?项目介绍
先做个自我介绍,本人是一个没人写前端所以就自学前端的后端程序员?。在此项目中我会和大家一起从零基础开始学习前端,从后端程序员的视角来看前端,受限于作者的水平本项目暂时只会更新到前端框架VUE,不会涉及node.js。该项目适合零基础的小白或者和我一样开发网站没人写前端所以自学前端的后端程序员?。
该项目的学习顺序是按照我自己学习时总结出来的,其中的每个知识点都是我认真去理解的,同时也查了很多的资料,所有的参考资料我都放在了文章末尾。尊重开源,尊重知识产权。每一个案例我都亲手写过并觉得不错才放上去的。每次的代码和笔记我都放在了开源仓库里,有需要的同学请不要吝啬给我一个star。如果觉得本文写的不错的话记得点赞+关注,你们的支持是我坚持下去的动力?。
工欲善其事,必先利其器 ——《论语··卫灵公》
语雀地址:
https://www.yuque.com/beilayanmen
Github地址:
https://github.com/SuZui-cn/my-web
Gitee地址:
https://gitee.com/north_gate/my-web
个人博客地址:
https://foollyone.cn/
⌨本文知识点
- 前置知识
-
Chrome浏览器
- 下载安装
-
VSCode
- 下载安装
- 汉化
正文
前置知识
我们先简单的了解一下基础知识。
先介绍一下WEB,下面是维基百科的解释。
万维网
(英语:World Wide Web)亦作
WWW
、
Web
、
全球广域网
,是一个透过
互联网
访问的,由许多互相链接的
超文本
组成的
信息系统
[
1]
。英国科学家
蒂姆·伯纳斯-李
于1989年发明了万维网。1990年他在瑞士
CERN
的工作期间编写了第一个
网页浏览器
[
2]
[
3]
。网页浏览器于1991年1月向其他研究机构发行,并于同年8月向公众开放。
所谓WEB的话就是平常说的万维网,通俗一点就是我们平时浏览的
网站
网站也称之为WEB应用程序
。网站和我们平时使用的
手机APP
不同,我们平时在使用手机APP的时候需要先将APP下载下来,而且如果APP存在更新的话我们还需要下载新的资源,同时手机端应用不能直接在电脑端使用;而网站依托于浏览器,不管是在手机上还是电脑上我们只要下载了浏览器就可以去访问网站,网站的
跨平台性
优于手机应用,而且在网站内容更新的时候我们不需要再次下载额外的资源。
网站和手机应用的区别实际上就是
B/S架构
和
C/S架构
的区别。
B/S架构即浏览器和
服务器
架构模式。B:brower浏览器;S:server服务端C/S架构即客户端和
服务器
架构模式。C:client 客户端 ;S:server服务端
B(浏览器)和C(客户端)都具备用户可以直接看到的界面,而用户可以直接看到的界面统称为
前端
。
不管是B/S架构还是C/S架构都有一个S(服务端),也就是说一个完善的软件应该具备
和用户交互的能力
,同时一个软件应该是具备某种功能的,可以为用户
提供一定的服务
。在服务的过程中会产生一些具有实际作用意义的
数据
,而这些产生的数据又会影响到之后为用户的服务。为了更好的服务用户,我们需要将这些数据保存下来。由此得出,服务端应该具备的两个基本的功能:
业务逻辑处理
和
数据存储
。服务端也称之为
后端
。
总结起来就是:
-
前端负责展示用户可以看到的界面
-
后端负责处理业务逻辑和数据存储
在此基础上我们又可以深入探讨一下,一个软件(不管是WEB还是手机APP)需要可以直接被看到的界面,需要为用户提供服务,需要存储数据。这就是
软件的三层架构
。
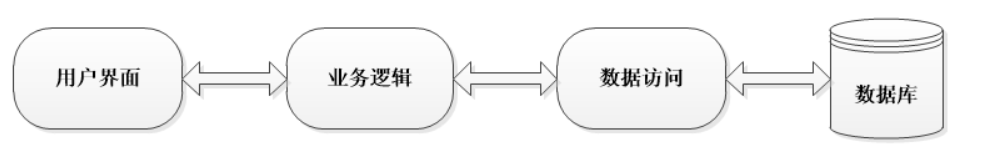
软件的三层架构:表示层(UI)、业务逻辑层(BLL)和数据访问层(DAL)

一个只包含表示层的网站被称之为
静态页面
,含有服务端(后端)的网站被称为
动态页面
。
本系列文章就重点在于讲述WEB前端,也就是
静态页面
。(在讲到javascript的AJAX技术的时候会提供后端的接口以便学习)
环境搭建
大家在学习java或者python的时候都需要下载对应的开发环境,我们编写网页也一样需要开发环境,不过网页的开发环境相对来说十分简单。
一个合格的开发环境应该具备两个部分:①让开发者能够编写代码 ②能够将代码运行起来
对于网站开发来说运行代码的地方就是
浏览器
,所以我们还需要一个
编辑器
来编写代码。对于真正的大佬来说记事本充当编辑器足矣[手动狗头]。
但是对于我们新手来说还是要挑选一个好用的编辑器,这样可以减少我们在学习过程中的痛苦面具?
这里给出推荐的开发环境:
谷歌浏览器(Chrome)
+
VSCode
大家可能就要问了,不是是个浏览器就能访问网站吗,为啥还特意要用谷歌浏览器,而且
谷歌搜索在国内又不能用
,那和其他的浏览器又有什么区别呢。
先别着急,作为一个要学习网站开发的仔应该对浏览器有更深入的了解,
谷歌浏览器是完全遵守W3C标准的浏览器
,这里涉及到浏览器内核会在之后的文章中解释。而至于不能使用谷歌搜索那更不是什么难事了。下面就让我来带大家走进WEB前端的大门。
Chrome
下载安装
首先我们先搜索chrome浏览器,因为在百度上有太多的广告网站,所以我在这里直接给出谷歌浏览器的官方地址。(搜索引擎其实就是一个大大的网络爬虫,将用户搜索的信息作为关键字去全网爬去网站,在之后的学习中会深入讲解)
谷歌浏览器官方地址:
https://www.google.cn/chrome/index.html

点击“下载Chrome”即可以下载。下载完成之后会有一个ChromeSetup,点击运行即可完成谷歌浏览器的安装。

更改搜索引擎
安装完成之后我们需要解决一下谷歌搜索在国内不能使用的问题,有两种方案:一是
科学上网
,二是
更改搜索引擎
。
这里教大家修改搜索引擎
打开谷歌浏览器(第一次打开可能会询问是否设置为默认浏览器,建议设置为默认浏览器)
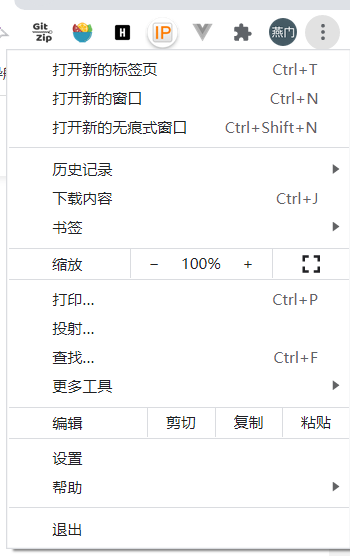
点击右上角的三个竖着的点,然后点击设置。

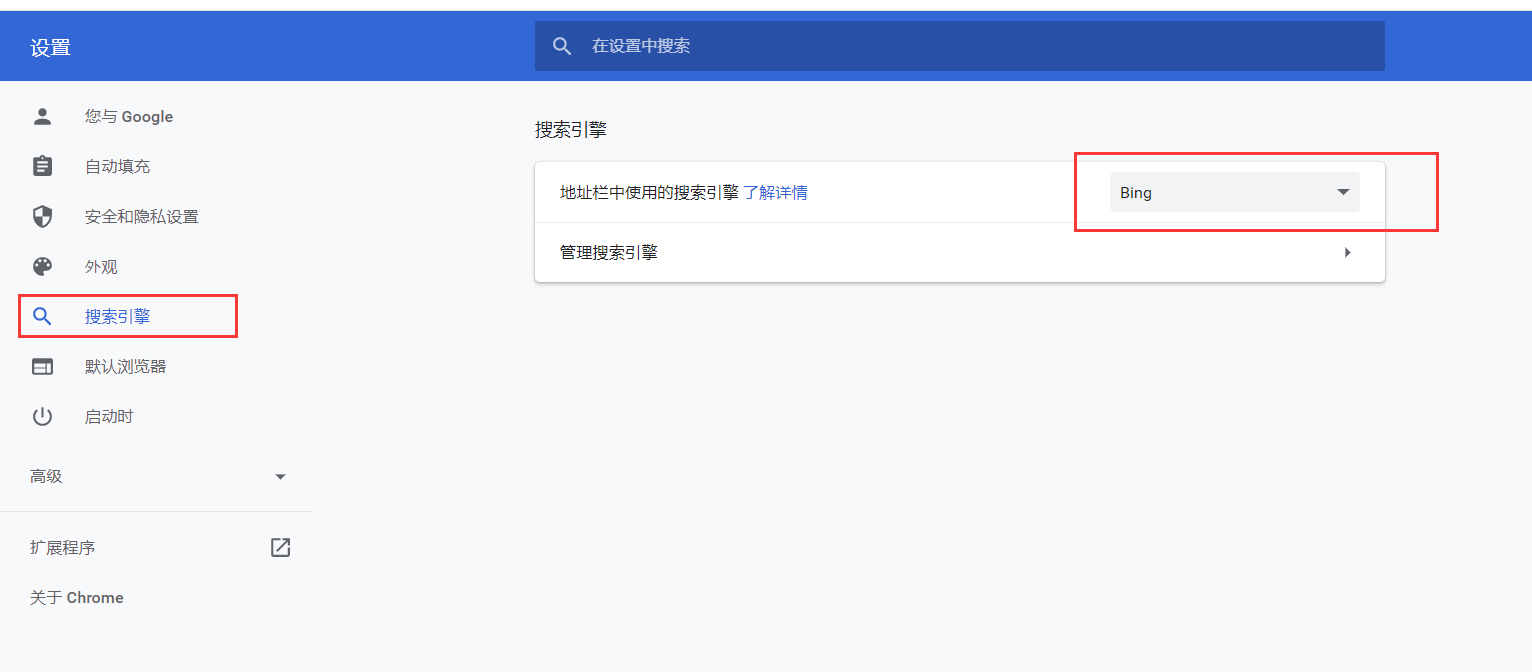
在设置里选择搜索引擎,之后切换地址栏中使用的搜索引擎。推荐使用百度或者Bing。这样就可以正常的使用谷歌浏览器里。

这样浏览器就搞定了,现在让我们来搞定VSCode
VSCode
工欲善其事,必先利其器。一个顺手的写代码软件(编辑器)可以让我们在开发的过程中尽享丝滑[手动狗头]。
想要优雅且高效的编写代码,必须熟练使用一款前端开发工具。但前端开发工具数不胜数,像HBuilder、Sublime Text、WebStorm、Visual Studio Code…等等,其中VSCode以其轻量且强大的代码编辑功能和丰富的插件生态系统,独受前端工师的青睐。
网上有很多关于VSCode 的教学文章,所以本文就直接介绍基本的安装以及汉化,后续会介绍一些好用的插件(大家可以关注我另一个《干货推荐》专栏[再次手动狗头])。
下载安装
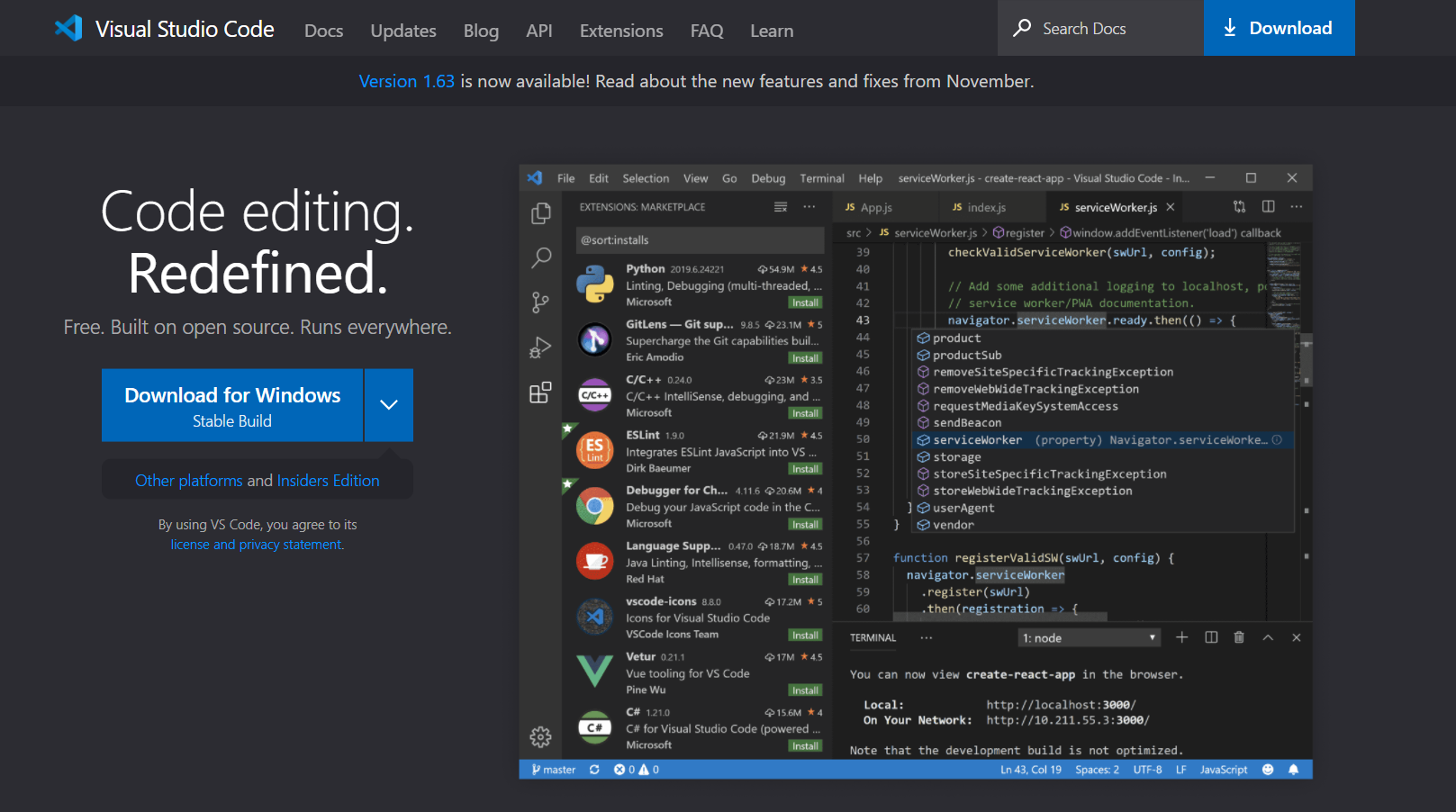
进入官网,然后点击下载“Download for Windows”
VSCode官网:
https://code.visualstudio.com/

下载完成之后点击下好的程序之后无脑next就行了(有需要的同学可以更改安装位置)
汉化
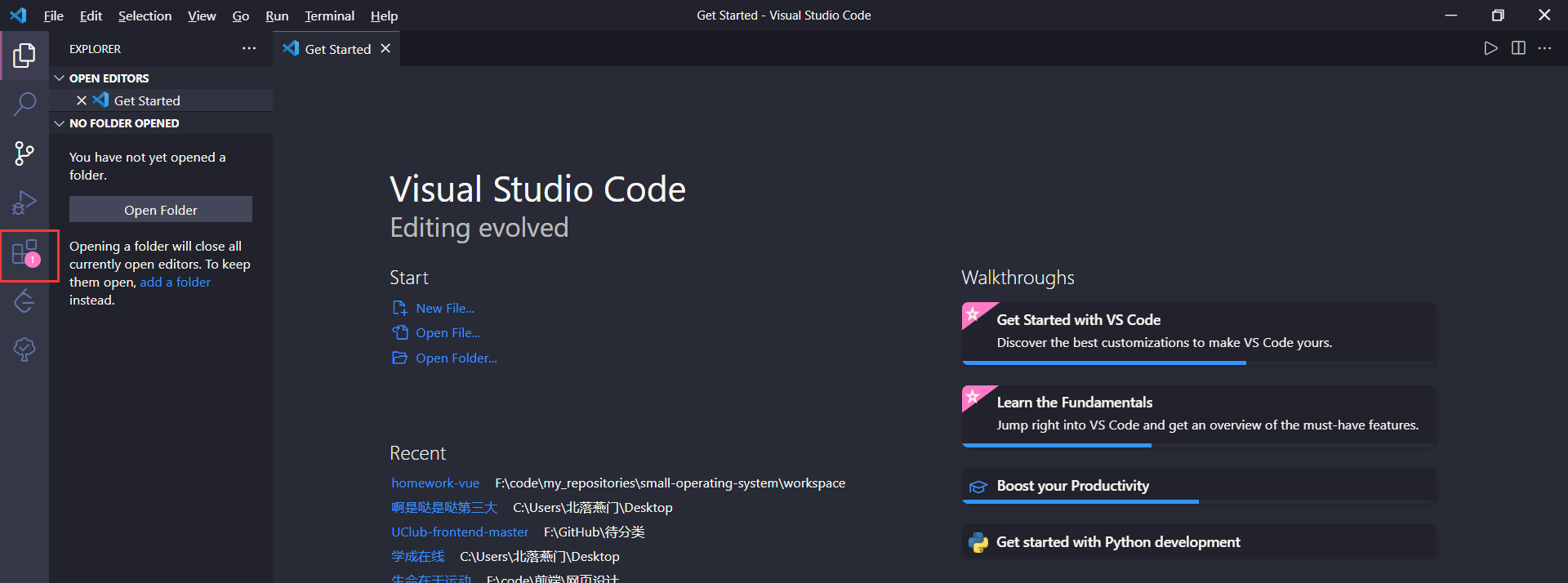
刚安装好时界面全是英文的,这就很为难英文不好的靓仔们了。所以这里我要教靓仔们怎么下载汉化插件。点击左侧的方格子图标(插件商店)

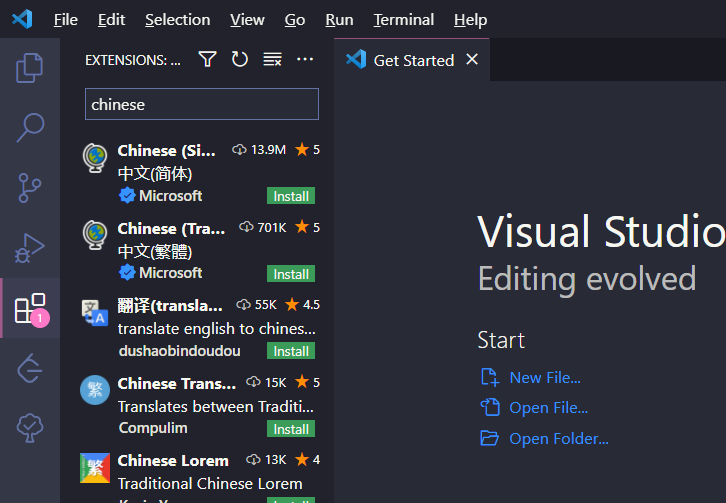
在搜索框搜索chinese,install第一个插件,之后重启vscode就行了。

这里给大家推荐几个我比较喜欢的主题插件。
- Dracula Official
- Night Owl
- vscode-icons
前两个是主题插件,后一个是美化文件夹的。
作者采用的就是Dracula Official + vscode-icons的组合。
vscode之所以倍受欢迎,和其强大的插件是密不可分的。(所以大家可以关注我另一个《干货推荐》专栏[再再次手动狗头])。
咳咳咳,有需要的同学可以下载一个“鼓励师”插件,很nice的

至此,我们学习WEB前端的基本环境就搭建好了。从下一篇开始就正式的进入WEB前端的学习了。大家做好准备。
默默的问一句,你现在能说出B/S架构和C/S架构的区别吗?软件的三层架构是哪三层呢?没有后端的网页被称为什么呢?