近期在写一点小东西,碰到遮罩层,今天把它总结下来,方便大家共同学习:
有好几种方法,今天先来第一种。
准备工作:
一张图片:close.png
一、方法1
先上
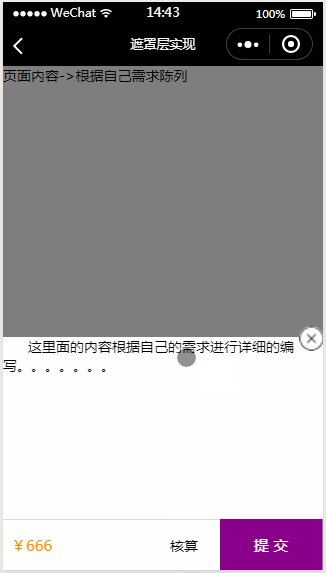
效果
:

点击“核算”以后,遮罩层出现,同时conts(即面板)出现。再次点击“核算”或conts右上角的关闭按钮时,遮罩层消失,conts隐藏。
源码:
wxml代码
<view class="wrap">
<!------------------------------------------------------------------------1 -->
<!--页面内容区 -->
<view class="txts">页面内容->根据自己需求陈列</view>
<!------------------------------------------------------------------------2 -->
<!-- 底部固定栏 -->
<view class="submit">
<!--左边 -->
<view class="submitL">
<text class="all">¥666</text>
<view class="mingXi">
<!--2种切换时的状态(此处指“明细”) -->
<view class="hide{
{showView? '' : 'show'}}" bindtap="change">{
{showView?'核算':'核算'}}</view>
<view class="hide{
{showView? 'show' : ''}}" bindtap="change">{
{showView?'核算':'核算'}} </view>
</view>
</view>
<!--右边 -->
<view class="submitR">提 交</view>
</view>
<!---------------------------------------------------------------------------3 -->
<!--一开始showView的状态 -->
<!--在js中,一开始将showView设为true, 通过showView?'':'show'得知一开始showView处于隐藏站状态,
当然你也可以将showView设为false,只需将下面的
showView?'':'show'改为showView?'show':''也一样,表示页面载入时showView是隐藏的 -->
<view class="hide{
{showView?'':'show'}}">
<!--遮罩层 -->
<view class="shade">
<!--面板内容 -->
<view class="conts">
这里面的内容根据自己的需求进行详细的编写。。。。。。。
<!--右上角的关闭按钮(用于关闭整个conts) -->
<image class="closeImg" src="../../images/close.png" bindtap="close"></image>
</view>
</view>
</view>
</view> wxss代码
.wrap{
width: 750rpx;
height: auto;
font-size: 34rpx;
}
/*--------------------------------------------------------------------1 */
.txts{
height: 1600rpx;
}
/*---------------------------------------------------------------------2 */
.submit{
height: 120rpx;
display: flex;
flex-direction: row;
line-height: 120rpx;
position: fixed;
left: 0;
bottom: 0;
/*要显示在遮罩层shade的上面 */
z-index: 2;
}
/*左边 */
.submitL{
width: 510rpx;
background-color: white;
border-top: 1rpx solid gainsboro;
}
.all{
font-size: 36rpx;
color: #FF8C00;
margin-left: 20rpx
版权声明:本文为Syleapn原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
