vue el-table动态表格创建

动态渲染表头;动态匹配表头对应数据
在这里插入代码片
<el-table
:data="tableData"
style="width: 100%"
border
@selection-change="handleSelectionChange"
>
<el-table-column
type="selection"
width="60"
align="center"
></el-table-column>
<el-table-column type="index" width="60" label="编号">
</el-table-column>
<el-table-column
v-for="(item, index) in tableOption"
:key="index"
:label="item.label"
:prop="item.prop"
>
</el-table-column>
</el-table>```
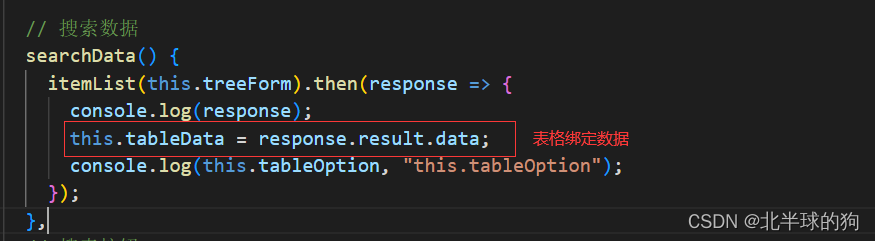
表格数据
**tableData: [],表格渲染绑定数据
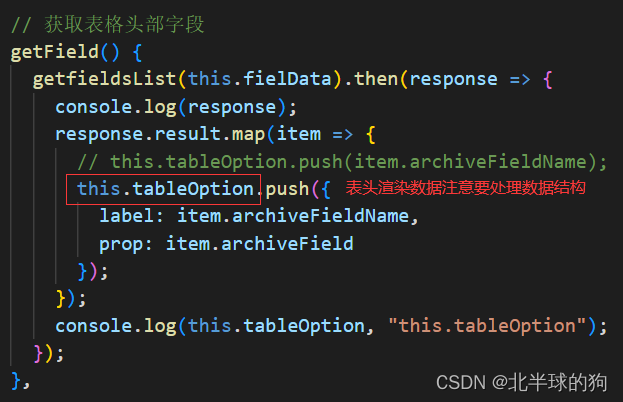
// 表格表头数组
tableOption: [],

tableData数据

tableData数据


后台数据结构参照
注意:绑定的两个数组,数据要处理,后台返回的数据结构要对应
版权声明:本文为weixin_48305373原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。