一、过滤器基础
1、作用:转换格式,过滤器是一个函数,传入值返回处理后的值
2、过滤器只能用在
插值表达式和v-bind动态属性
里
3、Vue中的过滤器场景:字符串翻转和字母转大写
4、基础创建
语法:
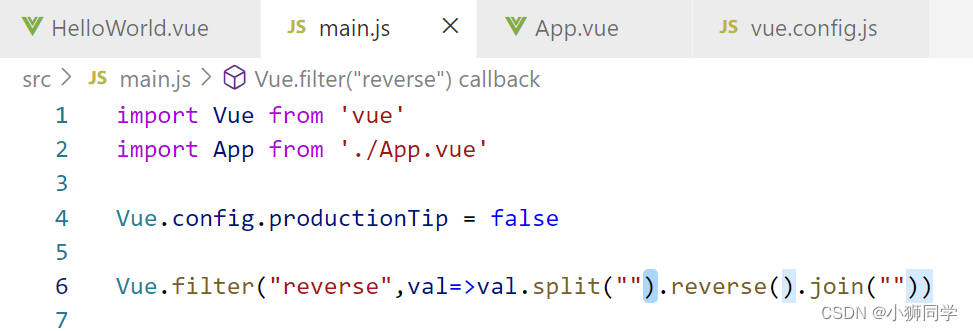
- Vue.filter(“过滤器名”,(值)=>{return “返回处理后的值”})
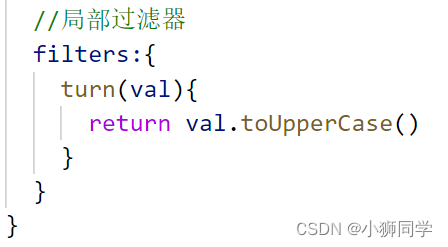
- filters:{过滤器名字: (值) =>{return “返回处理后的值”}
方式1:全局过滤器 在main.js中创建
方式2:局部过滤器
和正则表达式结合
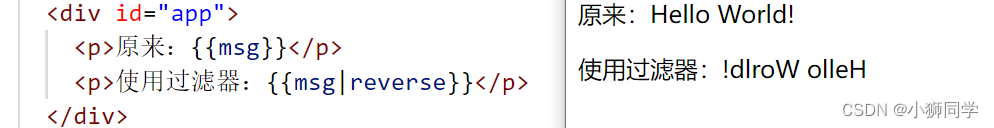
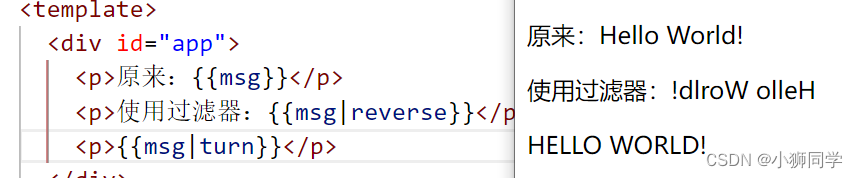
5、基础使用
语法:
-
{
{值 | 过滤器名字}}


6、过滤器传参和多过滤器
(1)传参
语法:
vue变量 | 过滤器名(值)
(2)多过滤器
语法:
vue变量 | 过滤器1 | 过滤器2
二、计算属性(computed)
如果一个变量的值,依赖另外一些数据计算而来的结果,那么就需要使用计算属性
1、
语法:
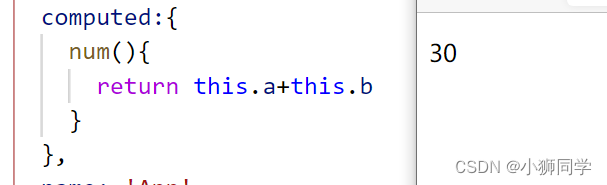
computed:{
"计算属性名"(){
return "值"
}
}

注:计算属性和data属性都是变量,不可以重名
2、缓存特性:
计算属性相较于函数调用的优势是带缓存,计算属性对应函数执行后,会把return值缓存起来,如果依赖项
不变
,那么多次调用都是
从缓存取值
,如果依赖项
变化
,函数会“自动”
重新执行,并缓存新的值
好处:减少函数的使用次数
3、完整写法:
语法:
计算属性名:{
set(){},
get(){
return 值
}
}
三、侦听器
1、目标:侦听data和computed的属性值的改变
2、
基础语法:
watch:{
"被侦听的属性名"(newVal,oldVal){
}
}

首先可以先用v-model对要侦听的属性名进行双向绑定
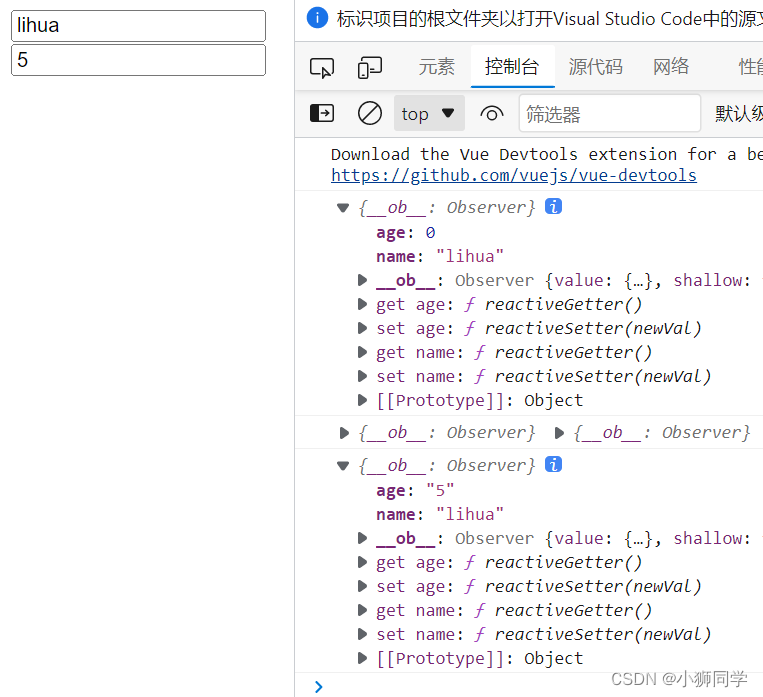
3、侦听复杂类型,或者立即执行侦听函数
语法:
watch:{
"要侦听的属性名":{
immediate:true, //立即执行
deep:true, //深度侦听复杂类型内变化
handler(newVal,oldVal){
}
}
}

可以直接监听单个对象中的元素
四、动画
Vue中可以产生过渡效果工具:
- 在 CSS 过渡和动画中自动应用 class
- 可以配合使用第三方 CSS 动画库,如 Animate.css
- 在过渡钩子函数中使用 JavaScript 直接操作 DOM
- 可以配合使用第三方 JavaScript 动画库,如 Velocity.js
1、单元素/组件的过渡
使用v-if、v-show、组件给组件或元素添加进入或离开过渡
<div>
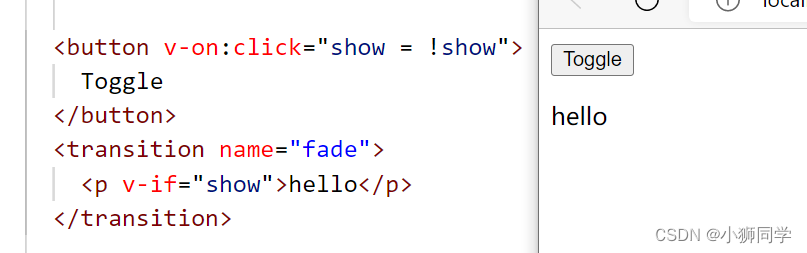
<button v-on:click="show = !show">
Toggle
</button>
<transition name="fade">
<p v-if="show">hello</p>
</transition>
</div>
.fade-enter-active, .fade-leave-active {
transition: opacity .5s;
}
.fade-enter, .fade-leave-to {
opacity: 0;
}

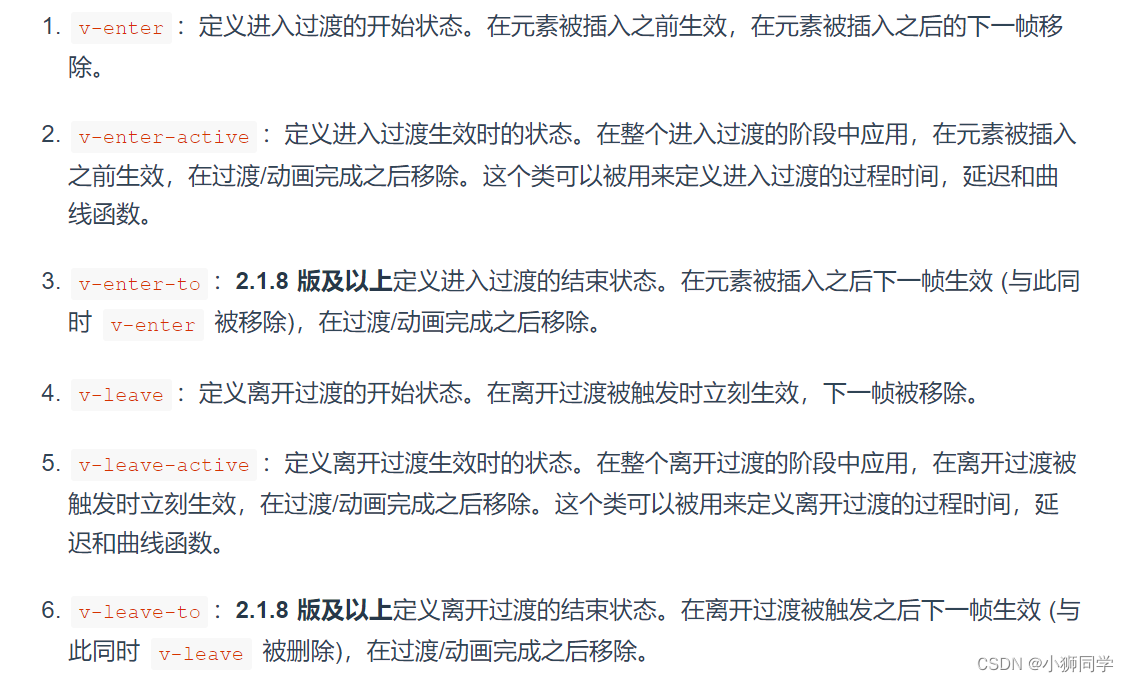
在进入(离开)过渡中,有6个class切换

如果没有名字,则 v- 是这些类名的默认前缀。如果使用了 中的name属性,那么 v-enter 会替换为 名字-enter
2、css中的过渡
过渡语法:
.slide-fade-enter-active {
transition: all .3s ease;
}
.slide-fade-leave-active {
transition: all .8s cubic-bezier(1.0, 0.5, 0.8, 1.0);
}
.slide-fade-enter, .slide-fade-leave-to
/* .slide-fade-leave-active for below version 2.1.8 */ {
transform: translateX(10px);
opacity: 0;
}
3、css中的动画
css中的动画与过渡的语法一样,区别是在动画中 v-enter 类名在节点插入 DOM 后不会立即删除,而是在 animationend 事件触发时删除
动画语法:
.bounce-enter-active {
animation: bounce-in .5s;
}
.bounce-leave-active {
animation: bounce-in .5s reverse;
}
@keyframes bounce-in {
0% {
transform: scale(0);
}
50% {
transform: scale(1.5);
}
100% {
transform: scale(1);
}
}
.v-move