项目场景:
项目中前端要通过rabbitMQ来进行实时接收消息数据,这里我只展示了vue如何接收数据,html可接收发送数据,HTML方式是转自某大佬,具体代码如下:
1.vue安装插件
npm install --save webstomp-client
npm install stompjs -S
2.新建js文件
提示:为了方便之后数据修改,建议直接在js文件里定义好数据导出进行引用,以下是新建的js文件里存放的内容:
export const PROTOCOL = 'ws' //连接协议
export const IP = '127.0.0.1' //ip
export const PORT = '8080' //端口
export const ADDRESS = 'ws'
export const ACCOUNT = 'admin' //账号
export const PASSWORD = '123456' //密码
3.在vue页面把该文件引入:
import { PROTOCOL, IP, PORT, ADDRESS, ACCOUNT, PASSWORD, SUBSCRIPT } from '@/utils/message'
4.在data中定义
export default {
data() {
return {
address: '',
client: null
}
}
}
5.挂载到mounted
mounted(){
this.address = PROTOCOL + '://' + IP + ':' + PORT + '/' + ADDRESS;
this.connect();
},
6.方法
//连接
methods:{
connect() {
this.client = webstomp.client(this.address)
this.client.connect(ACCOUNT, PASSWORD, () => {
console.info('连接成功!')
// 连接成功跳转方法
this.subscribe()
}, (e) => {
console.info('连接失败!')
// 失败跳转方法
this.error()
})
},
subscribe(){
this.client.subscribe("路由消息", (data)=> {
// data接收的是json类型的数据,所以要进行转换
var message = JSON.parse(data.body)
// 数据拿到之后可对数据进行操作
})
},
error(err){
console.log('err',err)
},
}
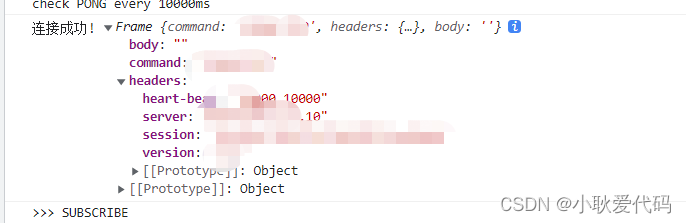
7.运行结果
提示:下面就是连接成功之后显示的内容,后可以让后端发送消息打印到控制台查看获取的数据:

这是分割线————————————————-
以下是html文件连接rabbitMQ,亲测可用!
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="content-type" content="text/html" />
<meta name="author" content="https://github.com/jice1001" />
<title>websocket test</title>
<script src="https://cdn.bootcss.com/stomp.js/2.3.3/stomp.js"></script>
<script src="https://cdn.bootcss.com/sockjs-client/1.1.4/sockjs.js"></script>
<script>
var socket;
function Connect(){
try{
let client = new WebSocket(document.getElementById("urls").value);
client.onopen = sOpen;
client.onerror = sError;
client.onmessage = sMessage;
client.onclose = sClose;
socket = client;
}catch(e){
alert('error');
return;
}
}
function sOpen(){
alert('connect success!');
}
function sError(e){
alert("error " + e);
}
function sMessage(msg) {
console.log('message',msg)
doReceive(msg.data);
}
function sClose(e){
alert("connect closed:" + e.code);
socket.close();
}
function Send(){
socket.send(document.getElementById("msg").value);
}
function Close() {
socket.close();
}
function doReceive(buffer) {
console.log("doReceive:",buffer);
console.info('123',JSON.parse(buffer))
// blob:待读取的blob对象 -- https://www.jianshu.com/p/72f12d27d3ba
// let a = buffer.text()
// a.text().then(data => {
// // data:指成功读取到的内容
// console.log(data);
// alert('server says:' + data);
// }).catch(err =>{
// //err: 指读取失败后返回的错误内容
// alert('no understand server says');
// })
};
</script>
</head>
<body>
<input id="urls" type="text" value="ws://'ip地址':'端口地址'/websocket">
<input id="msg" type="text">
<button id="connect" onclick="Connect();">Connect</button>
<button id="send" onclick="Send();">Send</button>
<button id="close" onclick="Close();">Close</button>
</body>
</html>
以上html文件是转载自其他大佬,如有侵权联系可删除,详情链接放在这里啦
版权声明:本文为xiaogeng0原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。