文章内容部分引用至(https://aotu.io/notes/2016/08/24/2016-8-24-webvr/)
什么是 VR
VR(Virtual Reality)是利用电脑模拟产生一个三维空间的虚拟世界,提供用户关于视觉等感官的模拟,让用户感觉仿佛身历其境,可以及时、没有限制地观察三维空间内的事物。用户进行位置移动时,电脑可以立即进行复杂的运算,将精确的三维世界视频传回产生临场感。—— 维基百科
VR 的显示原理
了解 VR 显示原理前,先了解我们人眼的立体视觉的成像原理:
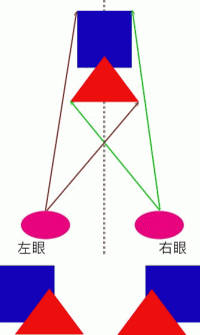
人眼的视觉是可以感觉出深度的,也就是深度知觉(depth perception)。而有了深度的信息后,才能判断出立体空间的相对位置。
另外,由于两个眼睛的位置不一样(一般人两眼相距 5~7 厘米),所以看到的东西会有两眼视差(binocular parallax),大脑再将这两个图像做融合处理,从而产生立体的感觉(即所谓的 binocular cues)。

立体视觉
头戴式显示器(Head-mounted Display)
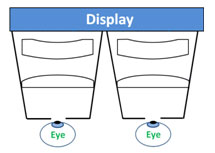
头戴式显示器(HMD)是 VR 目前最常见的一种体验方式。它的原理是将小型二维显示器所产生的图像经由光学系统放大。具体而言,小型显示器所发射的光线经过凸状透镜使图像因折射产生类似远方效果。利用此效果将近处物体放大至远处观赏,从而达到所谓的全息视觉(Hologram)。另外,显示器被分为左右两个部分,分别显示左右眼看到的图像。大脑再将左右眼所看到的图像(两眼视差)做融合处理,从而产生 3D 效果。同时,HMD 会根据头部运动让视角与之同步。综合上述特性,用户通过 HMD 体验 VR 时就如同在现实中观看一样,这种体验也被称为沉浸式体验。

HMD 原理示意图
HMD 种类
目前市场上主要有以下 3 种 HMD 设备:
滑配式
这是目前最初级、价格最低的 HMD 设备。它与智能手机相连接,将 2D 显示变成 3D VR 显示。滑配式 HMD 设备强烈依赖于主机系统(智能手机),后者是提供 VR 效果的必备部分。
厂商:滑配式 HMD 设备包括谷歌 Carboard 和三星 Gear VR。
分离式
分离式 HMD 设备较滑配式 HMD 设备复杂,内置多种电子零部件。两者的主要不同是,分离式 HMD 设备拥有自己的显示屏,也可能配备自己的处理器(提供简单计算能力)。虽然分离式 HMD 设备不能独立于主机系统而工作,但却为 VR 市场创造了新的机会,因为主机系统已不再局限于智能手机,PC 和视频游戏机也能用于提供 VR 体验。总之,分离式 HMD 设备能提供高质量的 VR 体验。
厂商:分离式 HMD 设备包括 Facebook Oculus Rift、HTC Vive 和 PlayStation VR。
整合式
整合式 HMD 设备拥有强大的计算能力和追踪系统。作为一款独立的计算设备,整合式 HMD 设备将配备一整套零部件,价格甚至高于普通 PC。
厂商:微软 HoloLens(AR)
对于想初步体验或入门 VR 的用户,推荐谷歌的 Carboard 或国内的性价比高的滑配式设备。

Google Carboard
VR 周边设备
VR 是最具科幻色彩以及梦幻体验的东西,单独一个 HMD 并不能发挥 VR 的最大效果,加上“属性加成”的周边才能体验极致的 VR。
2015 年,澳大利亚开设了世界首家 VR 沉浸式竞技游戏店—— Zero Latency。 这家店拥有 4300 平方英尺,安装有 129 台 PlayStation Eye 摄像头,用于捕捉玩家的动作。整套系统可以最多同时供 6 名玩家进行游戏。
此处输入图片的描述
现实与虚拟
当然,各式各样的 VR 周边设备也越来越多,如 Virtuix Omni 跑步机:
此处输入图片的描述
Virtuix Omni
这些设备无疑会增强了 VR 的体验,给用户带来更加刺激与逼真的体验。
WebVR
WebVR,即VR on Web。将虚拟现实技术应用到网页中,用JavaScrpit来写虚拟现实相关的程序,从在浏览器平台运行。webVR具有更好的共享性,能提供用户之间的交互。
WebVR 草案
WebVR 是早期和实验性的 JavaScript API,它提供了访问如 Oculus Rift 和 Google Cardboard 等 VR 设备功能的 API。
VR 应用需要高精度、低延迟的接口,才能传递一个可接受的体验。而对于类似 Device Orientation Event 接口,虽然能获取浅层的 VR 输入,但这并不能为高品质的 VR 提供必要的精度要求。WebVR 提供了专门访问 VR 硬件的接口,让开发者能构建舒适的 VR 体验。
WebVR API 目前可用于安装了 Firefox nightly 的 Oculus Rift、Chrome 的实验性版本和 Samsung Gear VR 的浏览器。当然,如果你现在就想在你的移动端浏览器体验 WebVR,可以使用 WebVR Polyfill。
WebVR 开发
在 Web 上开发 VR 应用,有下面三种(潜在)方式:
JavaScript, Three.js 与 监听设备方向(Device Orientation)
JavaScript, Three.js 与 WebVR
CSS 与 WebVR(仍处于非常早期阶段)
WebVR的一个关键优势在于,它具有能够跨越网站、移动端和VR平台来达到众多用户的能力。当在VR中给用户打造有意义的社交交互时,WebVR可以让VR中的用户和VR外的用户进行连接