
请添加图片描述](https://img-blog.csdnimg.cn/abee2a9784ef4ac399b306173d8b24b7.png)
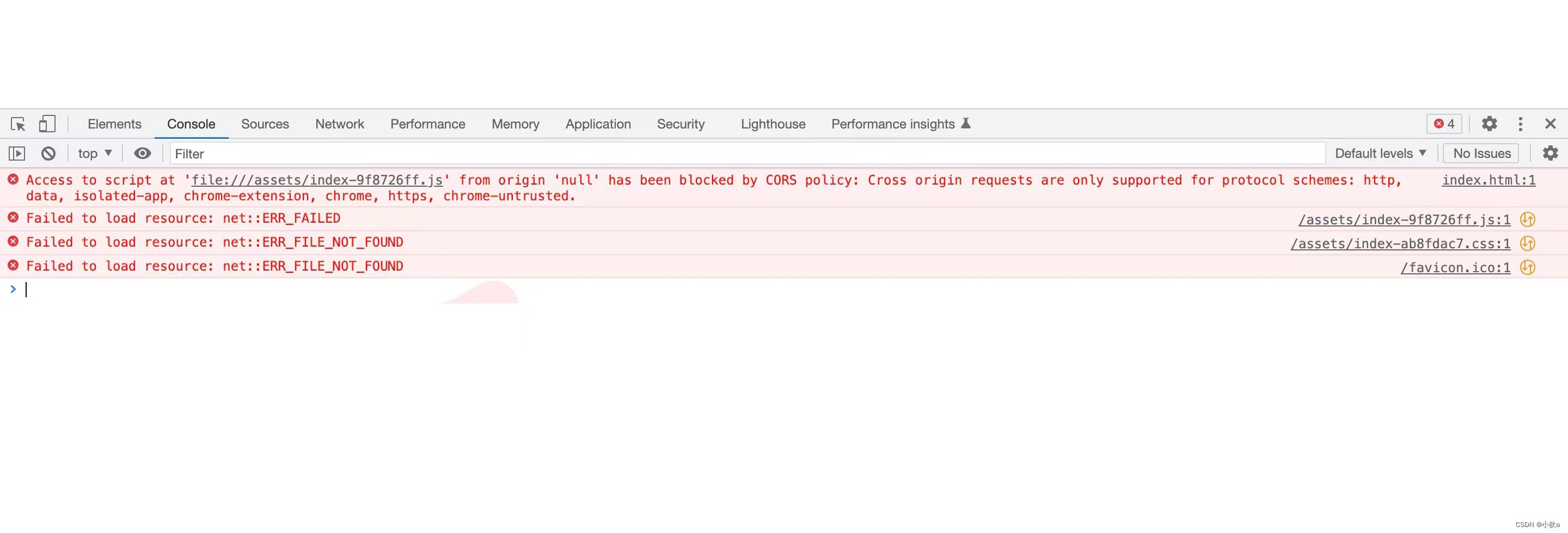
vite创建的项目,打包后的文件本地预览报错,原因是file文件不支持import,需要开启个服务。
简单解决办法: 全局安装服务支持 http-sever ,安装后若不配置环境变量,需要使用http-server命令,也可以自己去配置环境变量,此处省略配置方法
sudo npm install http-server -g
进入打包后的文件夹,打开终端
输入下方命令行,开启一个服务,端口号设置不冲突即可
http-server -p 8090 // 8090为自己设置的端口号,不要跟之前打开的冲突即可
备注:
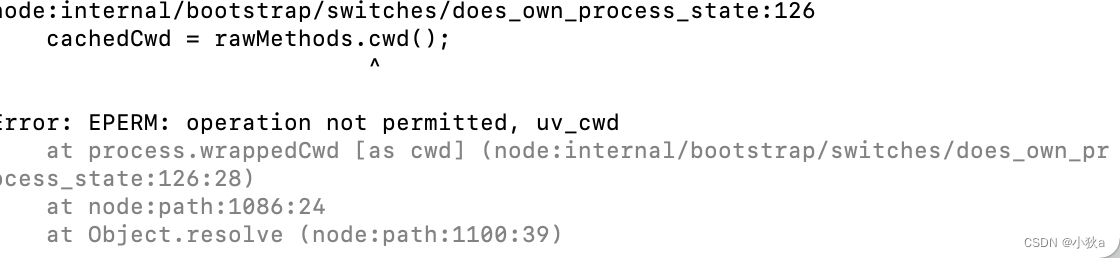
如果 再次输入http-server-p 8090 报错时

重启一下cmd终端即可
版权声明:本文为weixin_43773663原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。