关于 sort() 的具体说明,这里不再赘述,可以戳这里 ↓↓↓:
https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Array/sort
之前也有用过 sort() ,但是没有具体弄清楚这个方法的含义,导致在一次字符串排序中遇到问题,起因是这样的:
有一个对象数组,需要按照字符升序进行排列,不假思索的实现了:
var data = [
{
name: 'Carl',
type: 'C'
}, {
name: 'Amy',
type: 'A'
}, {
name: 'Alice',
type: 'A'
}, {
name: 'Bob',
type: 'B'
}
];
data.sort(function(a, b) {
if(a.type === b.type) {
return a.name - b.name;
}
else {
return a.type - b.type;
}
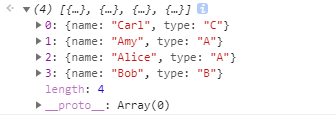
});发现效果并不对,添加打印以后发现,排序后的 data 并不是自己想象中的结果((*/ω\*)):

有点懵圈。。。再看看文章(上面的链接),才明白问题所在:

也就是说,比较函数其实是根据返回的值来进行排序的:若返回小于0的值,按照升序排序;若返回大于0的值,按照降序排列。因此上面例子的比较函数应该修改如下:
data.sort(function(a, b) {
if(a.type === b.type) {
return a.name<b.name?-1:(a.name>b.name?1:0);
}
else {
return a.type<b.type?-1:(a.type>b.type?1:0);
}
});浏览器看下排序后的数据:

OK,正确输出~~
版权声明:本文为u014395524原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。