HTML代码部分
<div class=”col-sm-2 text-center”>
省
</div>
<div class=”col-sm-2″>
<select class=”form-control” name=”Province” id=”Province”>
<option>==请选择===</option>
</select>
</div>
<div class=”col-sm-1 text-center”>
市
</div>
<div class=”col-sm-2″>
<select class=”form-control” name=”City” id=”City”>
<option>==请选择===</option>
</select>
</div>
<div class=”col-sm-1 text-center”>
县/区
</div>
<div class=”col-sm-2″>
<select class=”form-control” name=”Village” id=”Village”>
<option>==请选择===</option>
</select>
</div>
</div>
JS 代码部分
$(function () {
//默认绑定省
ProviceBind();
//绑定事件
$(“#Province”).change( function () {
CityBind();
})
$(“#City”).change(function () {
VillageBind();
})
})
function Bind(str) {
alert($(“#Province”).html());
$(“#Province”).val(str);
}
function ProviceBind() {
//清空下拉数据
$(“#Province”).html(“”);
var str = “<option>==请选择===</option>”;
$.ajax({
type: “POST”,
url: “/Home/GetAddress”,
data: { “parentiD”: “”, “MyColums”: “Province” },
dataType: “JSON”,
async: false,
success: function (data) {
//从服务器获取数据进行绑定
$.each(data.Data, function (i, item) {
str += “<option value=” + item.Id + “>” + item.MyTexts + “</option>”;
})
//将数据添加到省份这个下拉框里面
$(“#Province”).append(str);
},
error: function () { alert(“Error”); }
});
}
function CityBind() {
var provice = $(“#Province”).attr(“value”);
//判断省份这个下拉框选中的值是否为空
if (provice == “”) {
return;
}
$(“#City”).html(“”);
var str = “<option>==请选择===</option>”;
$.ajax({
type: “POST”,
url: “/Home/GetAddress”,
data: { “parentiD”: provice, “MyColums”: “City” },
dataType: “JSON”,
async: false,
success: function (data) {
//从服务器获取数据进行绑定
$.each(data.Data, function (i, item) {
str += “<option value=” + item.Id + “>” + item.MyTexts + “</option>”;
})
//将数据添加到省份这个下拉框里面
$(“#City”).append(str);
},
error: function () { alert(“Error”); }
});
}
function VillageBind() {
var provice = $(“#City”).attr(“value”);
//判断市这个下拉框选中的值是否为空
if (provice == “”) {
return;
}
$(“#Village”).html(“”);
var str = “<option>==请选择===</option>”;
//将市的ID拿到数据库进行查询,查询出他的下级进行绑定
$.ajax({
type: “POST”,
url: “/Home/GetAddress”,
data: { “parentiD”: provice, “MyColums”: “Village” },
dataType: “JSON”,
async: false,
success: function (data) {
//从服务器获取数据进行绑定
$.each(data.Data, function (i, item) {
str += “<option value=” + item.Id + “>” + item.MyTexts + “</option>”;
})
//将数据添加到省份这个下拉框里面
$(“#Village”).append(str);
},
error: function () { alert(“Error”); }
});
//$.post(“/Home/GetAddress”, { parentiD: provice, MyColums: “Village” }, function (data) {
// $.each(data.Data, function (i, item) {
// str += “<option value=” + item.Id + “>” + item.MyTexts + “</option>”;
// })
// $(“#Village”).append(str);
//})
}
控制器+数据库 代码部分
public ActionResult GetAddress(string parentiD, string MyColums)
{
ISysFieldBll sysfileBll = BLLFactory.DataAccess.GetBll<ISysFieldBll>();
Result result = new Result();
result.Data = sysfileBll.GetSysFieldParentId(parentiD,MyColums);
return Json(result,JsonRequestBehavior.AllowGet);
}
[Id] [nvarchar](36) NOT NULL,
[MyTexts] [nvarchar](200) NOT NULL,
[ParentId] [nvarchar](36) NULL,
[MyTables] [nvarchar](200) NULL,
[MyColums] [nvarchar](200) NULL,
[Sort] [int] NULL,
[Remark] [nvarchar](4000) NULL,
[CreateTime] [datetime] NULL,
[CreatePerson] [nvarchar](200) NULL,
[UpdateTime] [datetime] NULL,
[UpdatePerson] [nvarchar](200) NULL,
)
and MyColums=@MyColums
and ParentId=@ParentId
“;
最重要的也就是数据
这是下载地址
http://download.csdn.net/detail/peiyuanxin/9583112
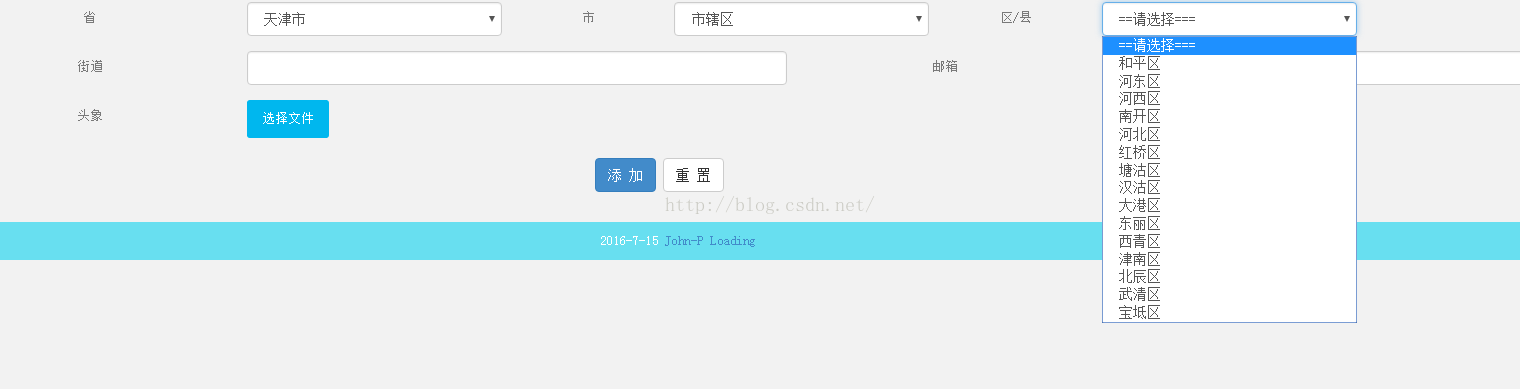
最终的效果图

最重要的也就是数据