开发遇到问题-解决
postman复制请求参数RequestPayload问题-解决
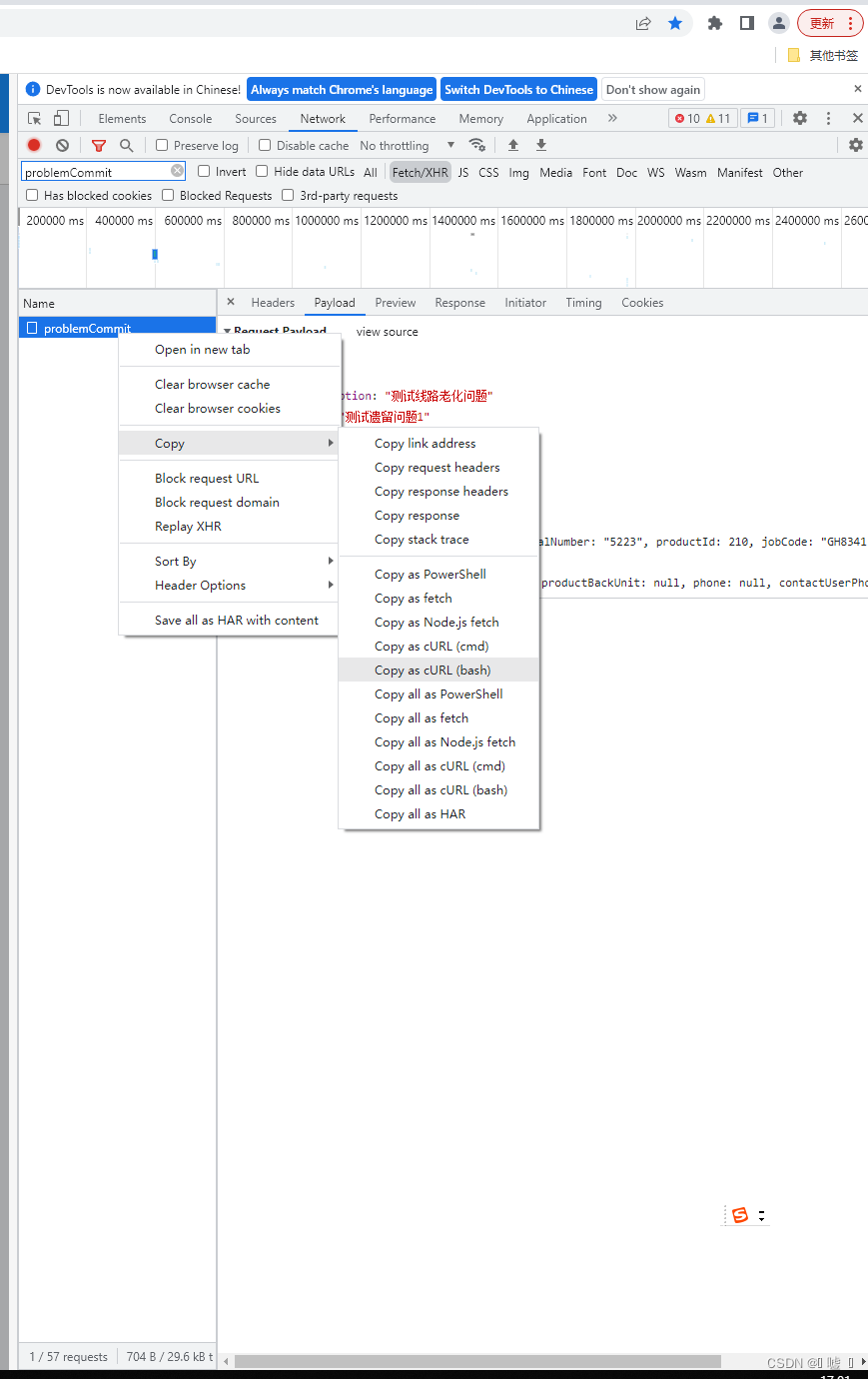
1、打开Chrome 浏览器F12,把请求复制为 curl 格式。
右键请求 -> copy -> copy as curl(bash)

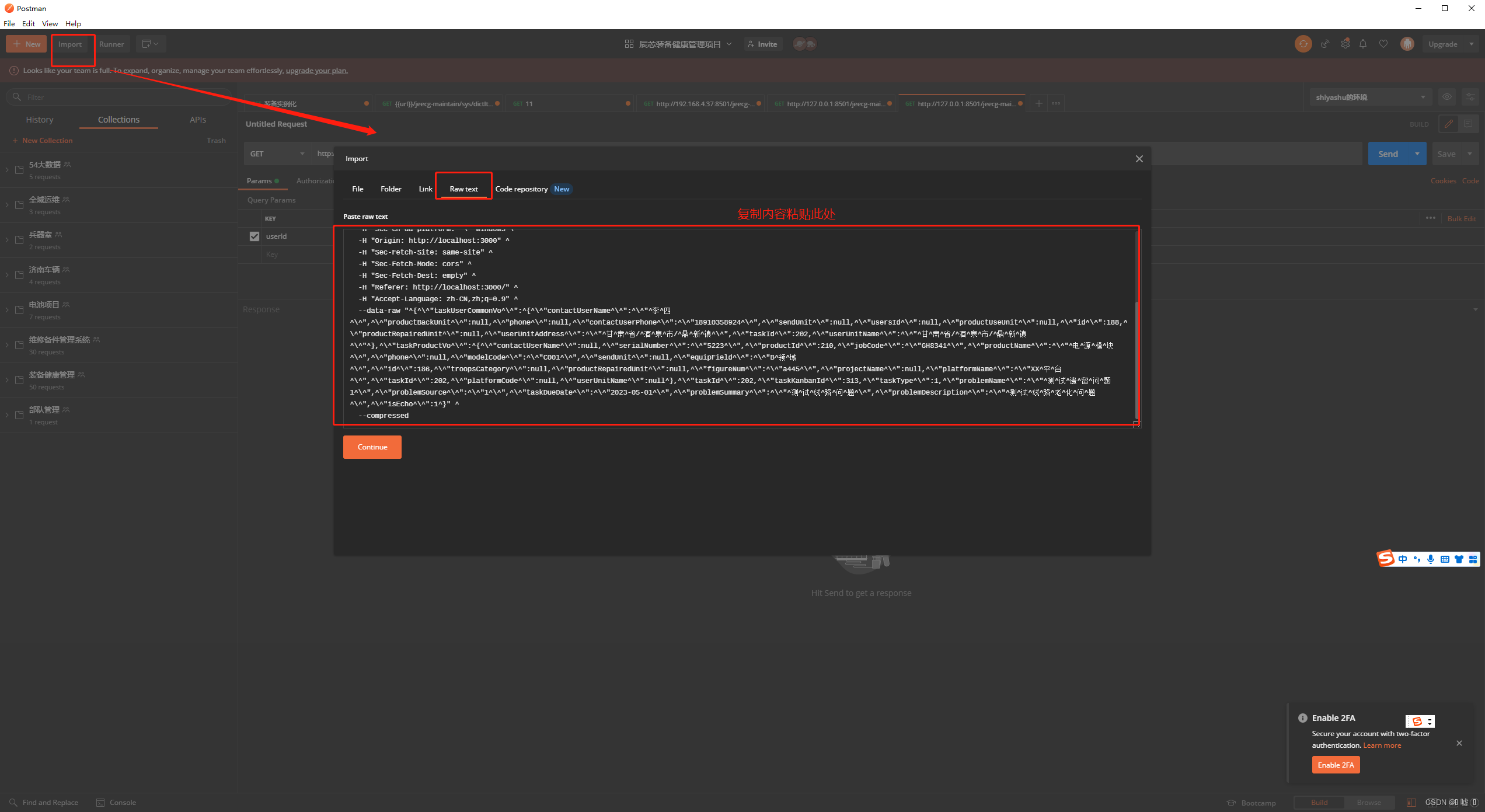
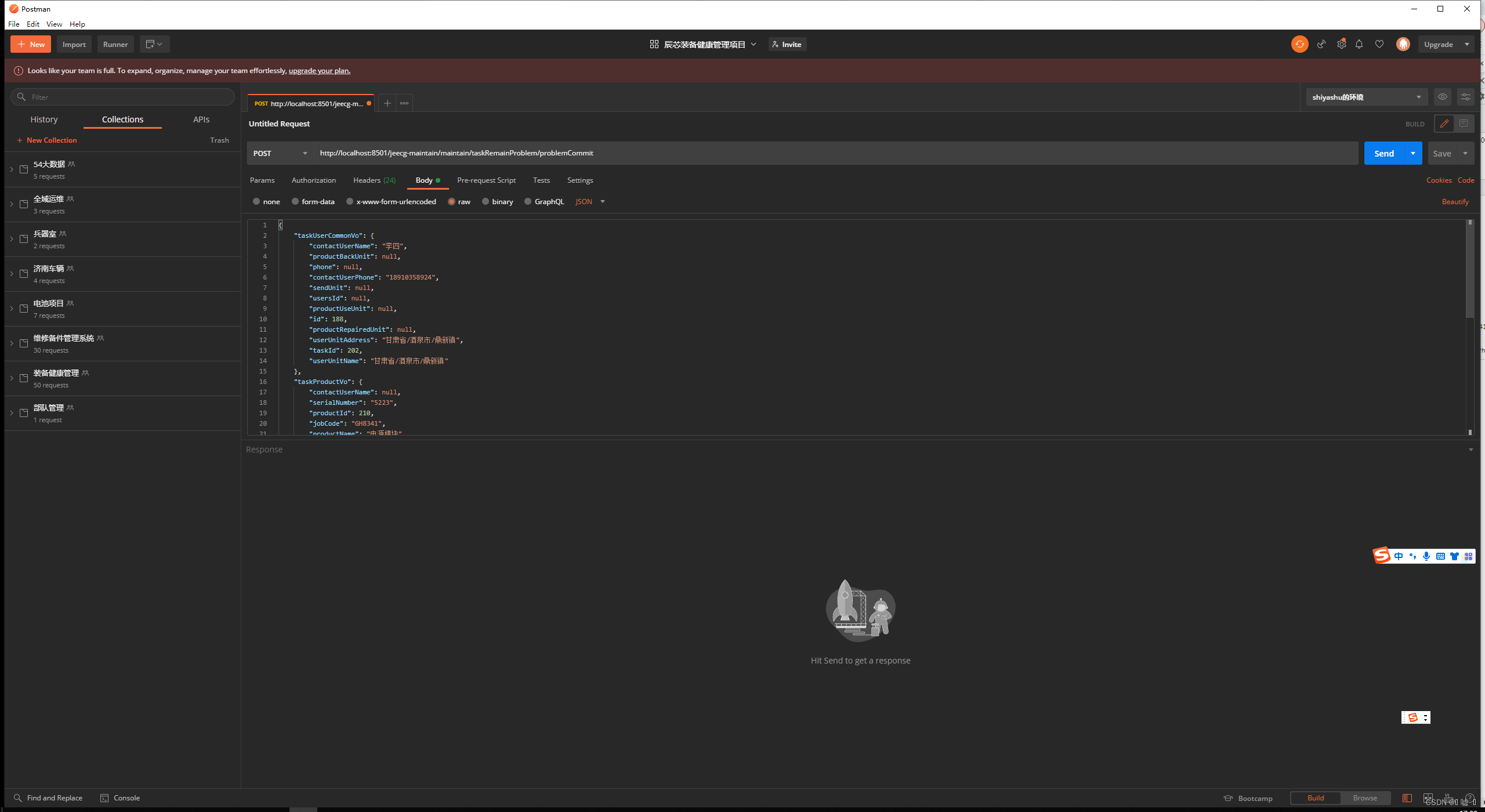
2、打开Postman 点击左上角导入,Paste raw text


windows开发问题-解决
问题1:Windows下cmd 运行jar,出现假死现象
现象描述:
使用java -jar xxx.jar,打包成jar之后部署在windows上之后,运行一段时间项目假死,程序访问不了,需要到命令行随意敲一个键,总之光标移动了就行,然后卡住的内容就会迅速输出到窗口,不敲任何键程序就一直卡在那
问题根本:
cmd默认开启了“快速编辑模式”“插入模式”,只要当鼠标点击cmd任何区域时,就自动进入了编辑模式,之后的程序向控制台输入内容甚至后台的程序都会被阻塞。
我们在控制台里面回车或者右键鼠标后,自动退出了编辑模式。因此,控制又恢复输出内容,服务端又正常了。
解决方法:
windows cmd -> 属性 -> 选项 -> 编辑选项
windows cmd -> 默认值 -> 选项 -> 编辑选项
“快速编辑模式”
“插入模式”
————————————————
问题2:WMIC查找进程id(通过进程名、运行路径)
wmic process
where “Name=‘change-matXYZ.exe’
and
ExecutablePath=‘E:\dam\dam_base1\dam_base\front\grid\9ceshi111\change-matXYZ.exe’”
get ProcessId
————————————————
wmic process where “Name=‘change-matXYZ.exe’ and ExecutablePath like ‘E:\dam\dam_base1\dam_base\front\grid\9ceshi111\%’” get ProcessId
杀死进程:taskkill /pid 7612
————————————————
问题3:exe窗口暂停
新增run.bat文件
@echo off
call %1
echo.
echo.
pause
jeecgboot新手使用
问题1:代码生成–空
原因:项目路径有中文
问题2:数据字典翻译(sys_dict)–没有翻译
原因:没有保存sys_dict_item表的item_value字段
前端
问题1:npm run build时报错
FATAL ERROR: Ineffective mark-compacts near heap limit Allocation failed
错误原因:空间大小设置不够。输入命令:1->2
- npm install -g increase-memory-limit
- increase-memory-limit
问题2:修改样式,不起效
错误原因:层级太深,作用不到。使用:/deep/或>>>
.mint-radiolist /deep/ .mint-radiolist-label {
color: #333333;
}
.mint-radiolist >>> .mint-radiolist-label {
color: #333333;
}
问题3:使用gulp命令报错
Task function must be specified
错误原因:gulp版本。
- 卸载gulp4.0版本:在控制台输入命令npm uninstall gulp
- 重新安装gulp3.9.1,使用命令npm install gulp@3.9.1
gitlab提交记录显示不是自己
git:gitLab 日志显示不是自己
错误原因:公司电脑之前别人使用,需改winsdows凭据。
解决:(电脑-控制面板-用户账户-凭据管理器-windows凭据)

MORE:
git log 日志显示不对解决:
(git config –global user.name 你的gitName)
(git config –global user.email 你的gitEmail)
工具fiddler:浏览器抓包
场景:前端使用谷歌浏览器chrome调试,接口返回:request content was evicted from inspector cache
我的想法:请求内容已加载,检查器缓存内容有限,后端接口不背锅
证实:使用fidder,可查到对应请求,后端接口已返回数据

