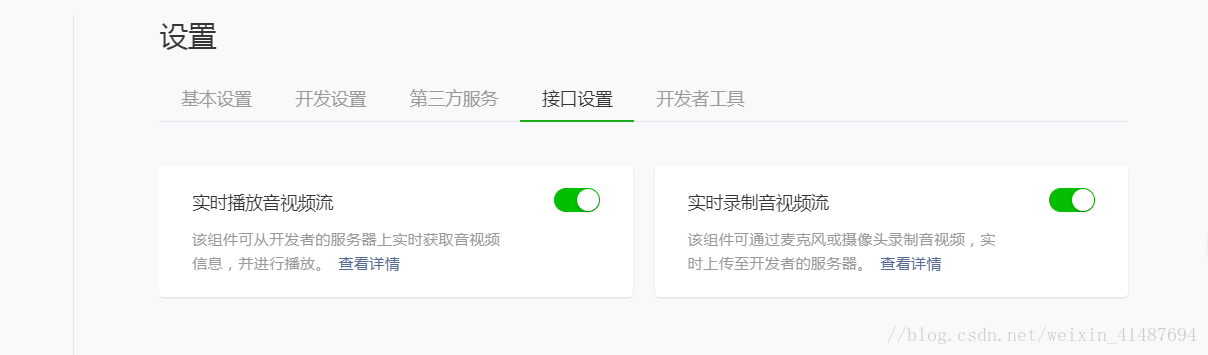
暂只针对如下类目开放,需要先通过类目审核,再在小程序管理后台,“设置”-“接口设置”中自助开通该组件权限。
| 一级类目 | 二级类目 |
|---|---|
| 社交 | 直播 |
| 教育 | 在线教育 |
| 医疗 | 互联网医院,公立医院 |
| 政务民生 | 所有二级类目 |
| 金融 | 基金、信托、保险、银行、证券/期货、非金融机构自营小额贷款、征信业务、消费金融 |
第二步:
需要在腾讯云上面进行申请直播功能
这个是腾讯云的直播
第三步,要做的是前段接入的配置

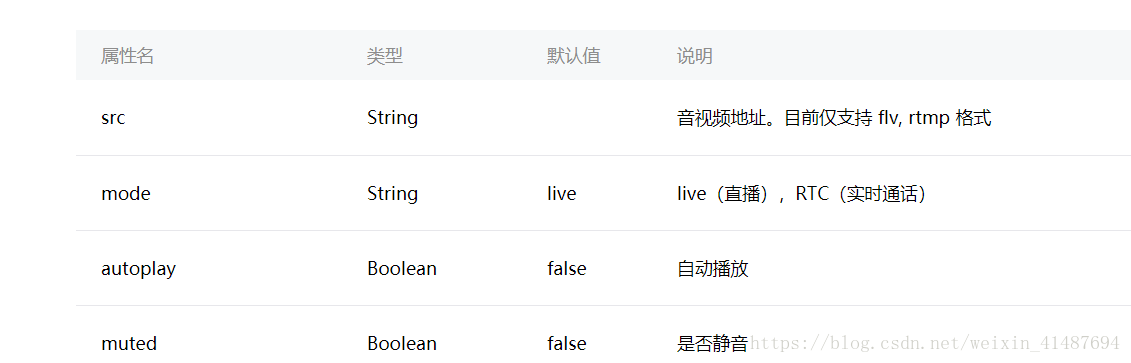
<live-player src="https://domain/pull_stream" mode="RTC" autoplay bindstatechange="statechange" binderror="error" style="width: 300px; height: 225px;" />这个是主要的
<
view
class
=
“page-body”>
<
view
class
=
“page-section tc”>
<
live-player
id
=
“player”
src
=
“”
mode
=
“RTC”
autoplay
bindstatechange
=
“statechange”
binderror
=
“error”
/
>
<
view
class
=
“btn-area”>
<
button
bindtap
=
“bindPlay”
class
=
“page-body-button”
type
=
“primary”>
播放
</
button
>
<
button
bindtap
=
“bindPause”
class
=
“page-body-button”
type
=
“primary”>
暂停
</
button
>
<
button
bindtap
=
“bindStop”
class
=
“page-body-button”
type
=
“primary”>
停止
</
button
>
<
button
bindtap
=
“bindResume”
class
=
“page-body-button”
type
=
“primary”>
恢复
</
button
>
<
button
bindtap
=
“bindMute”
class
=
“page-body-button”
type
=
“primary”>
静音
</
button
>
</
view
>
</
view
>

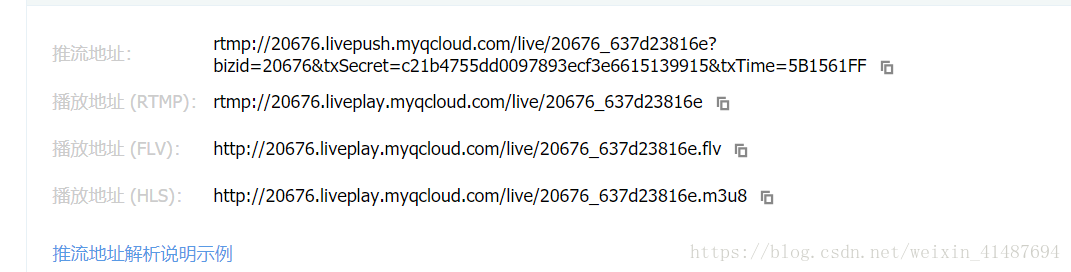
三个地址中选择一推流地址
小程序可以是用这个,如果不行测试其他两个
版权声明:本文为weixin_41487694原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。