html与css学习过程中会遇到各种各样的问题,当然也有很多有趣的实战应用,今天大鹏与大家分享如何用css来控制div画三角形,进一步画出圣诞树。
【新建文本文档】在桌面新建一个文本文档,并命名为“三角形”,打开新建的文本文档,把html里的doctype、head、body等框架搭好。【注意】可以在写完之后再重新重命名为.html文件。

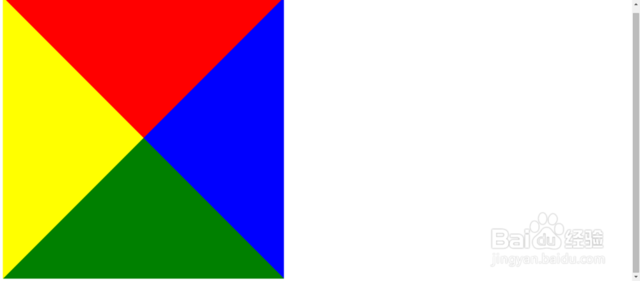
【创建div并用border属性控制】布局div,并命名id=”tri”,用CSS来控制div,在style里面,使用border属性对div进行控制,#tri{width: 0px;height: 0px; border-top: 400px solid red; border-right: 400px solid blue; border-bottom: 400px solid green; border-left: 400px solid yellow;}【注意】div的长宽设为0,border为边框,会看到如下四个三角状的图形。

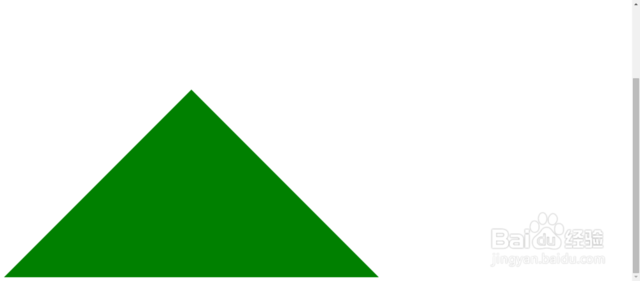
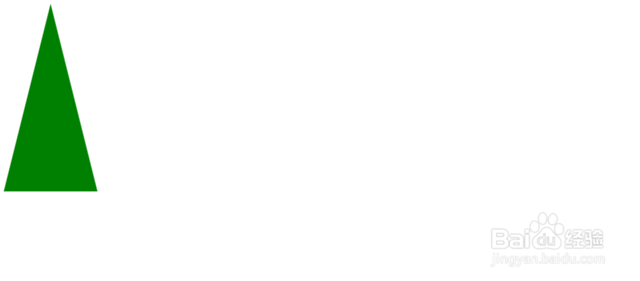
【修改并选择自己想要的三角形】上述代码画的还不是三角形,但是是四个三角,只要将border周边的颜色变成白色就可以了,例如除了border-bottom: 100px solid green;其余全变为white,就会看到如下效果,当然你也可以根据自己需要来调整。此外可以将border-top的像素设为0;其余两边也调小一点并且颜色设为白色,就会只看到底下的一个三角形了。【注意】根据自己实际来挑选自己想要达到的效果。图一图二效果不同,就是border设定不同的原因。


代码如下仅做参考:
三角练习
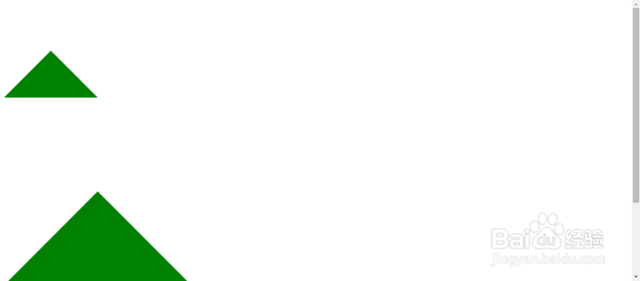
【画两个三角】用上面三角形的基础,先画出两个大小不同三角形。#tri1{width: 0px;height: 0px;border-top: 100px solid white;border-right: 100px solid white;border-bottom: 100px solid green;border-left: 100px solid white;}#tri2{width: 0px;height: 0px;border-top: 200px solid white;border-right: 200px solid white;border-bottom: 200px solid green;border-left: 200px solid white; }

【利用浮动以及margin调到合适位置】将第一个小三角形浮动起来,这样就覆盖到第2个上面,然后利用margin值调动位置,最终显示出圣诞树的上面内容,代码如下,图如下。#tri1{width: 0px;height: 0px;border-top: 100px solid white;border-right: 100px solid white;border-bottom: 100px solid green;border-left: 100px solid white;float: left;margin-left: 100px;}#tri2{width: 0px;height: 0px;border-top: 200px solid white;border-right: 200px solid white;border-bottom: 200px solid green;border-left: 200px solid white;}

【画树干】再加入一个div名字为footer,控制其大小形状与颜色,并用margin调整期位置。#footer{width: 100px;height: 200px;background: gray;margin-left: 150px;} 最终,经过调整得到一课圣诞树。如下图所示

完整代码如下,仅做参考
圣诞树练习
举报/反馈