文章目录
一.事件驱动编程
-
事件驱动编程
- 所谓事件驱动,简单地说就是你点什么按钮(即产生什么事件),电脑执行什么操作(即调用什么函数).当然事件不仅限于用户的操作. 当对象处于某种状态时,可以发出一个消息通知,然后对这个消息感兴趣的程序就可以执行。
-
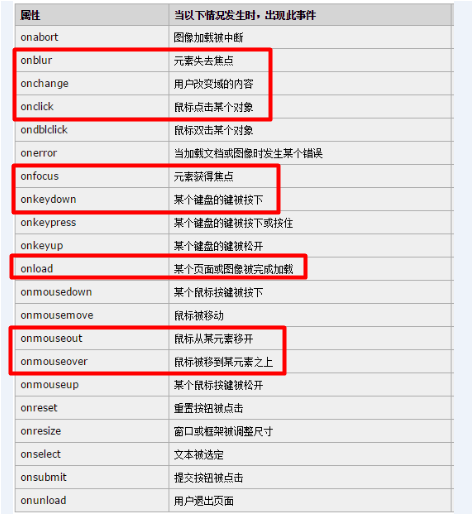
事件驱动编程中的几个核心对象
- 事件源:谁发出事件通知,发出消息;也就是事件主体(通常指元素和标签);
- 事件名称:发出什么样的通知的名称,比如鼠标到我头上了,我被别人点了一下;
- 事件响应函数:谁对这个这个事件感兴趣,当这个事件发生时要执行什么样的操作;
- 事件对象:一般来说,当事件发生时,会产生一个描述该事件的具体对象,包括具体的参数等一起发给响应函数,好让他们通过事件对象来了解事件更加详细的信息。
二.事件绑定
事件监听,也就是指对指定对象的指定事件指定响应处理处理函数;
-
第一种:
在标签上使用onclick属性配置事件源: 点我呀这个button, 可以在调用响应函数中传入this获取 事件名称:onclick 响应函数:clickMe 事件对象:可以在响应函数中传入event获取
注意: 此方式无法重复绑定响应函数
-
第二种:
在js代码中,使用 “元素.οnclick=响应函数”进行事件监听 -
第三种:
使用方法来完成对元素的监听IE [Object].attachEvent(“name_of_event_handler”, fnHandler); name_of_event_handler : 事件名称: 注意:事件操作前,必须加"on"!!! fnHandler: 响应函数 多次添加监听后,触发顺序: 先添加,后执行 [Object].detachEvent(“name_of_event_handler”, fnHandler); fnHandler : 移除时,传入的"事件响应函数",必须和添加时,传入的是同一个(通过相同标识符引用的那一个函数) 匿名函数,每次创建的都不同 W3C [Object].addEventListener(“name_of_event”, fnHandler); name_of_event: 事件名称: 直接使用事件(操作)名称 (没有 on) 多次添加监听后,触发顺序: 先添加,先执行 fnHandler: 响应函数 [Object].removeEventListener(“name_of_event”, fnHandler); fnHandler : 移除时,传入的"事件响应函数",必须和添加时,传入的是同一个(通过相同标识符引用的那一个函数) 匿名函数,每次创建的都不同 -
定义一个通用的添加事件的函数
function addListener(element,eventName,eventFn){
if(element.attachEvent){
element.attachEvent("on"+eventName,eventFn);
}else{
element.addEventListener(eventName,eventFn);
}
}
事件对象中包括了事件源及事件的具体描述信息,一般包括事件源,鼠标事件或键盘事件的相关信息;在监听函数中有时候需要通过事件对象来获取更详细的事件信息,然后再进行处理
oDiv.onclick = function (oEvent) {
//参数oEvent即为事件对象
}
实例.
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script type="text/javascript" src="indext.js"></script>
<title>Insert title here</title>
</head>
<body>
<!-- 用户触发按钮之后,js引擎自动创建event对象 -->
<button onclick="onclickMe(this,event)" id="btn">方式1:点我呀</button><br>
<button id="btn2">方式二.点我呀</button><br>
<button id="btn3">方式三.点我呀</button><br>
</body>
</html>
index.js
//方式二:
window.onload=function (){
//方式二,通过js代码方式指定事件
var btn2 = document.getElementById("btn2");
//事件源:btn2,在匿名的function中,打印的this就是事件源,没有srcEl这个参数
//事件名称:onclick
//相应函数:匿名funcion
btn2.onclick=function(event){
console.log(event);
//console.log(srcEl);//不存在
console.log(this);
alert("我又被点了~~");
};
//方式2,事件无法重复绑定,如果重复绑定,后面的会覆盖前面的
btn2.onclick=function(event){
console.log(event);
//console.log(srcEl);//不存在
console.log(this);
alert("我又又被点了~~");
};
//方式三:
/*//IE:
var btn3= document.getElementById("btn3");
//事件源:btn3
//事件名称:attachEvent方法的第一个参数
//响应函数:匿名函数function
//事件对象:匿名function的第一个参数
//参数1:事件名称
//参数2:响应函数
btn3.attachEvent("onclick",function(eventObject){
alert("我怎又又被点击");
console.log(eventObject);//event
console.log(this);//window
});
//可以重复绑定,倒序执行
btn3.attachEvent("onclick",function(eventObject){
alert("我怎又又被点击");
console.log(eventObject);//event
console.log(this);//window
});*/
/*//W3C
var btn3= document.getElementById("btn3");
//方式三:
//事件源:btn3,匿名function 内部this
//事件名称:addEventListener方法的第一个参数
//响应函数:function
//事件对象:匿名function第一个参数
//参数1:事件名称 点击事件(onclick)
btn3.addEventListener("click",function(eventObject){
alert("我怎又又被点击");
console.log(this);//window
console.log(eventObject);//
});
//可以重复绑定,顺序执行
btn3.addEventListener("click",function(eventObject){
alert("我怎又又被点击");
console.log(this);//
console.log(eventObject);//
});*/
//通用事件绑定
addEvent(btn3,"click",function(){
alert("我怎又又又被点击");
});
};
//设计一个方法:统一事件的绑定,既可以绑定IE,又可以实现W3C绑定
/**
*
* @param srcEl: 事件源
* @param eventType: 事件名称,IE拼接on
* @param fnHandler: 统一处理函数
* @returns
*/
function addEvent(srcEl,eventType,fnHandler){
//attachEvent 方法是IE方法,如果有值就是IE浏览器,反之就是W3C
if(srcEl.attachEvent){//IE
srcEl.attachEvent("on"+eventType,fnHandler);
}else{//W3C
srcEl.addEventListener(eventType,fnHandler);
}
}
//方式1:在onclick属性设置事件
//事件源: 点我呀这个button,可以在相应函数中传入this获取
//时间名称:onclick 点击事件
//事件处理函数: onclickMe
//事件对象:可以在相应函数中传入event获取
function onclickMe(srcEl,event){
//根据id获取事件源
console.log(document.getElementById("btn"));
//根据this获取事件源
console.log(srcEl);
console.log(this);
console.log(event);
//函数中自带的参数对象,用来包装调用者传入的参数
console.log(arguments);
alert("你真点啊!");
}
三.事件相关

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script type="text/javascript" src="indext.js"></script>
<title>Insert title here</title>
</head>
<body>
<img alt="" src="01.gif" id="myImg">
</body>
</html>
index.js
window.onload=function(){
var imgEl = document.getElementById("myImg");
addEvent(imgEl,"mouseout",function(){
imgEl.src="01.gif";
});
addEvent(imgEl,"mouseover",function(){
imgEl.src="02.gif";
});
addEvent(imgEl,"click",function(){
imgEl.src="03.gif";
});
};
//设计一个方法:统一事件的绑定,既可以绑定IE,又可以实现W3C绑定
/**
*
* @param srcEl: 事件源
* @param eventType: 事件名称,IE拼接on
* @param fnHandler: 统一处理函数
* @returns
*/
function addEvent(srcEl,eventType,fnHandler){
//attachEvent 方法是IE方法,如果有值就是IE浏览器,反之就是W3C
if(srcEl.attachEvent){//IE
srcEl.attachEvent("on"+eventType,fnHandler);
}else{//W3C
srcEl.addEventListener(eventType,fnHandler);
}
}
四.综合练习
多选框的选择
checkbox.html
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>checkbox</title>
<script type="text/javascript" src="checkbox.js" ></script>
</head>
<body>
请选择你的爱好:<br/>
<input type="checkbox" onchange="checkChange(this)" id="checkAll"/>全选/全不选<br/>
<div>
<input type="checkbox" name="hobby"/>JAVA
<input type="checkbox" name="hobby"/>打篮球
<input type="checkbox" name="hobby"/>上网
<input type="checkbox" name="hobby"/>撩妹
</div>
<div>
<input type="button" id="btn_checkAll" onclick="checkAll(true)" value="全选"/>
<input type="button" onclick="checkAll(false)" value="全不选"/>
<input type="button" onclick="checkUnAll()" value="反选"/>
</div>
</body>
</html>
checkbox.js
//全选/全不选
function checkAll(value){
//1.获取全部hobby
var hobbys = document.getElementsByName("hobby");
//2.遍历所有
for(var i = 0;i < hobbys.len
版权声明:本文为huang_kuh原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。