1、首先使用 ng g c , ng g m创建组件及路由

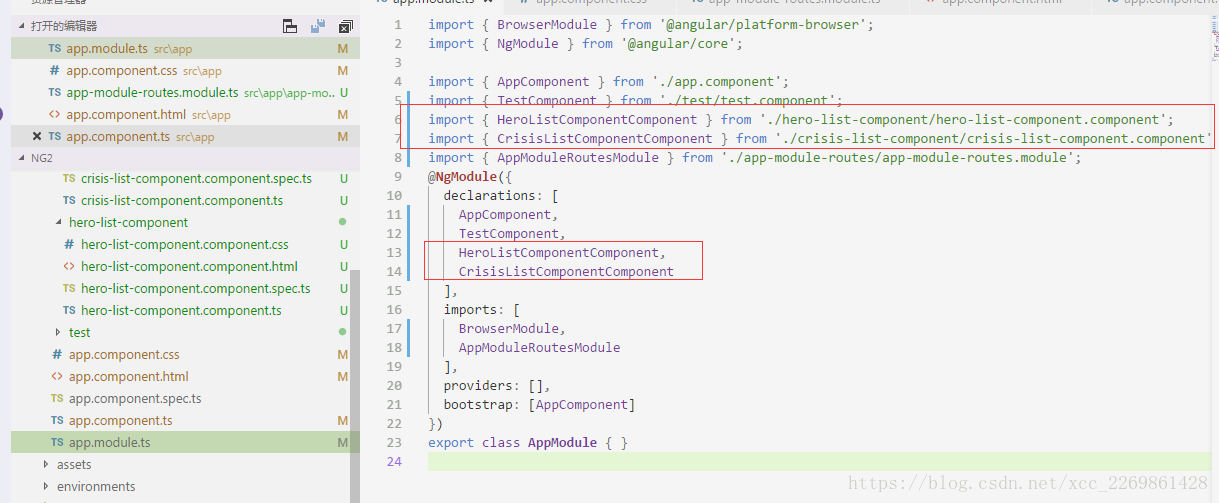
创建之后、会发现app.module.ts中已经导入了,如果没有就自己手动导入

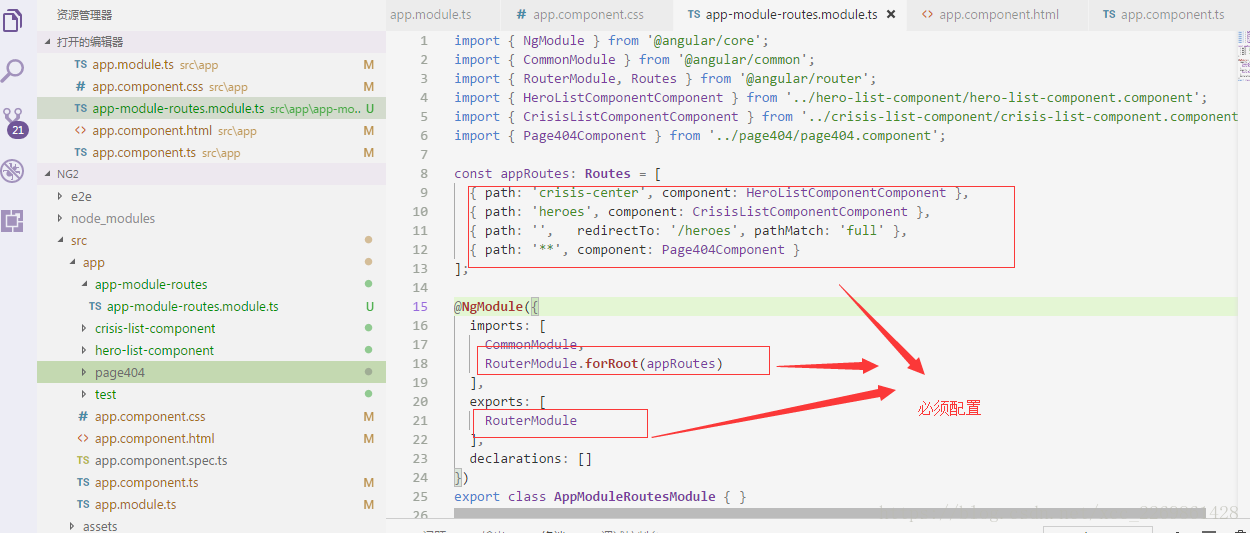
2、编辑路由

3、app中在导入appModuleRoutesModule

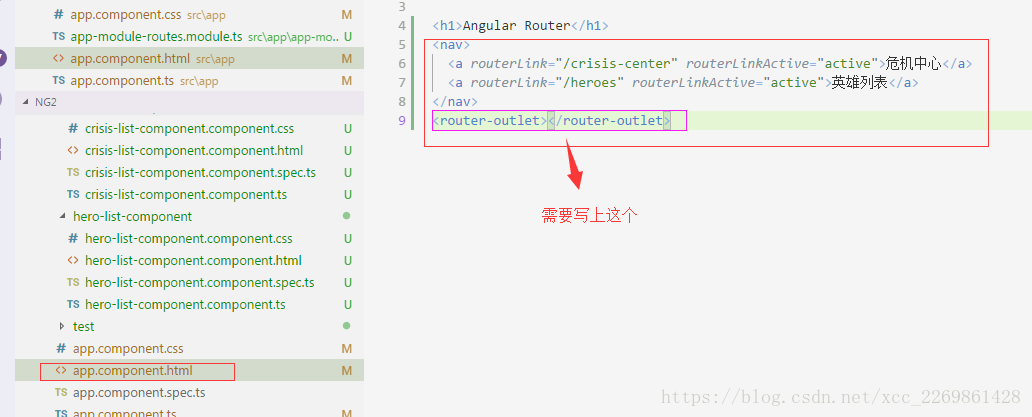
4、在app.html中写页面

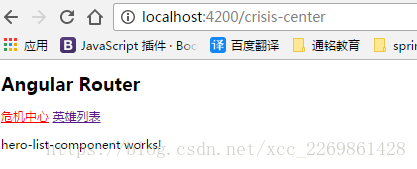
5、查看浏览器
默认跳转到heroes

点击“危机中心”


输入不存在的路由

发现路由上的地址已经变化了,页面内容也变化了
这只是一个非常简单的路由跳转,以后会更新路由的传参,守卫等。
有喜欢的朋友可以关注下头条号《
老徐聊技术
》
版权声明:本文为xcc_2269861428原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。