HTML5期末大作业
文章目录
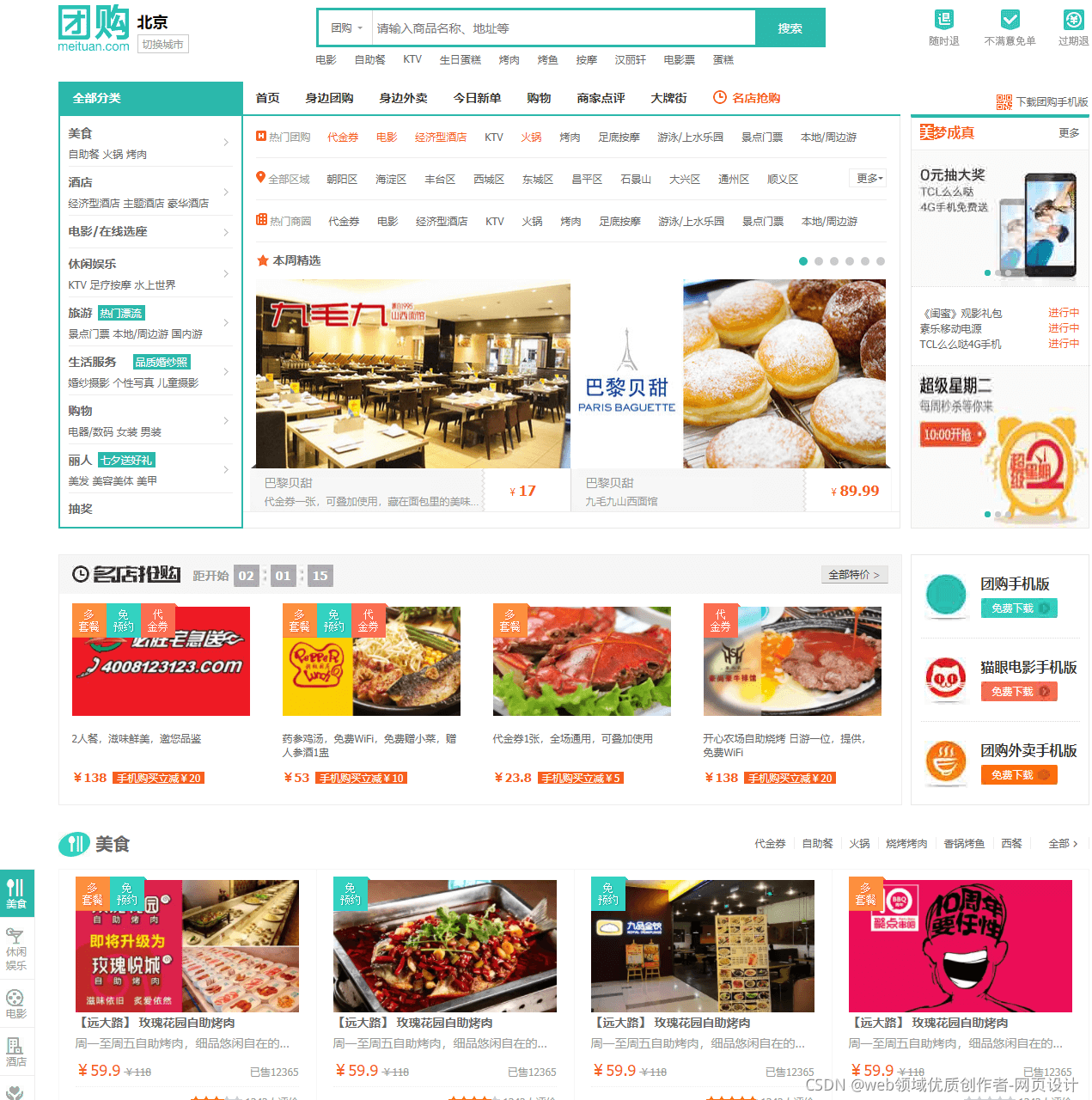
一、作品展示


二、文件目录

三、代码实现
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>仿团购首页html+css</title>
<link rel="stylesheet" type="text/css" href="css/common.css">
<link rel="stylesheet" type="text/css" href="css/index.css">
<link href="favicon.ico" type="image/x-icon" rel="icon">
</head>
<body>
<div class="m_side_btns" id="m_side_btns">
<a class="side_btn toTopBtn" href="javascript:;" id="returnToTop" style="display:none;">回 到顶 部</a>
<a class="side_btn surveyBtn" href="javascript:;">问 卷调 查</a>
<a class="side_btn helpBtn" href="javascript:;">帮 助中 心</a>
<a class="side_btn fbBtn" href="javascript:;">意 见反 馈</a>
</div>
<!--顶部-->
<div class="g_header">
<div class="topbg">
<div class="wrap1200 clearFix">
<ul class="hd_l fl">
<li> <a class="collection" href="javascript:;">收藏团购</a> <a class="login" href="login.html">登录</a> <a class="register" href="register.html">注册</a>
<div class="app_box fl">
<a class="app" href="javascript:;">手机团购 <span class="phone"></span> <span class="arrow"></span> </a>
<div class="app_pos">
<a class="app_pos_one" href="javascript:;">
<p>免费下载团购手机版</p> <img src="images/app_down.png" alt=""> <span class="app_pos_r"></span> </a>
<a href="javascript:;">
<p>免费下载团购手机版</p> <img src="images/app_down.png" alt=""> <span class="app_pos_r"></span> </a>
</div>
</div>
</li>
</ul>
<a class="order fl" href="javascript:;">我的订单</a>
<ul class="hd_r fr clearFix">
<li class="fl hd_r_list">
<div class="text_limit">
<a class="text" href="javascript:;">我的团购 <span class="line_r"></span> <span class="arrow_r"></span> </a>
</div>
<ul class="admin_pos">
<li> <a href="javascript:;">我的订单</a> <a href="javascript:;">我的评价</a> <a href="javascript:;">我的收藏</a> <a href="javascript:;">我的积分</a> <a href="javascript:;">抵用劵</a> <a href="javascript:;">团购余额</a> <a href="javascript:;">账户充值</a> <a href="javascript:;">账户设置</a> </li>
</ul>
</li>
<li class="fl hd_r_list">
<div class="text_limit">
<a class="text" href="javascript:;">最近浏览 <span class="line_r"></span> <span class="arrow_r"></span> </a>
</div>
<div class="browse_pos">
<div class="browse_pos_t">
<a href="javascript:;"> <img src="images/l_hoom.png" alt=""> </a>
<a class="tit" href="javascript:;">润光格林酒店大床入住1晚</a>
<a class="money" href="javascript:;">¥138<b>219</b></a>
</div>
<a class="clear" href="javascript:;">清楚最近浏览记录</a>
</div>
</li>
<li class="fl hd_r_list">
<div class="text_limit">
<a class="text cart" href="javascript:;">购物车<span> 0 </span>件 <span class="line_r"></span> <span class="arrow_r"></span> <span class
版权声明:本文为qq_524614081原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。