全景图目录说明
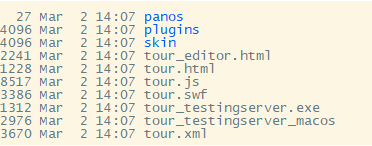
生成全景图后,在原图片的目录下生成vtour文件夹:

panos文件夹是放全景图切片的文件夹。panos文件夹有各种切片图、缩略图、预览图。
plugins放了若干个官方插件。
skin文件夹包含默认皮肤要include嵌入的vtourskin.xml,也可自定义自己的图片和文件放到该地方。
tour.swf文件就是krpano的flash viewer,flash的内核。
tour.js是krpano的html5 viewer以及嵌入的html脚本的集合文件。
tour.html双击以后,就能在网页上看到生成的全景图了。也就是浏览全景图的入口。
tour_editor.html可视化地添加热点以及决定每个场景起始位置的编辑器。
tour_testingserver.exe和tour_testingserver_macos 是分别对应window和mac打开全景图进行本地浏览的工具。
坐标抓取
- 将pano_pos.xml文件作为一个插件文件放到生成目录下。
- 在tour.xml 引入该文件:
<include url="pano_pos.xml"/>
- 在tour.xml中scene标签下加入events标签,加入onviewchange事件:
<events keep="true" name="showpos" onviewchange="show_pos()"/>
-
打开全景图即可看到坐标抓取插件:

热点生成
-
热点的生成还需要引入插件,百度掏了很久。将hot文件夹整个copy到vtour文件夹下,并在tour.xml下引入文件。

<include url="hot/hot.xml"/>
- 同样在scene标签下,加入hotspot标签。
<hotspot ath="0" atv="13" linkedscene="scene_FJ" name="热区一" onclick="js(openHtml('123');)" style="skin_hotspotstyle6" id="123" text="热区一"/>
说明:
ath:横坐标。
atv:纵坐标。
linkedscene:对应scene标签中的name属性。
name:热点名字,不显示。(尝试过,不能为数字)
text:用于在全景图中,热点名称的显示。
onclick:点击热点事件,可进行其他操作,之后另作讲解操作。
style:热点显示风格,对应hot.xml中的类型,可修改各种风格。
id:相当于起一个对应的key。

至此,热点生成完成。java中可以用DOM操作xml,进行修改文件操作。通过脚本操作相关命令等来进行操作。
版权声明:本文为anvy8907原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。